div设置背景图教程
来源:网络收集 点击: 时间:2024-06-16【导读】:
div设置背景图教程工具/原料more电脑HBuilder方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
鼠标点击打开HBuilder软件,如图所示:
 2/6
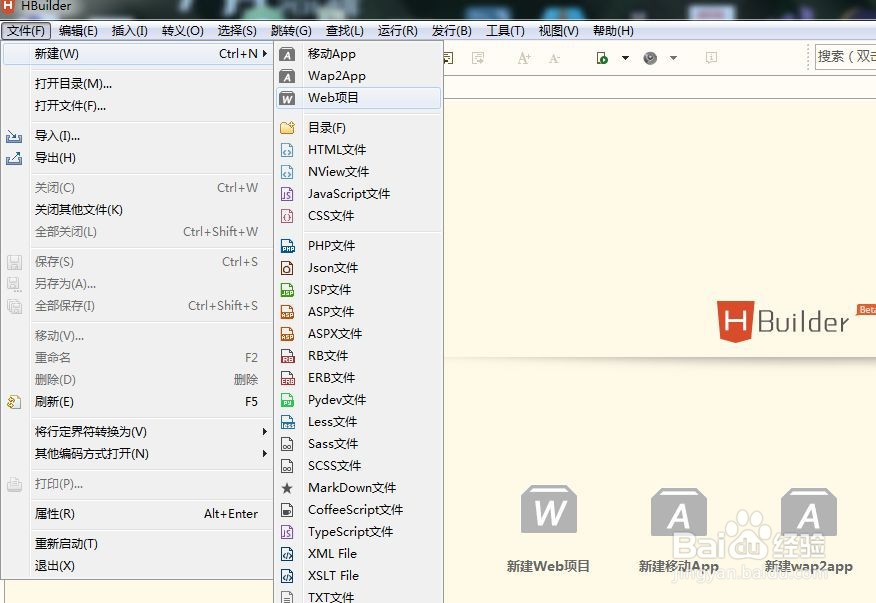
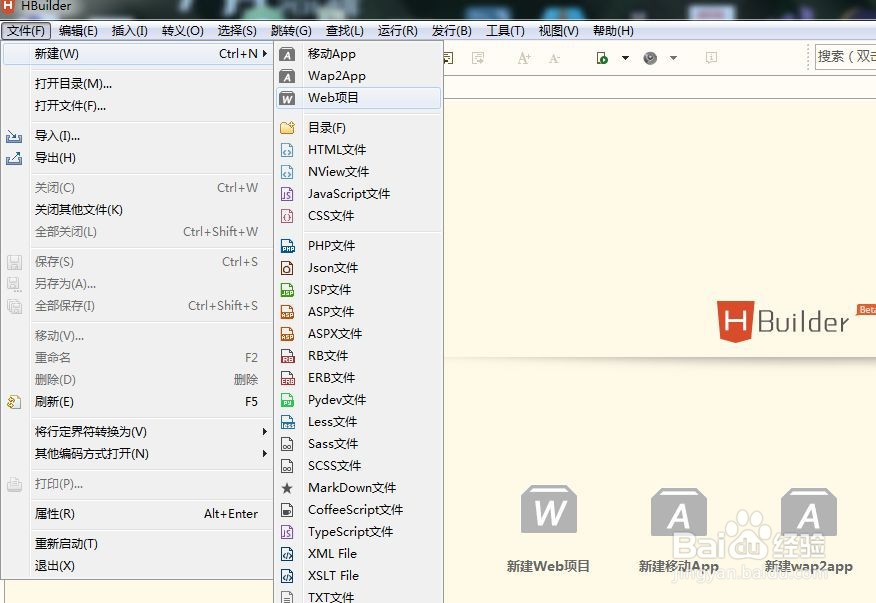
2/6点击菜单栏文件---新建--新建Web项目,如图所示:
 3/6
3/6输入项目名,然后点击完成按钮,如图所示:
 4/6
4/6然后在index.html文件中键入,如下代码:
!DOCTYPE html
html
head
meta charset=utf-8 /
titlediv设置背景图片/title
/head
body
div style=background:
url(img/01.jpg);height: 306px;width: 1300px;
div设置背景图片
/div
/body
/html
设置背景图片为01.jpg,如图所示:
 5/6
5/6再继续点击运行--浏览器运行,如图所示:
 6/6
6/6查看浏览器,查看运行结果,div已经设置背景图片,如图所示:
 注意事项
注意事项总结:
1、打开HBuilder软件新建一个web项目
2、在web项目中的index.html文件中键入代码,然后点击运行
3、在浏览器查看运行设置div背景图片的结果
DIV设置背景DIV背景图片DIV背景教程DIVHBUILDER版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_904679.html
上一篇:天天象棋第194关怎么过关
下一篇:沃尔玛卡怎么绑定微信
 订阅
订阅