div被遮住,如何让div层显示在最外面一层z
来源:网络收集 点击: 时间:2024-06-18【导读】:
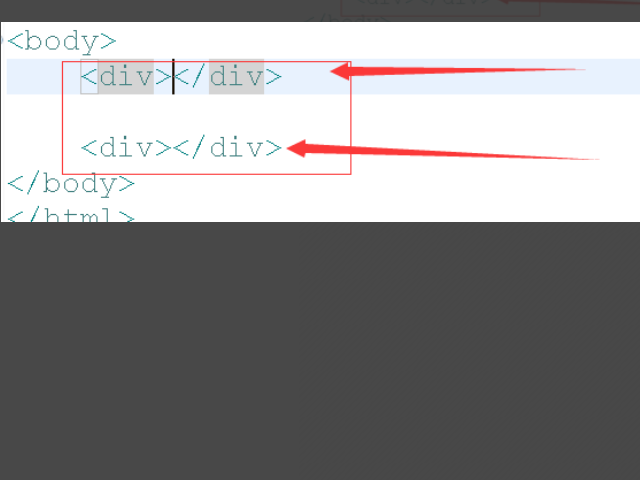
1、首先需要做的就是创建两个div。

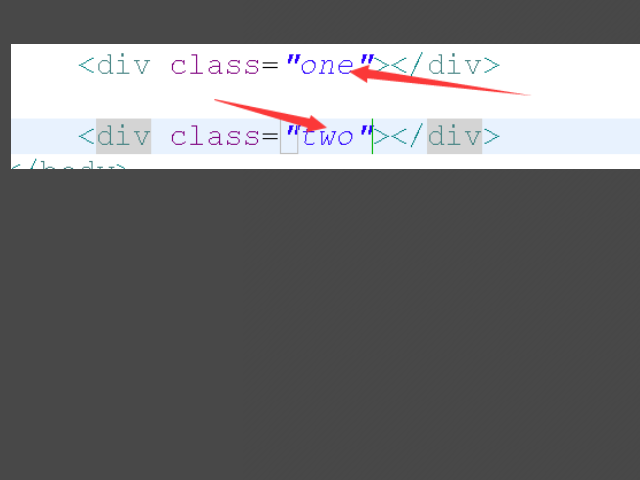
2、创建了div后,我们需要分别给它们Class属性。

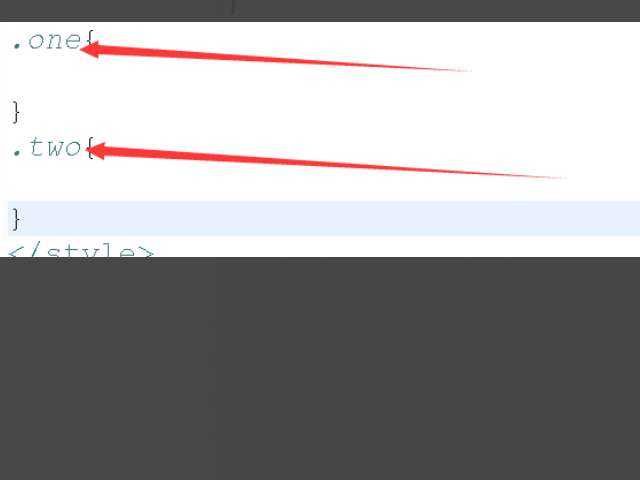
3、接下来,我们使用css,通过Class属性给它们设置样式。

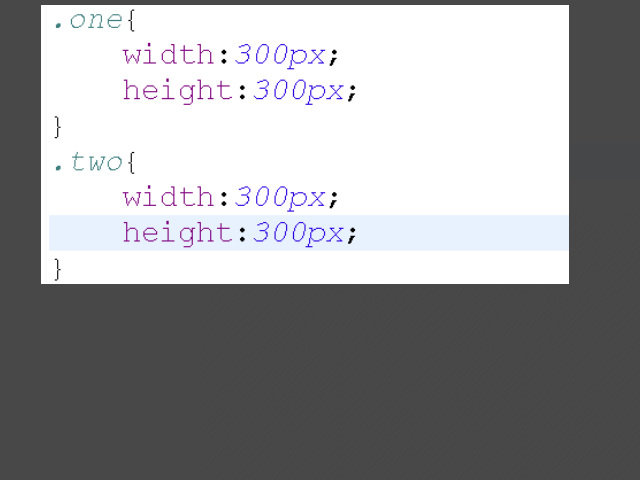
4、我们需要给于它们一个宽度与高度,为了便于观察,我们可以给它们一个边框,这样便于观察。

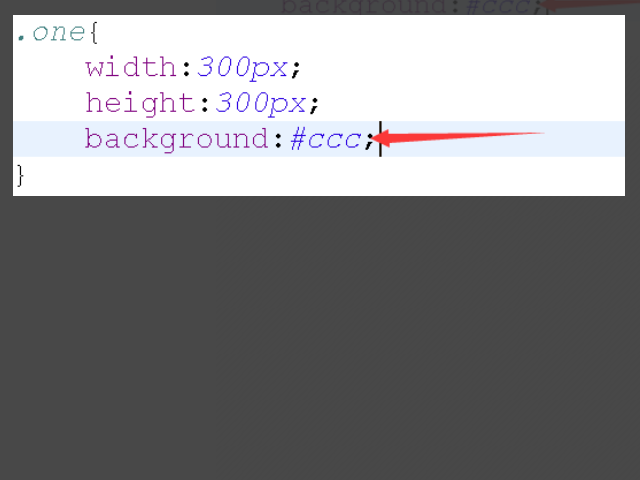
5、接下来,我们先给不悬浮的div设置样式,我们给它设置一个背景颜色。

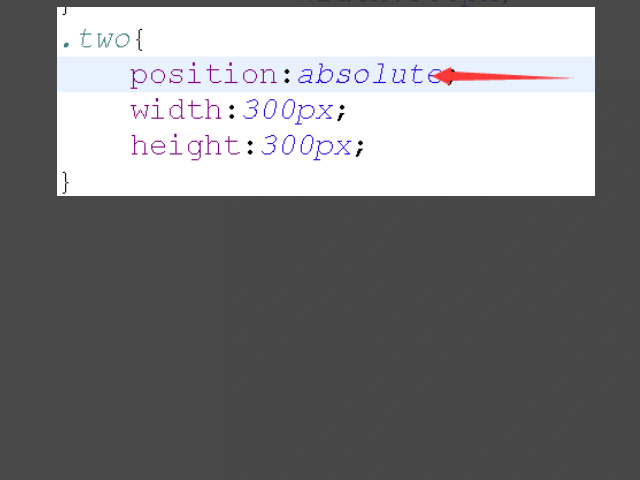
6、接下来,我们设置悬浮起来的div的样式,我们需要先将其进行绝对定位。设置其position。

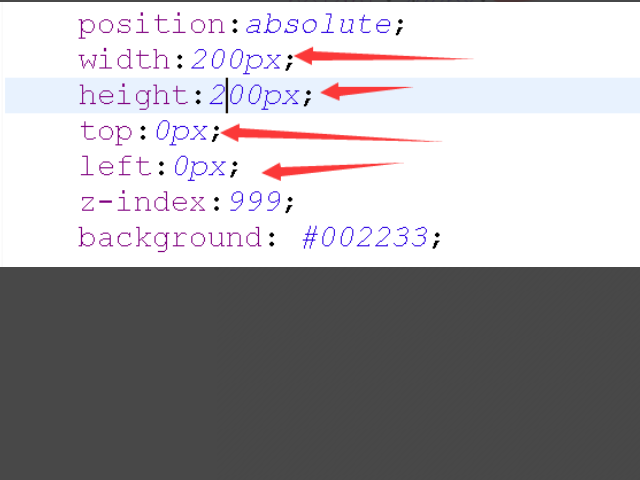
7、接下来,我们设置浮动div的位置,需要使用到的是top与left.具体如下图所示,同时,为了便于观察,我将悬浮的div的宽度与高度修改了。

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_906478.html
上一篇:怎样画简笔画“可爱的大猩猩”?
下一篇:中国移动怎么解除流量封顶?
 订阅
订阅