iH5高级教程:360度物体展示
来源:网络收集 点击: 时间:2024-06-19添加静态对象
选中舞台,点击中文字体工具,添加文字,点击直线工具,添加箭头。可根据自己的实际需要来添加。

 2/4
2/4制作手表的旋转效果
1、选中舞台,点击滑动时间轴工具,在舞台上画一个区域,添加一个滑动时间轴,
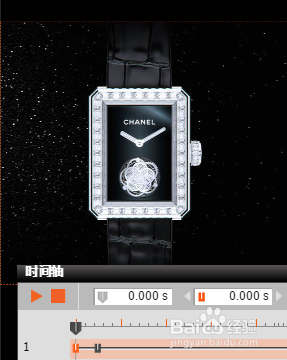
2、选中滑动时间轴,点击图片工具添加图片,添加手表360度不同方向定格的展示图片,本案例有37张。大家也可以加几张或者十几张图,也可以达到类似的效果。为每张图片添加轨迹,所有的控制点都是依次排,列的。每一个时刻只要求显示一张图片,每张图片都有两个控制点,属性是完全一致的。在轨迹中设置属性,开始显示与结束显示设为NO,即每一张图片的第一个控制点之前与第二个控制点之后,都是不显示的,只有在两个控制点直接才显示,以此规定每张图片显示的时间段。
第一张图第一个关键帧:
第一张图第二个关键帧:
第二张图第一个关键帧:
第二张图第二个关键帧:






 3/4
3/4手表的滑动时间轴设置
手表的滑动时间轴,滑动方向设置为左,这样图片的排列方式才会让人觉得是手在翻转物品。滑动放大比例设为1,当用户的手指在滑动时间轴的左边到右边,即整个滑动时间轴完成时间是1。如果比例调大,滑动一点点,图片就会飞快地转动。建议不要调得太大,否则在慢一点的手机里会显得有点卡。
 4/4
4/4先行知识:滑动时间轴、轨迹、
重点控件:滑动时间轴、轨迹、滑动放大比例、开始显示、结束显示
知识点:
1、开始显示:开始显示是指可以设置素材在第一个关键帧之前的显示情况,yes为第一个关键帧之前显示,no为不显示。
2、结束显示:结束显示是指可以设置素材在最后一个关键帧之后的显示情况,yes为最后一个关键帧之前显示,no为不显示。
3、滑动放大比例:使用此参数来设定手指滑动的距离对滑动时间轴轴播放进度的控制,默认值为1,即手指按设定方向划过滑动时间轴整个范围时,滑动时间轴会从起点播放到终点。比如,滑动时间轴的滑动方向设为向右,则案例播放时,手指/鼠标从滑动时间轴对象框的左边滑到右边时,整个滑动时间轴会完整的从起点播放到终点。滑动比例设得比较大时,滑动时间轴随着同样的滑动动作,会播放得更快,比如,当滑动放大比例设为2时,滑动整个对象框一半的距离,整个滑动时间轴就会从起点播放到终点。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_909929.html
 订阅
订阅