jquery 事件委托
来源:网络收集 点击: 时间:2024-06-29【导读】:
问题简述:在动态添加的元素上绑定事件时,如果使用普通的事件绑定方法,可能会出现绑定失败或者绑定不到的情况,因为动态添加的元素可能还未存在,无法绑定事件。因此,需要使用事件委托并且用on方法来绑定未来事件。以下是使用事件委托的5个步骤以及对应的代码:品牌型号:华硕FH5900v系统版本:Windows 10 专业版22H2软件版本:VScode1.67.1方法/步骤1/5分步阅读
 2/5
2/5 3/5
3/5 4/5
4/5 5/5
5/5 注意事项
注意事项
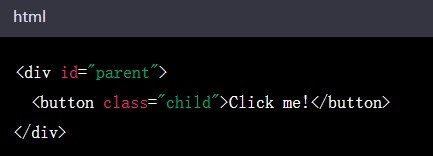
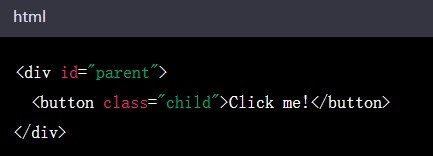
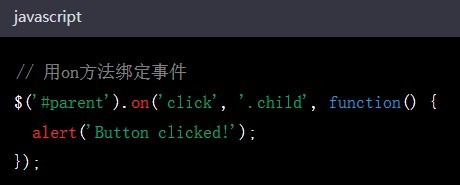
步骤一:选择器选择包含需要绑定事件的父元素

 2/5
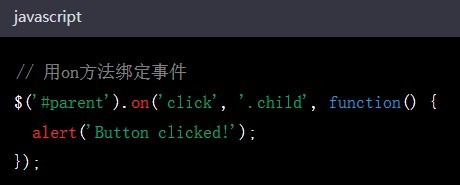
2/5步骤二:用on方法绑定事件并指定需要绑定事件的子元素
 3/5
3/5步骤三:指定需要绑定的事件类型,例如click
 4/5
4/5步骤四:指定回调函数,即事件触发时需要执行的函数
 5/5
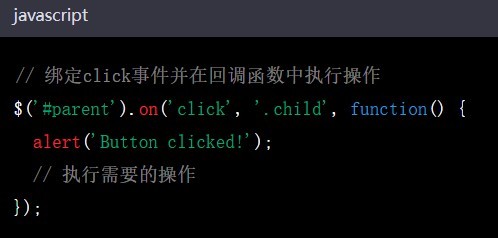
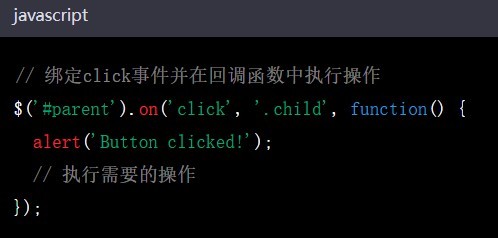
5/5步骤五:在回调函数中执行需要的操作
 注意事项
注意事项父元素必须是已经存在的元素,不能是动态添加的元素。同时,委托的子元素选择器不应该选中父元素本身,否则会导致事件冒泡。
JQUERY事件委托版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_919540.html
上一篇:企业微信怎么设置添加好友时不验证?
下一篇:微信如何转账
 订阅
订阅