怎样保存网页上的背景图片
来源:网络收集 点击: 时间:2024-06-15【导读】:
有时候遇到一个网站上面很漂亮的一张图片,但就是弄不下来,鼠标右键也没有图片另存为,这张图片是网页上面的背景图,那么怎样才能把图片保存下来呢?下面用微信公众平台页面为例给大家介绍两种方法。 一、查看源代码1/5分步阅读 2/5
2/5 3/5
3/5 4/5
4/5 5/5
5/5 二、用火狐浏览器1/4
二、用火狐浏览器1/4 2/4
2/4 3/4
3/4 4/4
4/4 保存网页
保存网页
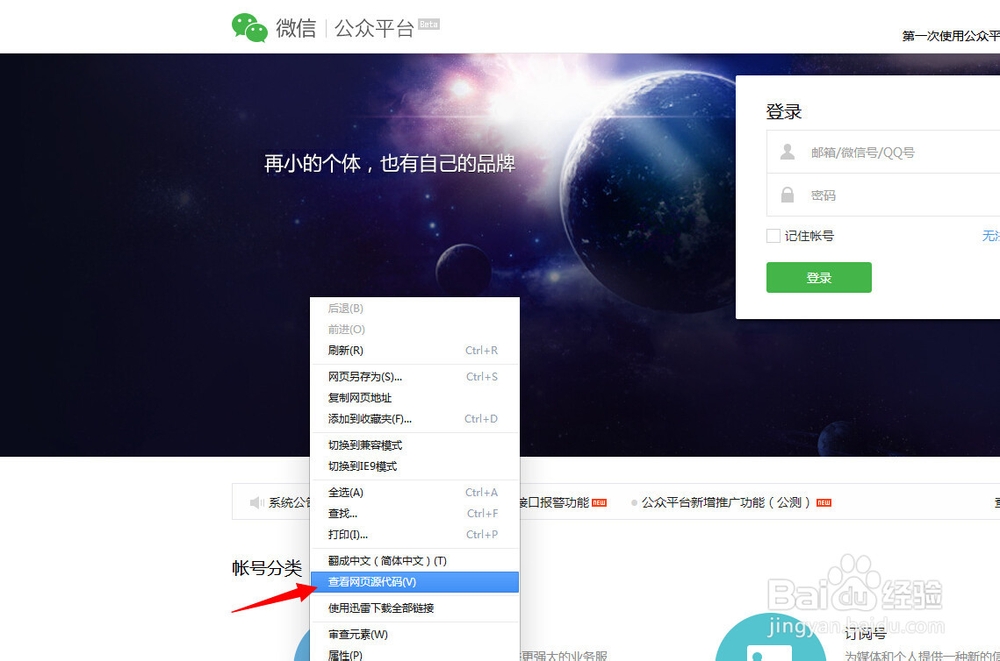
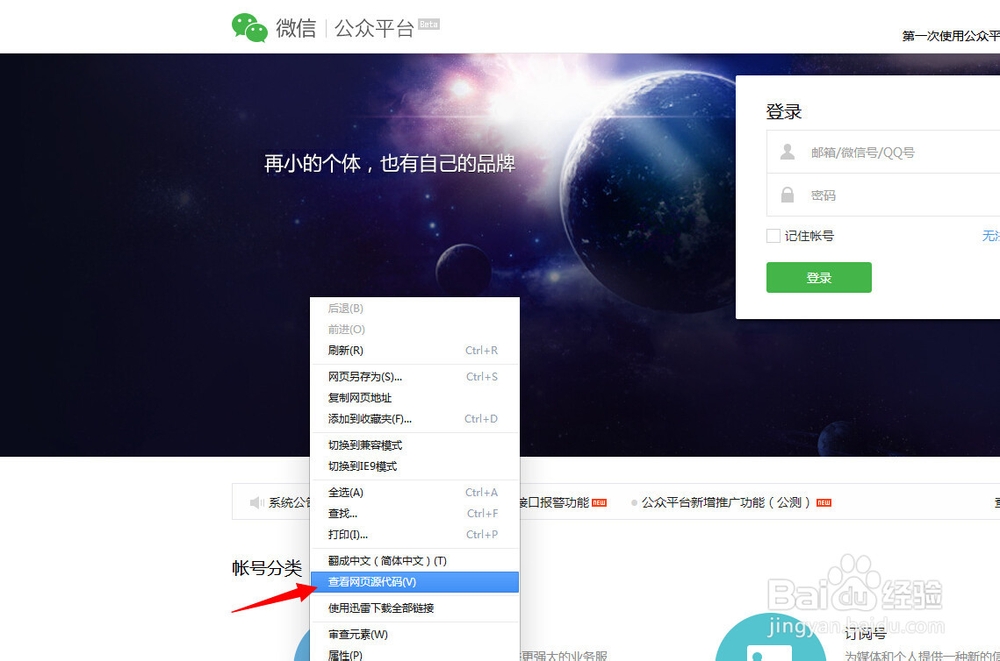
以360浏览器为例(其他浏览器方法差不多),打开网页,在背景图片上面单击鼠标右键,选择“查看元素”。
 2/5
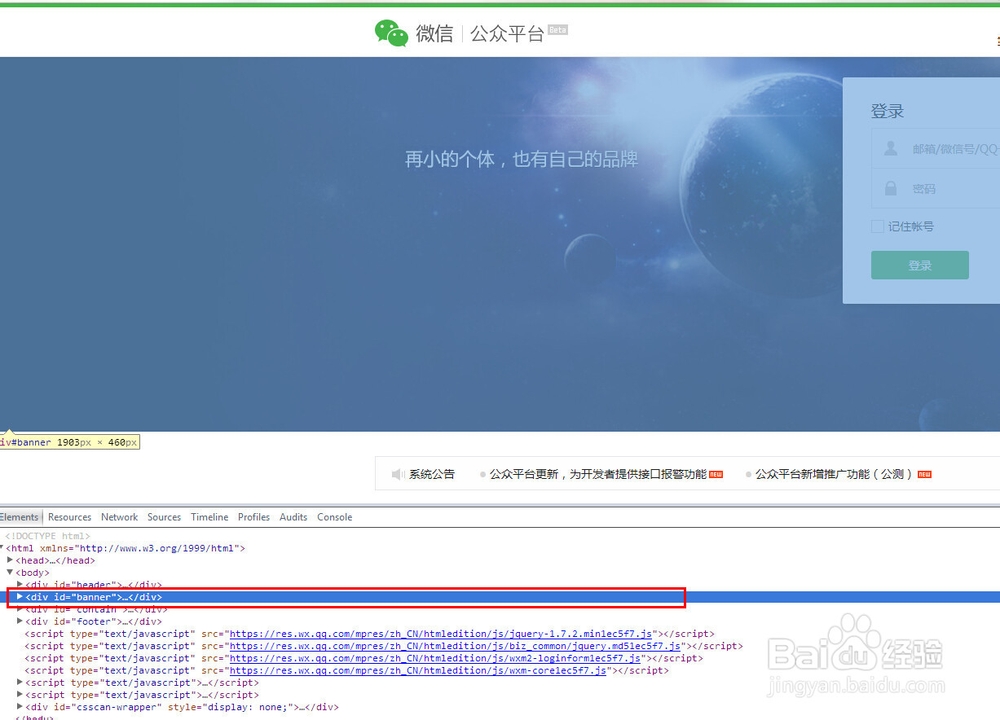
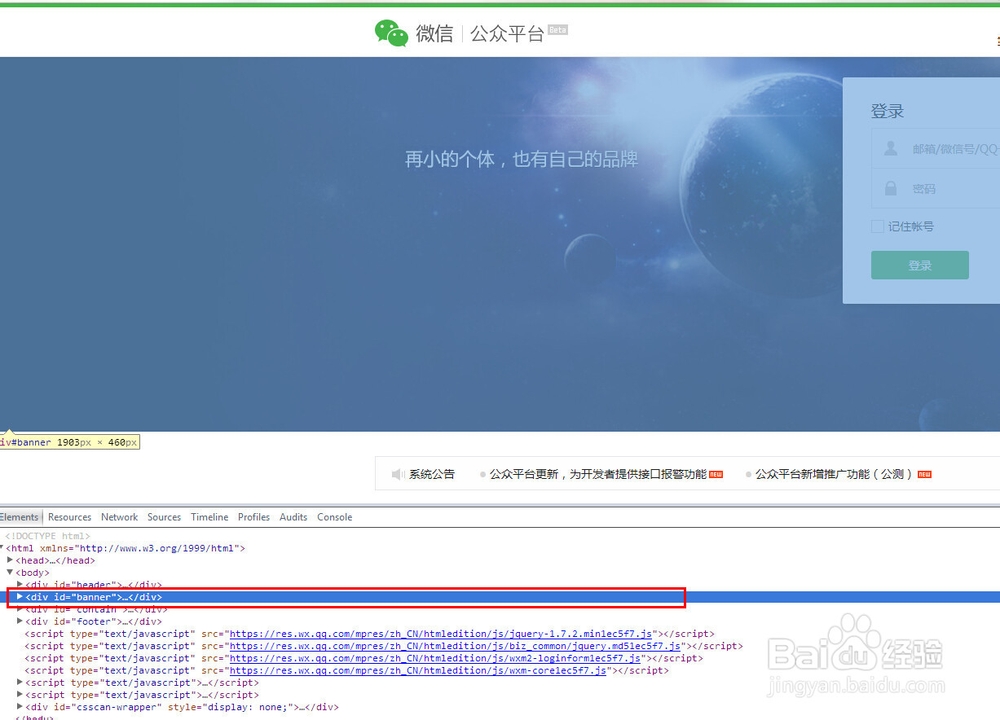
2/5在出来的网页代码下,我们可以看到该背景图片是在div id=banner/div下面。
 3/5
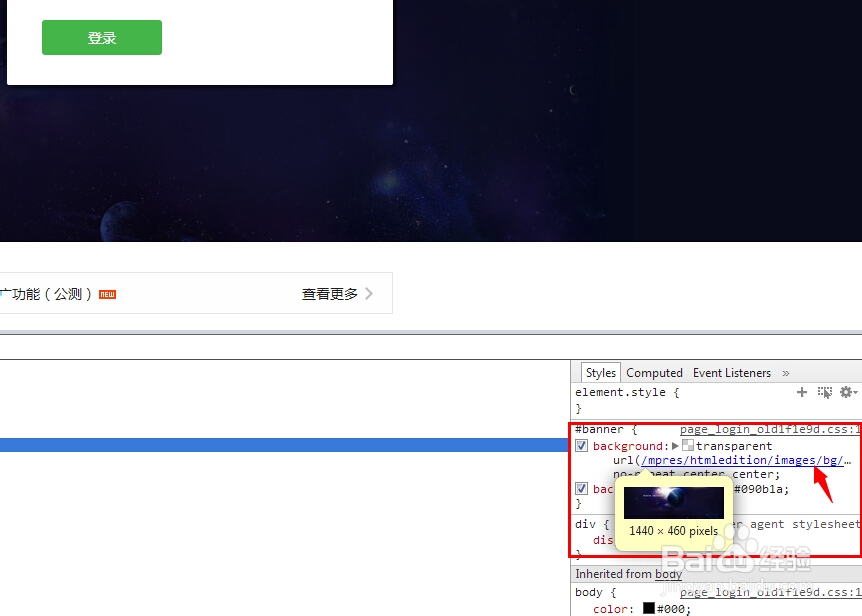
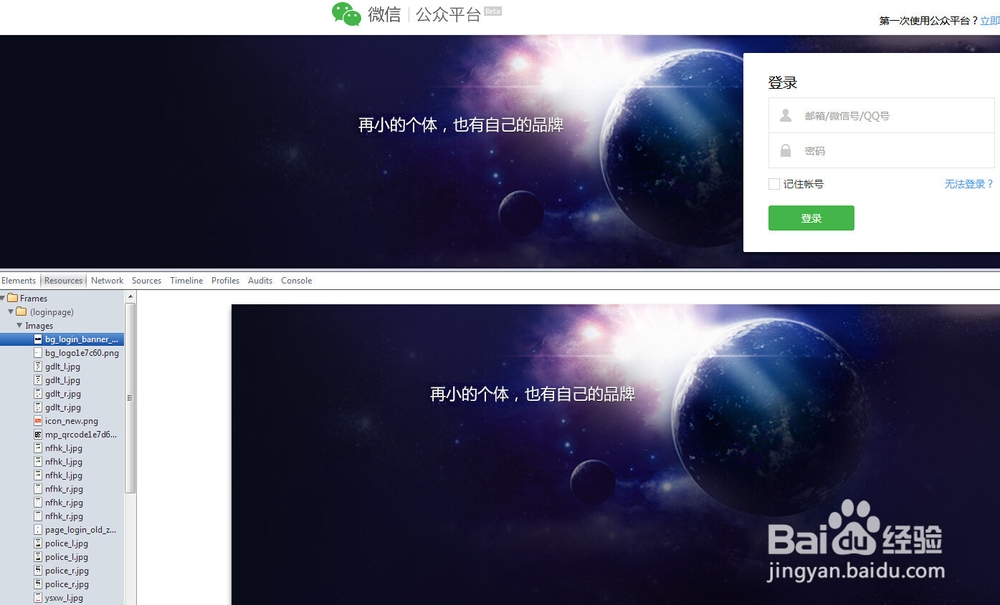
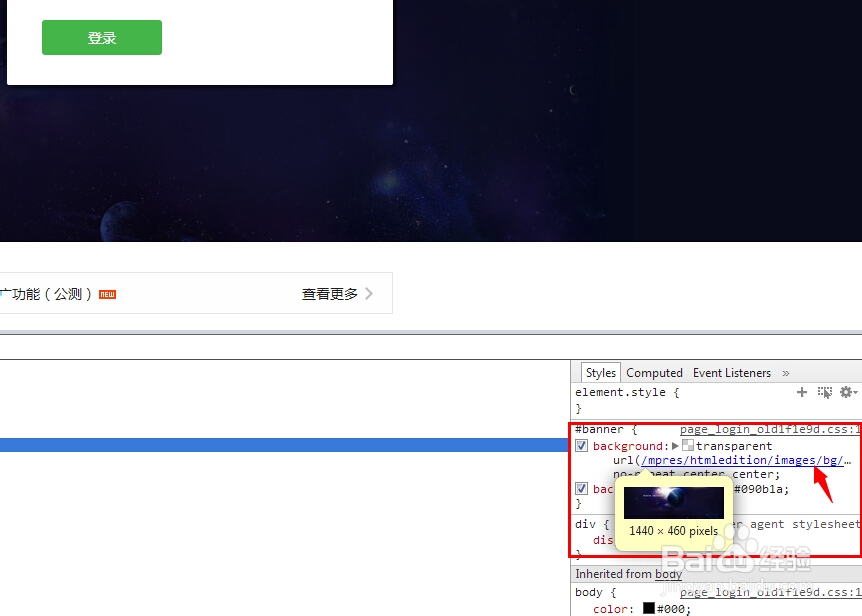
3/5然后在右侧查看Styles下面找到#banner下面的background下url蓝色的链接就是图片的地址,鼠标放上面会有图片的缩略图显示。
 4/5
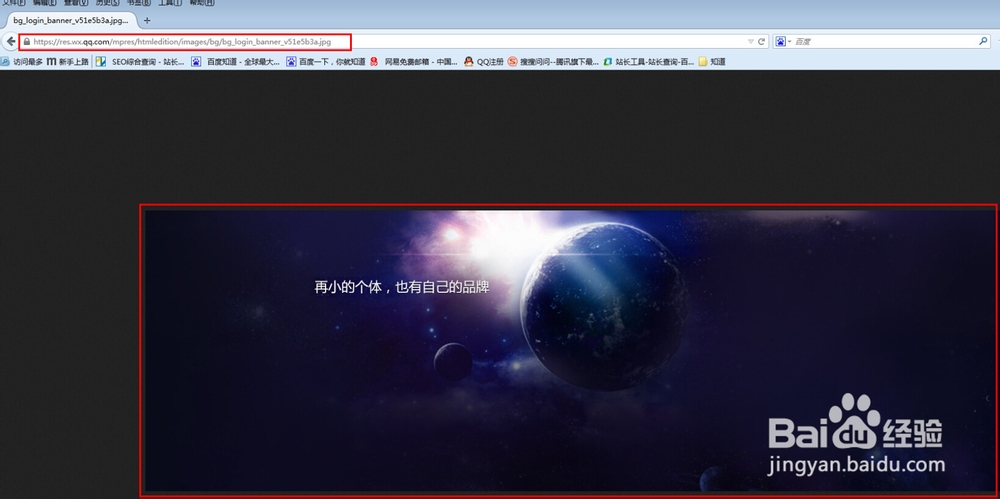
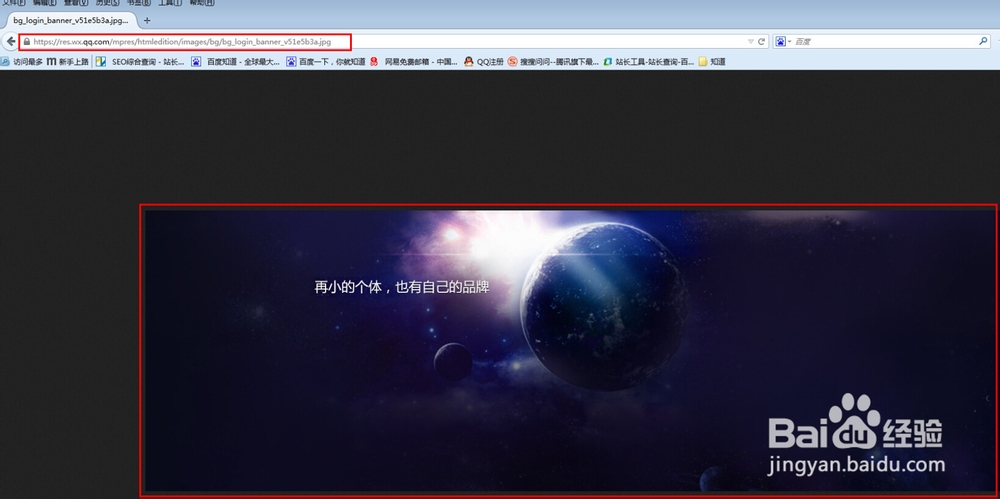
4/5点击图片地址链接,然后会出来整个图片
 5/5
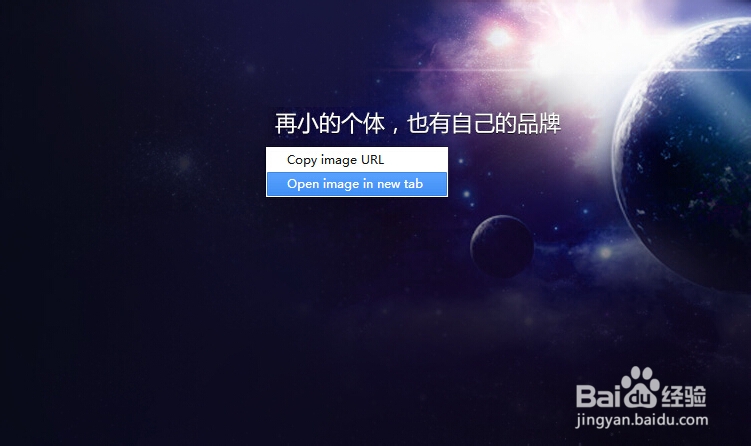
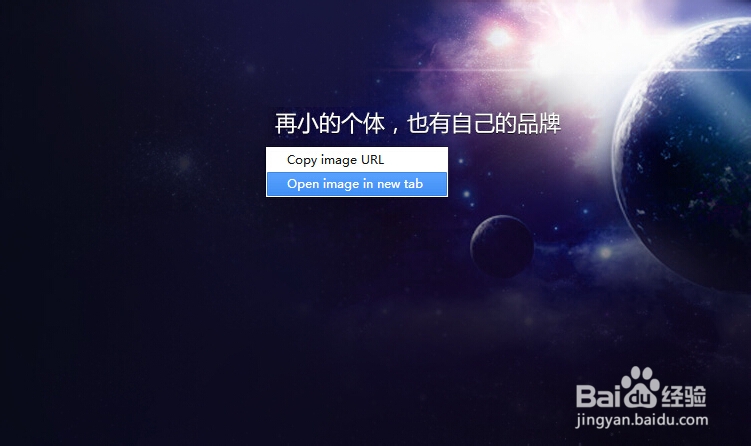
5/5在图片上单击鼠标右键选择 open image in new tab在新窗口打开图片,最后只要把图片另存为到本地就存下图片了。
 二、用火狐浏览器1/4
二、用火狐浏览器1/4用火狐(firefox)浏览器打开该网页。
 2/4
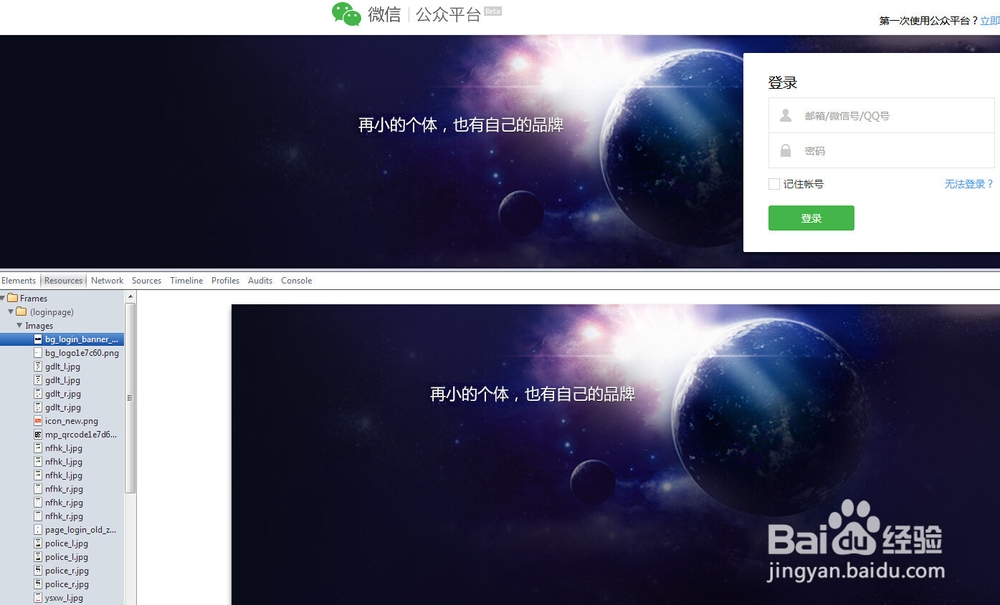
2/4鼠标在图片上右键单击“查看背景图像”。
 3/4
3/4上部操作会直接跳转到该背景图像的地址。
 4/4
4/4然后在图片上单击右键“图像另存为”到本地即可保存图像。
 保存网页
保存网页 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_904139.html
上一篇:企业微信的工作邮箱怎么弄
下一篇:羽毛球综合实力的体现与提高
 订阅
订阅