css如何只设置一个html元素的上下边框
来源:网络收集 点击: 时间:2024-06-19【导读】:
在css中,使用border属性,只设置其上下边框样式,便可以实现只设置上下边框。下面小编举例讲解css如何只设置一个html元素的上下边框。工具/原料morehtml+css代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
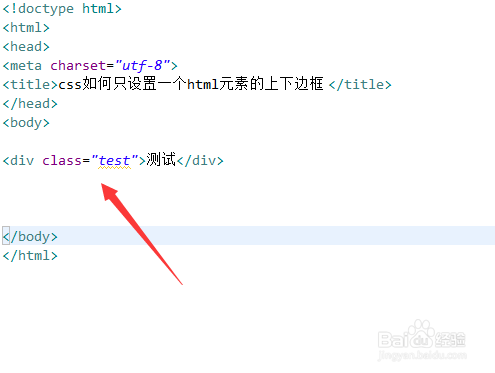
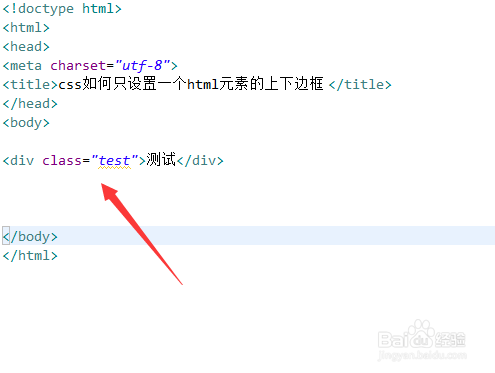
新建一个html文件,命名为test.html,用于讲解css如何只设置一个html元素的上下边框。
 2/6
2/6在test.html文件中,使用div标签创建一个模块。
 3/6
3/6在test.html文件中,给div标签添加class属性,设置为test。
 4/6
4/6在css标签内,通过class设置div标签的样式,定义它的宽度为100px,高度为100px。
 5/6
5/6在css标签内,再使用border-top属性设置div的上边框样式,使用border-bottom属性设置div的下边框样式。
 6/6
6/6在浏览器打开test.html文件,查看结果。
 总结:1/1
总结:1/11、使用div标签创建一个模块。2、给div标签添加class属性,设置为test。3、在css标签内,通过class设置div标签的样式,定义它的宽度为100px,高度为100px。4、再使用border-top属性设置div的上边框样式,使用border-bottom属性设置div的下边框样式。
CSSHTML版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_908667.html
上一篇:全能计算器怎么编辑备忘录
下一篇:手机支付宝抽奖新手机
 订阅
订阅