html中怎么让td中的字显示在一行
来源:网络收集 点击: 时间:2024-06-20【导读】:
在css中,可以将white-space属性设置为nowrap,实现文字的不换行。下面小编举例讲解html中怎么让td中的字显示在一行。工具/原料morehtml+css代码编辑器:Dreamweaver CS5方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
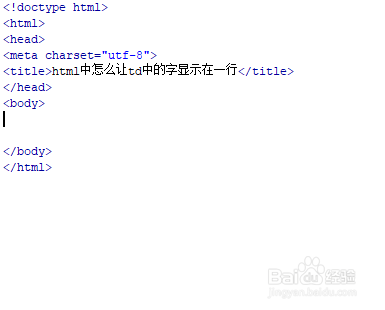
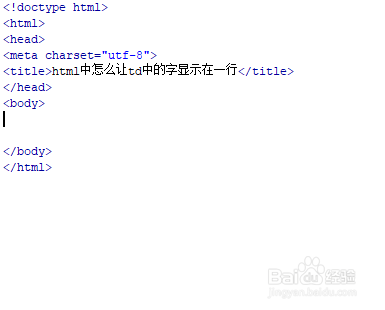
新建一个html文件,命名为test.html,用于讲解html中怎么让td中的字显示在一行。
 2/6
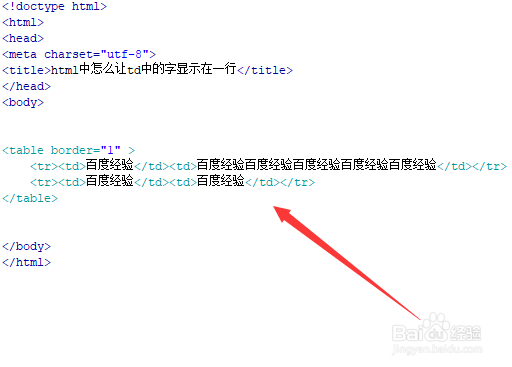
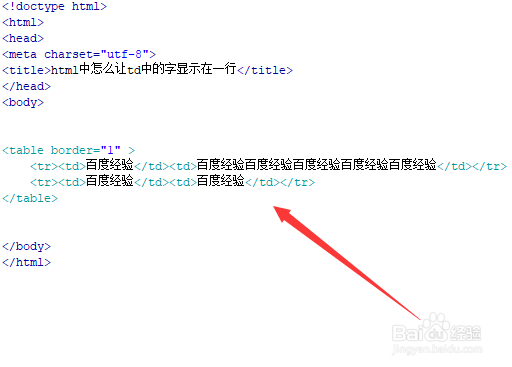
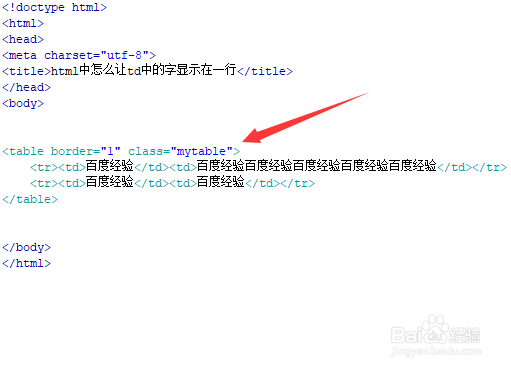
2/6在test.html文件内,使用table标签创建一个表格,同时定义其边框为1px,方便查看效果。
 3/6
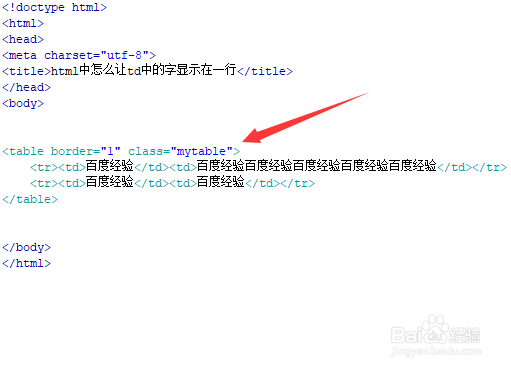
3/6在test.html文件内,设置表格的class属性为mytable,主要用于设置表格样式。
 4/6
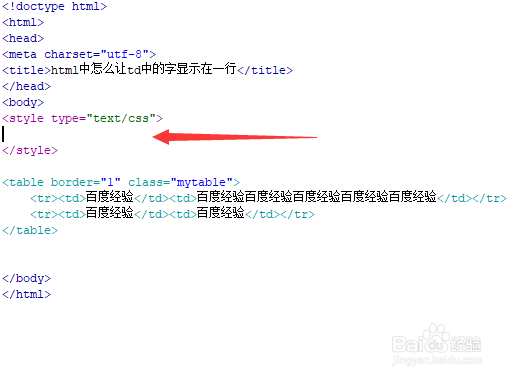
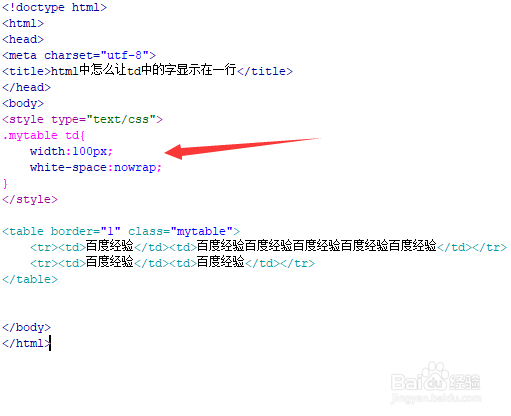
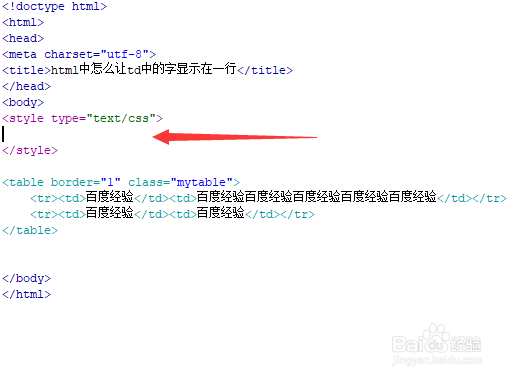
4/6在test.html文件内,编写style type=text/css/style标签,页面的css样式将写在该标签内。
 5/6
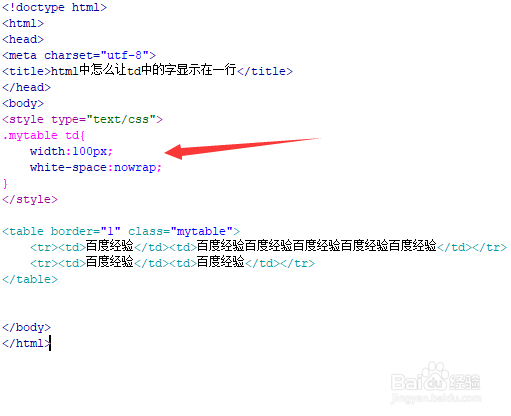
5/6在css标签中,通过class设置td单元格的样式,定义td的宽度为100px,同时,将white-space属性设置为nowrap,实现文字显示在一行。
 6/6
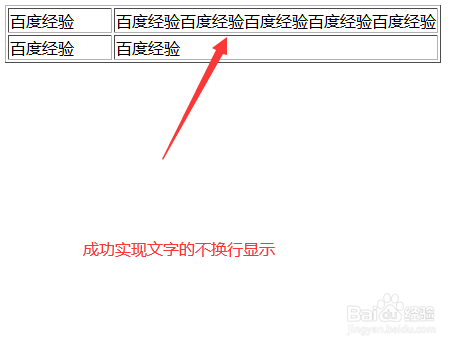
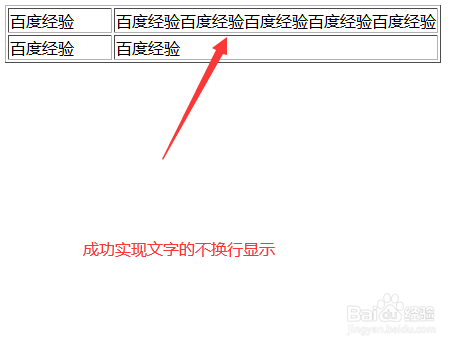
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、在test.html文件内,使用table标签创建一个表格。
2、在css标签中,设置td单元格的样式,将white-space属性设置为nowrap,实现文字显示在一行。
注意事项white-space属性设置为nowrap,样式中的宽度将失效,不起作用。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_911058.html
上一篇:闲鱼上怎样重新上架已售的商品
下一篇:西游梗传度化沙僧攻略
 订阅
订阅