如何做一个固定在右上角的div
来源:网络收集 点击: 时间:2024-06-30【导读】:
把div固定在右上角,可以使用CSS的定位功能来实现,利用CSS的绝对定位把div定位在页面的顶部右侧。下面介绍实现的过程。方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 CSSHTML
CSSHTML
新建一个HTML文件,命名为test.html,用于实现把div定位到右上角。
 2/7
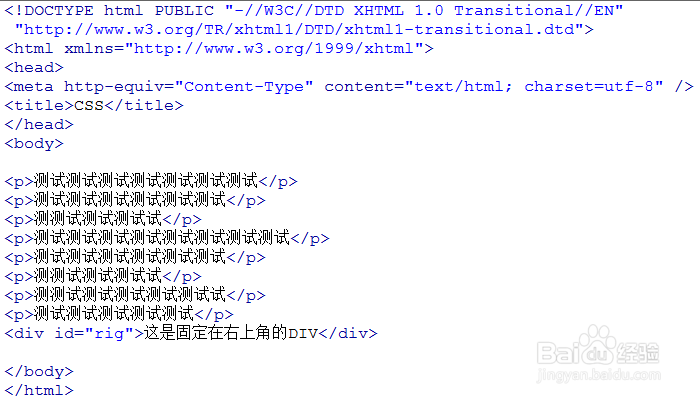
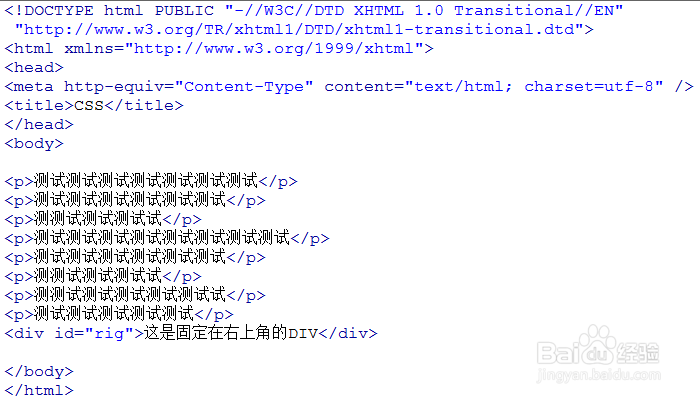
2/7在test.html页面编写一个内容为“这是固定在右上角的DIV”的div,并定义它的id属性为rig,用于下面实现定位。同时,编写几个p标签,用于测试div是否真的固定在页面的右上角。
 3/7
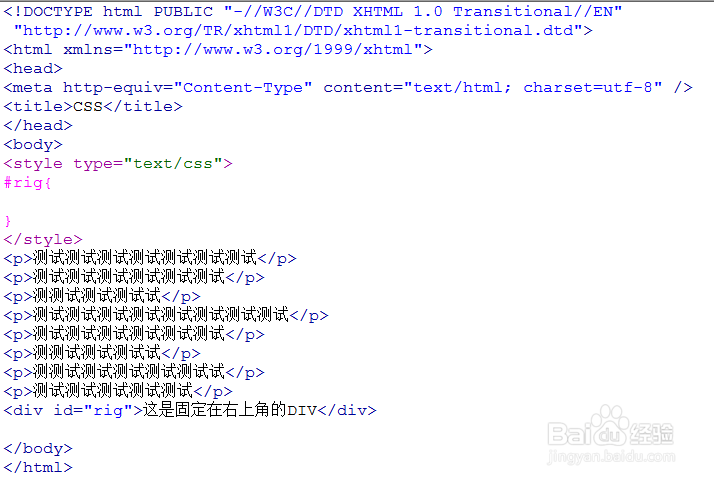
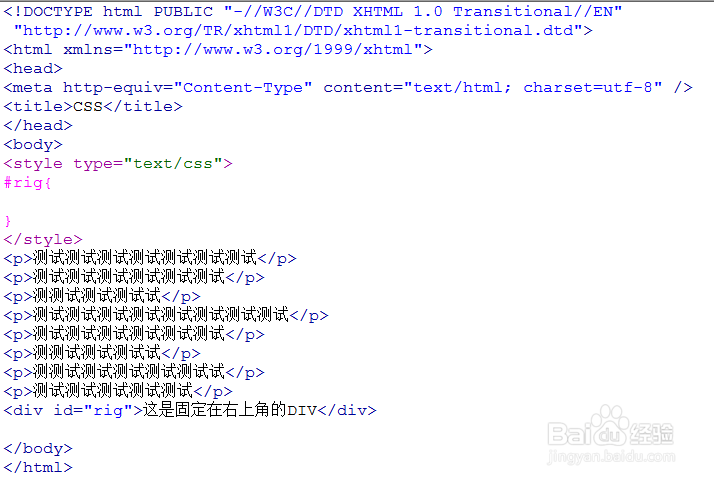
3/7在test.html页面,使用style type=text/css/style标记定义CSS的内容,在CSS内编写id为rig的div样式。
 4/7
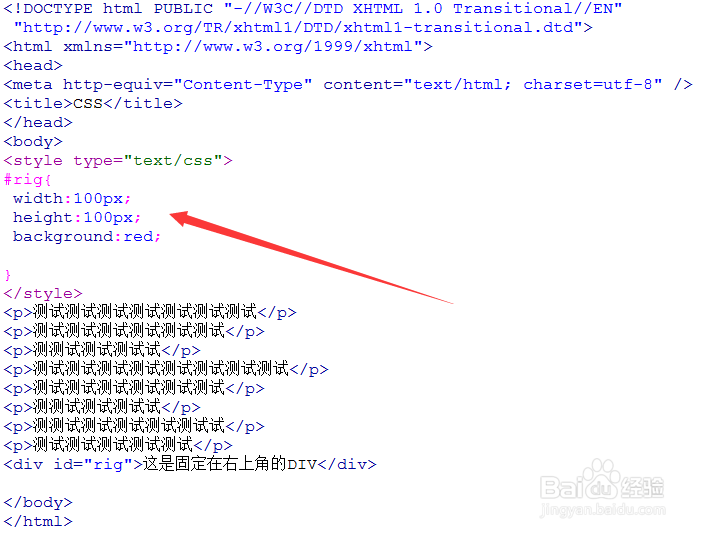
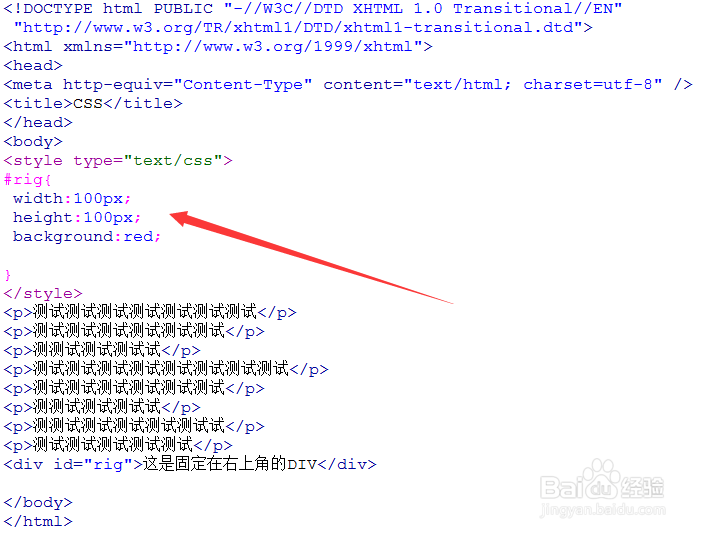
4/7为了展示明显的效果,这里把div定义为宽高为100像素的红色背景样式,代码如下:
 5/7
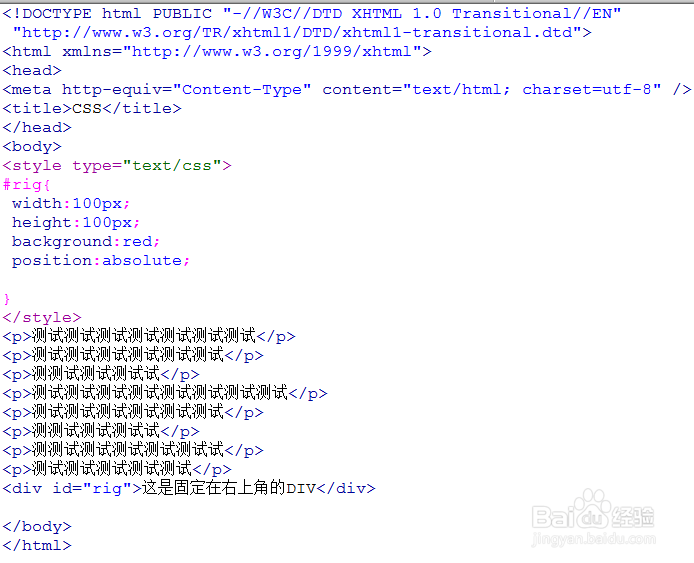
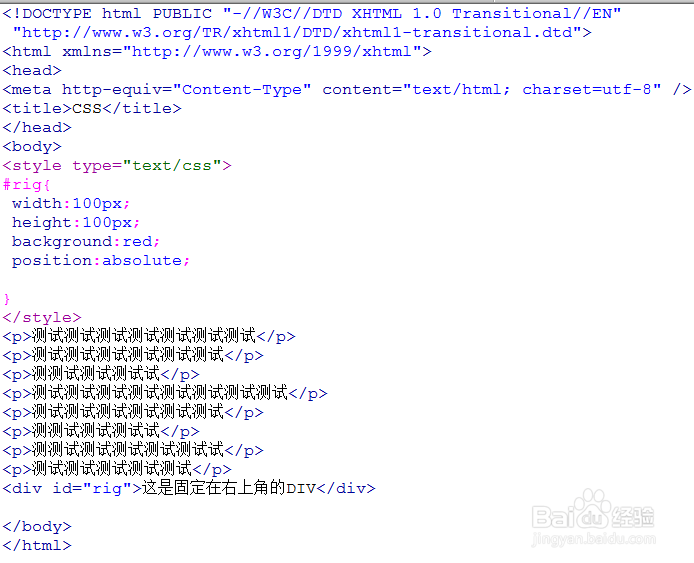
5/7实现div固定在右上角,需要使用CSS中定位position,将其设置为绝对定位absolute。
 6/7
6/7使用CSS绝对定位absolute后,要实现固定在右上角,需要设置top为0px,即固定在页面的顶部,设置right为0px,即固定在页面的右侧。
 7/7
7/7在浏览器运行test.html页面,查看实现效果。
可见,成功实现了div固定在页面的右上角。
 CSSHTML
CSSHTML 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_920402.html
上一篇:如何设置smartart的填充颜色和边框?
下一篇:人类一败涂地怎么开启色差
 订阅
订阅