flash提取QQ表情
来源:网络收集 点击: 时间:2024-06-30我们知道动画的基本思路就是将各动作按顺序拍照排列,然后再按顺序播放。这一步就是获取每个动画图片的截图,看起来会比较麻烦,不过由于一般的gif图片只有两三张,所以操作起来也是比较简单的。
 2/3
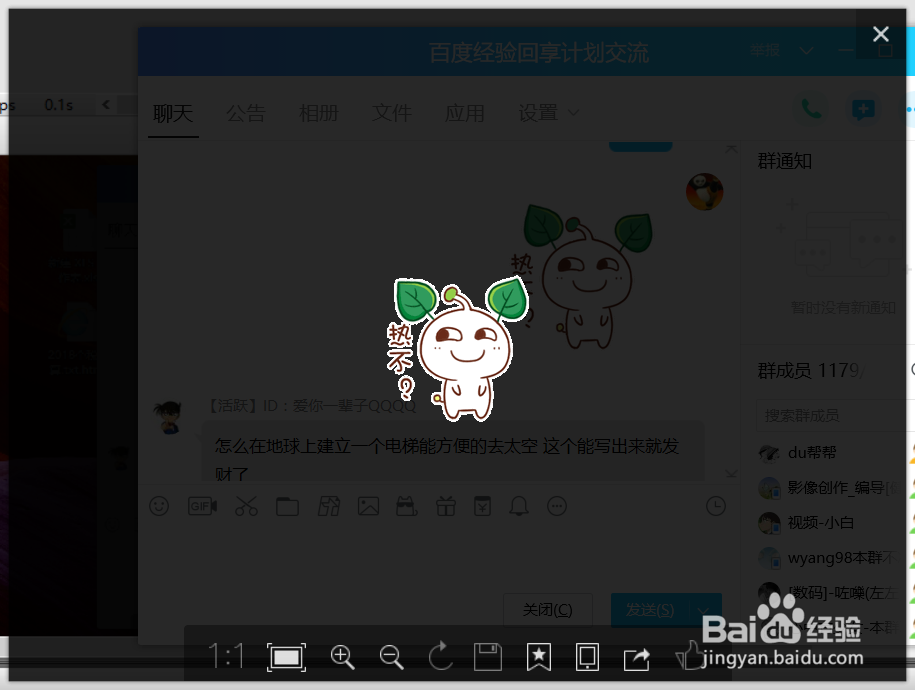
2/3双击选中的表情,按Alt+PrtSc将预览的图片截取,然后用粘贴到画图板保存起来,命名为2.png。
 3/3
3/3截取动作的第二张图,依旧用Alt+PrtSc,这个是为了保证图片大小和1.png一致,这一步截取的图片不能和2.png一模一样,否则就不能成动画了,如果不成功多截取几次就行了,毕竟有50%的概率。
 制作表情动画1/26
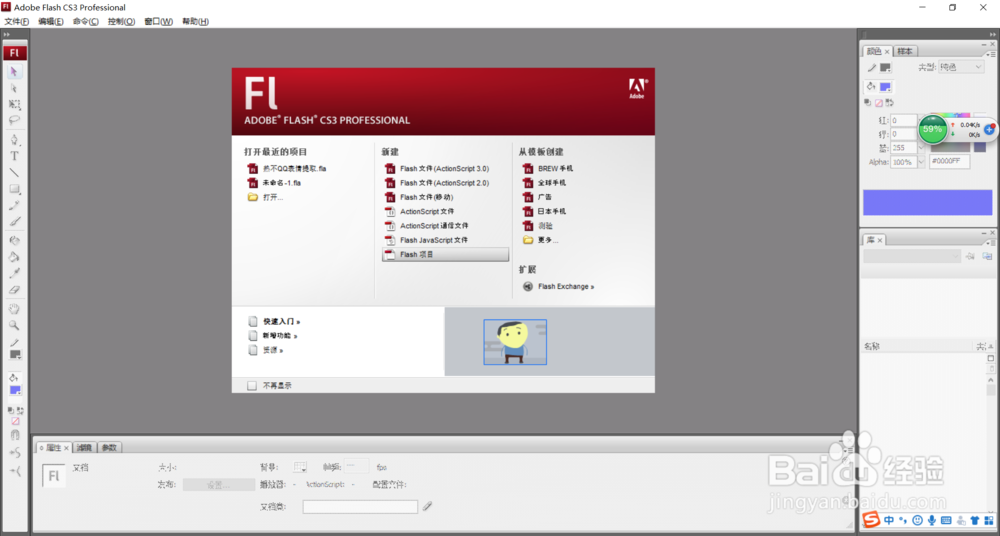
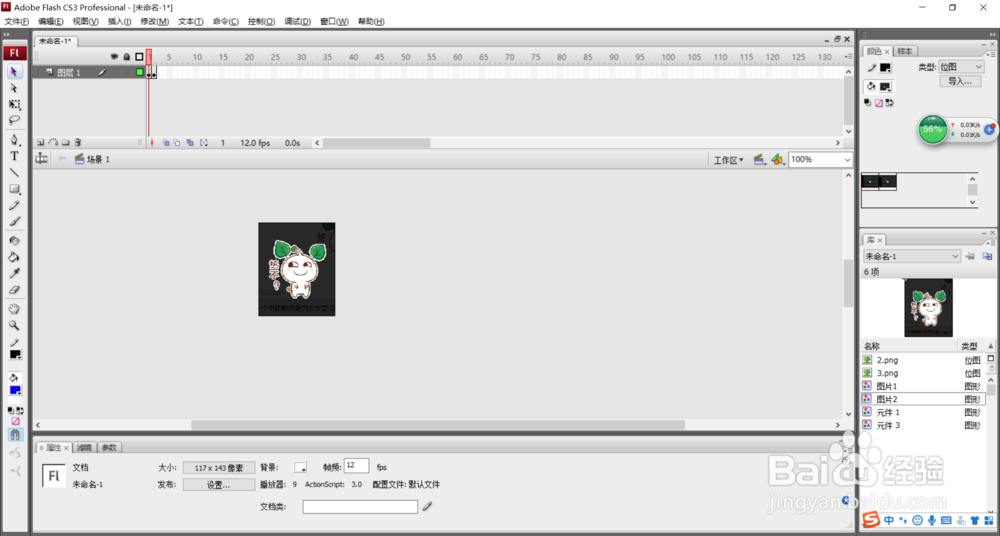
制作表情动画1/26打开flash cs 3.0,新建一个ActionScript 3.0工程。
 2/26
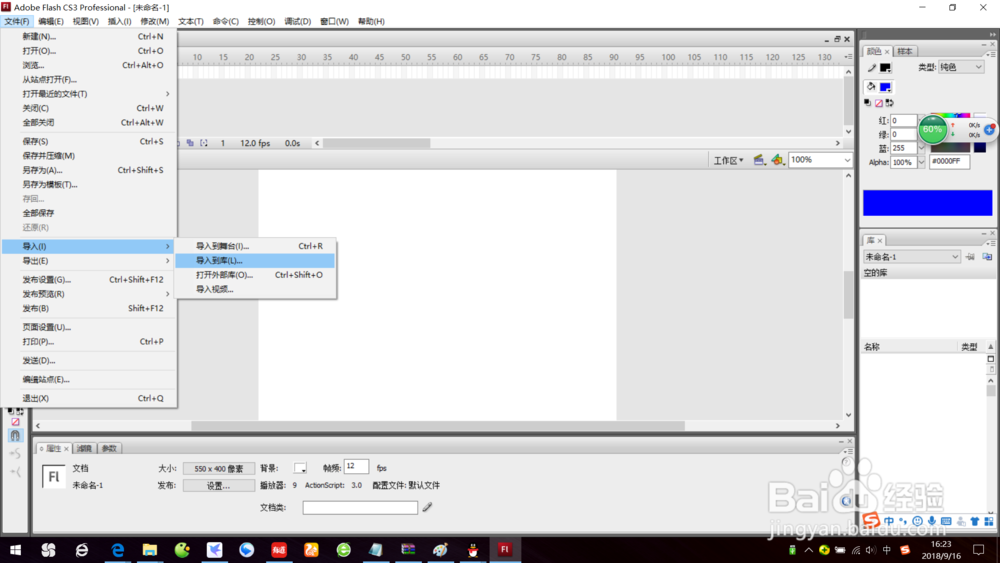
2/26依次点击菜单栏的“文件”-“导入”-“导入到库”。
 3/26
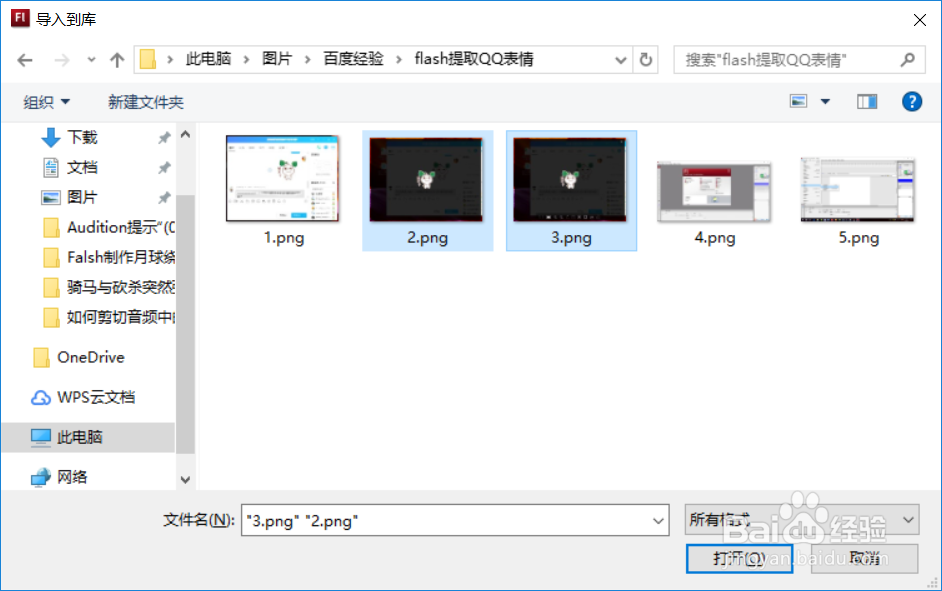
3/26选中刚刚截取的2.png“和“3.png”,点击“打开”。
 4/26
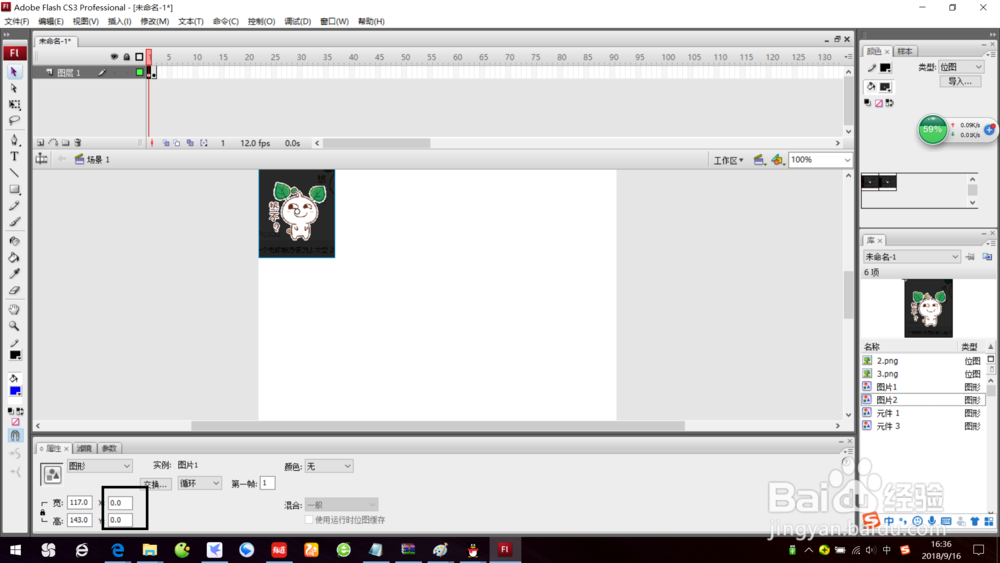
4/26选中图层的第一帧,将2.png拖动到画布上。
 5/26
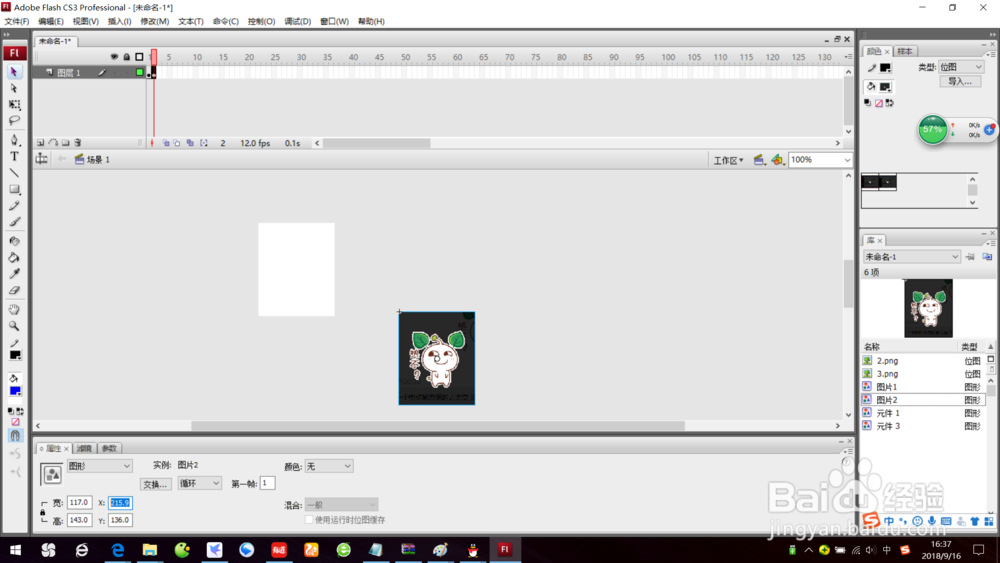
5/26选中画布上的2.png,设置X、Y坐标为0,0
 6/26
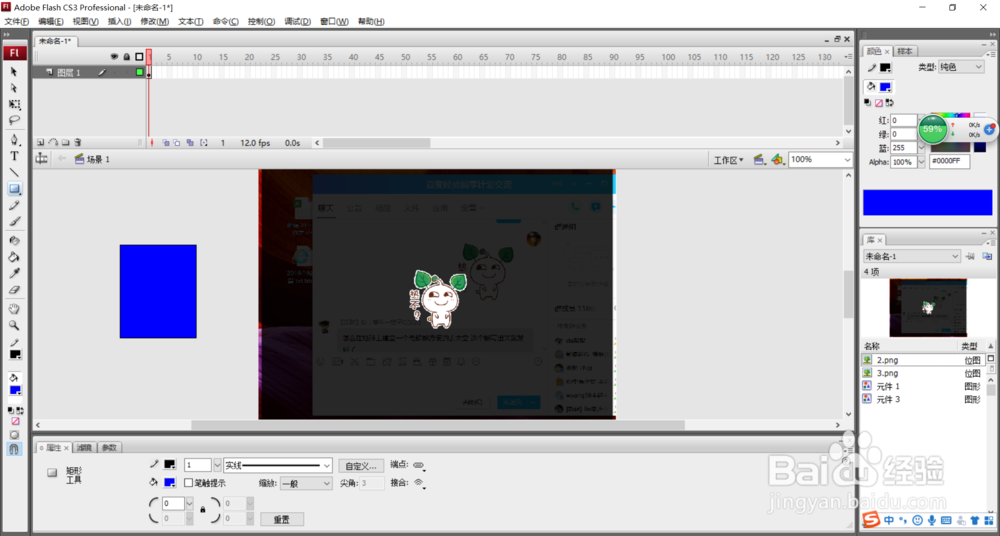
6/26在画布外面画一个和表情差不多大小的矩形。
 7/26
7/26删掉矩形的中间内容,只留边框。
 8/26
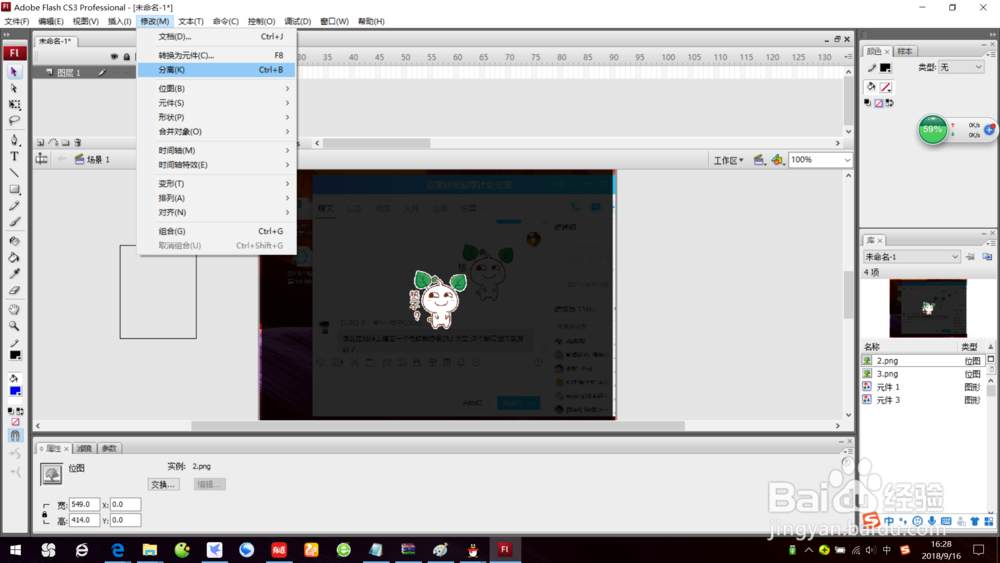
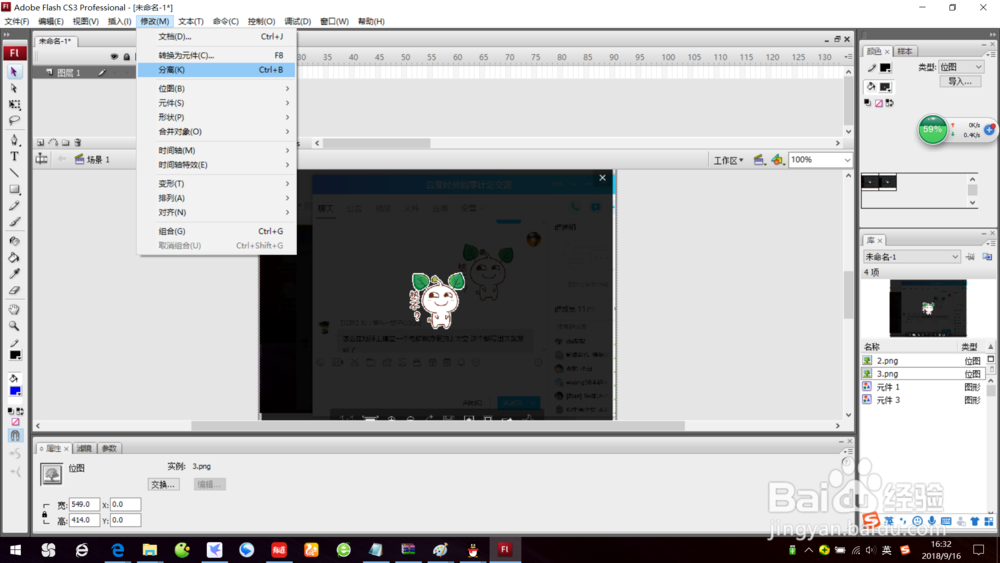
8/26选中画布上的2.png实例,点击菜单栏的“修改”-“分离”。
 9/26
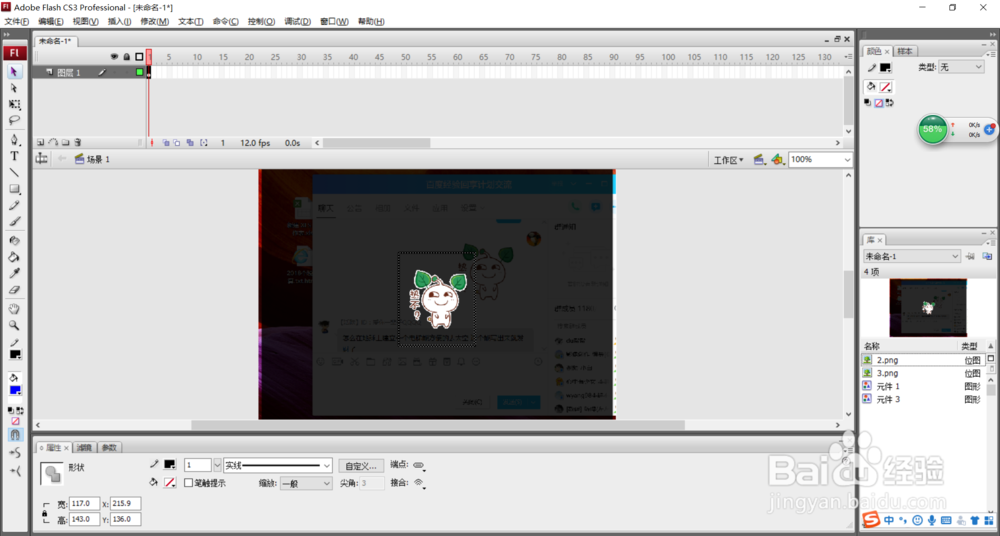
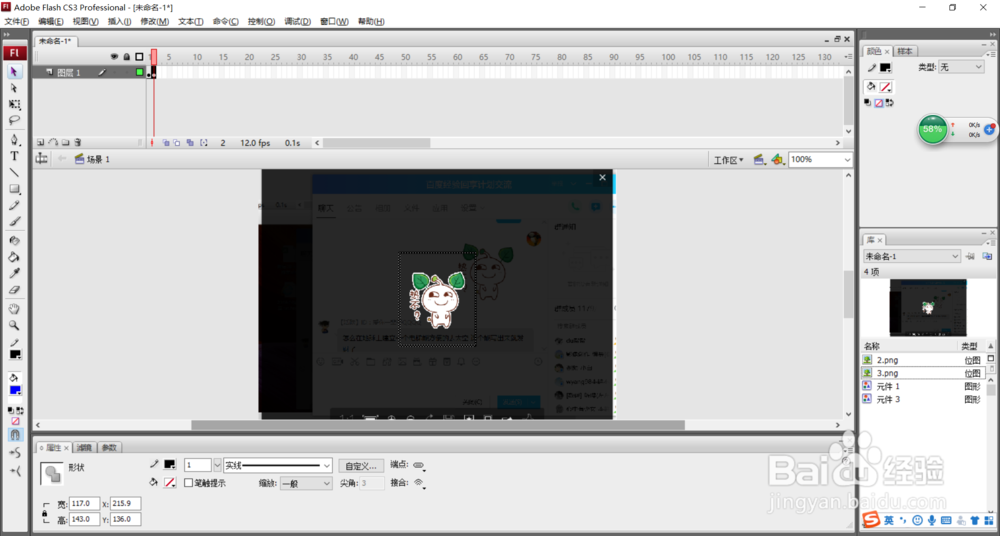
9/26图片分离后,拖动矩形框,将表情快起来。
 10/26
10/26选中表情框意外的内容。
 11/26
11/26按delete键将表情框意外多余的内容删除。
 12/26
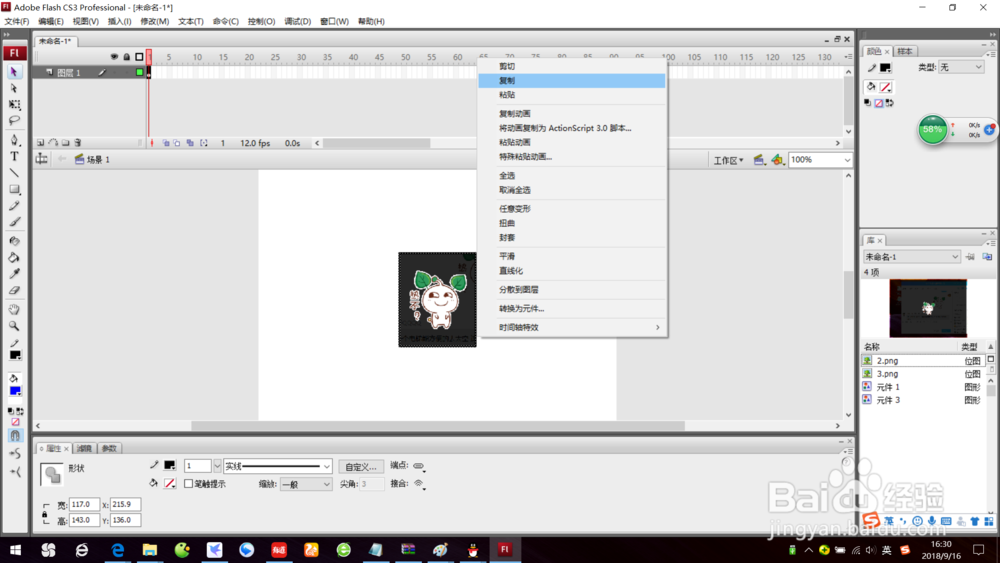
12/26选中表情边框的四条线(借助Shift),然后右击选择“复制”,这一步非常重要,后面会用到,记住只能复制边框四条线,不要复制表情内容。
 13/26
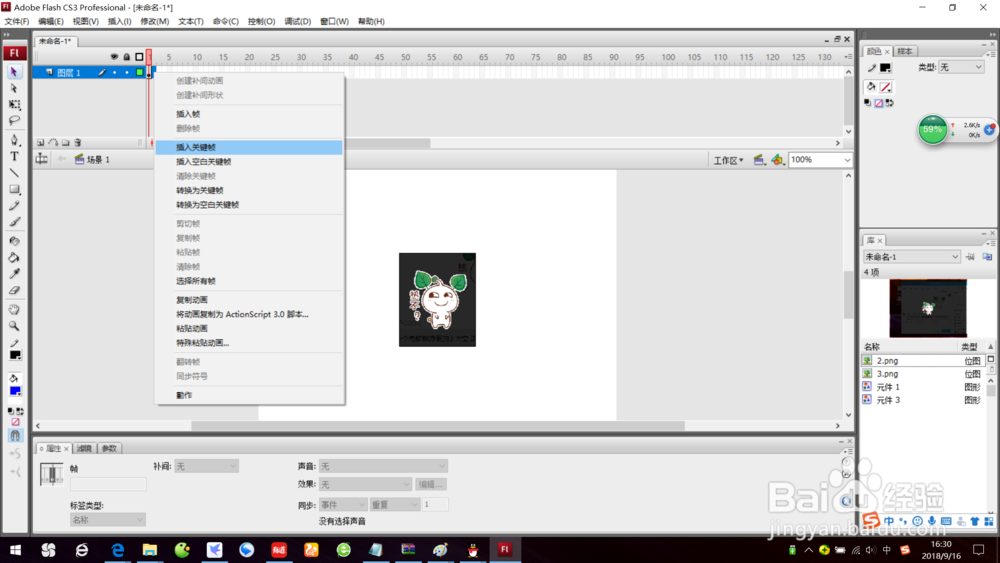
13/26选择第二帧,右击插入关键帧。
 14/26
14/26选中第二帧中画图区域的内容,按delete键删除,注意是第二帧不是第一帧!

 15/26
15/26将3.png拖动到第二帧的画图区域,同时设置其X、Y坐标为0,0

 16/26
16/26选中第二帧的3.png实例,点击菜单栏的“修改”-“分离”。
 17/26
17/26在第二帧画图区域以外点击,然后右击选择“复制到当前位置”,这里就是将第12步的方框复制到第二帧的相同位置,目的在于和第一帧位置对应,以实现同一个位置的动画切换。
 18/26
18/26可以看到,原来的方框被复制到了相同的位置。选择方框以外的内容,点击delete键删除。
 19/26
19/26多余内容删除后,仅留下表情部分。
 20/26
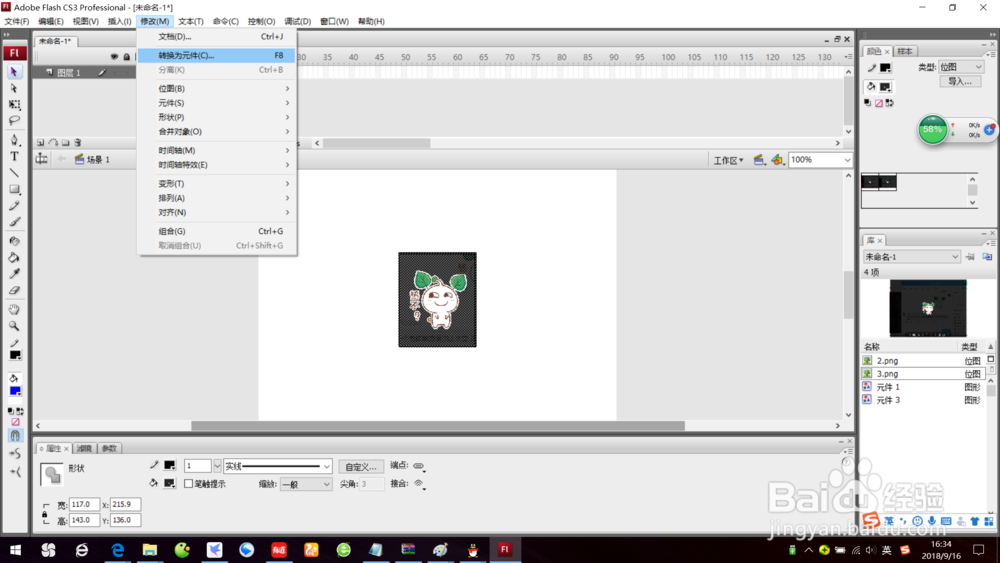
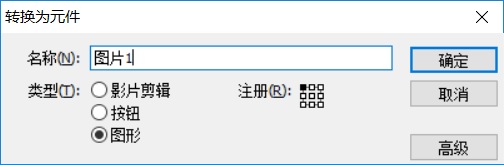
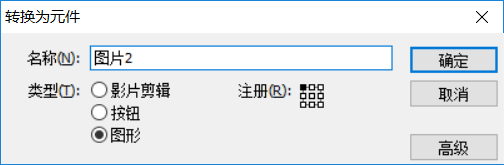
20/26切换到第一帧,选中边框和表情,点击菜单栏的“插入”-“转换为元件”,元件名称命名为“图片1”。

 21/26
21/26切换到第二帧,以相同方式创建新元件“图片2”。
 22/26
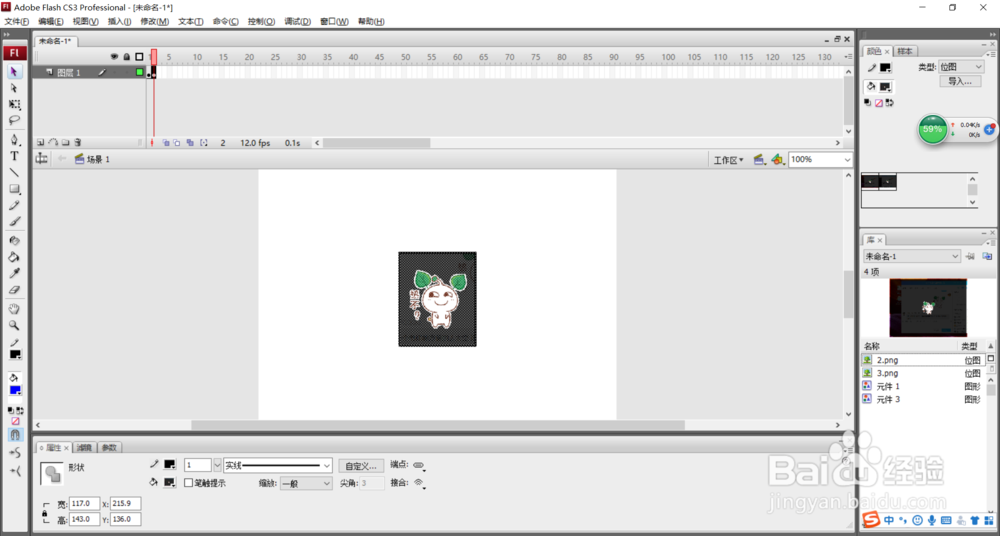
22/26切换到第一帧,设置“图片1”实例的坐标为0,0,同时记住表情大小。
 23/26
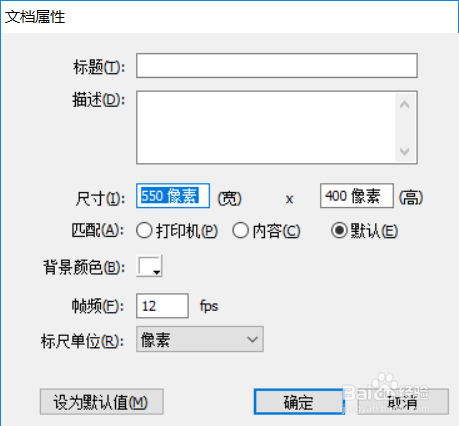
23/26点击文档背景,选择“大小”。
 24/26
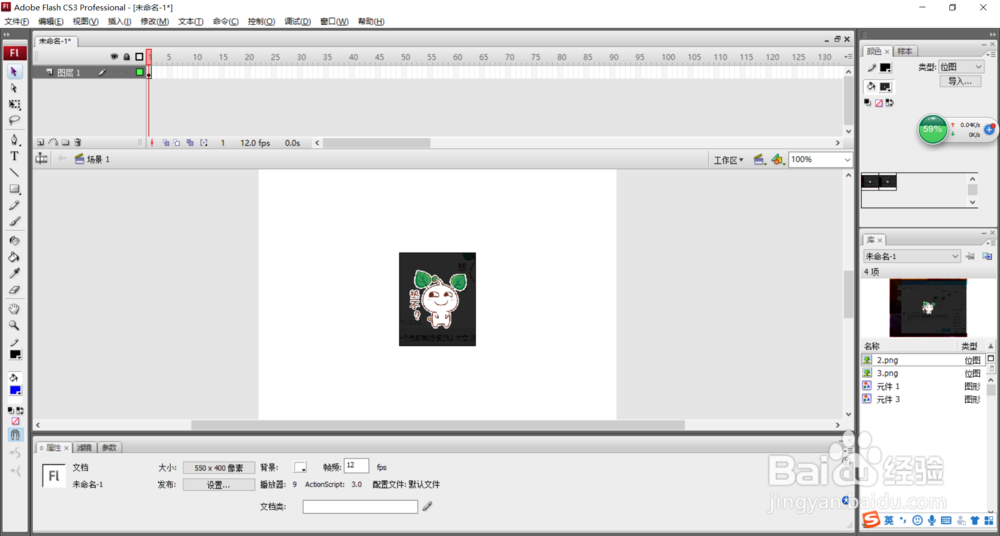
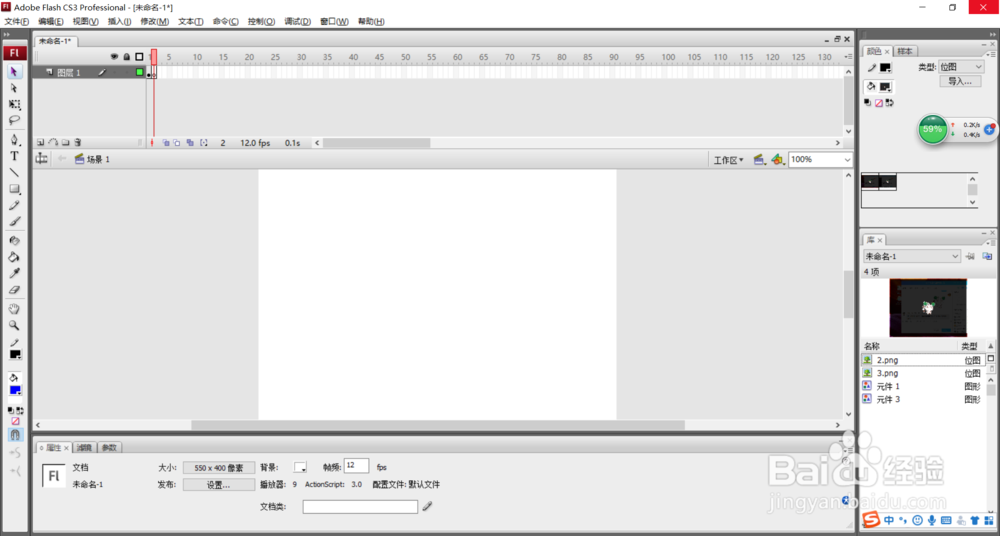
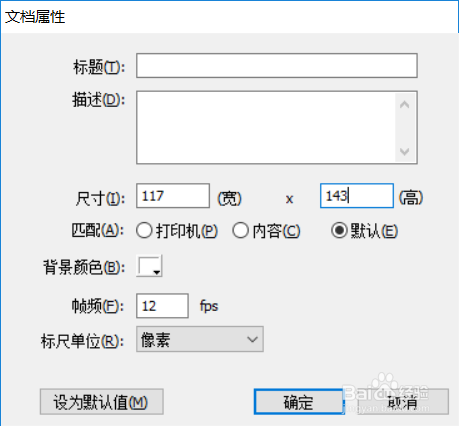
24/26将背景大小设置为与表情大小一致。

 25/26
25/26第一帧设置完毕。
 26/26
26/26切换到第二帧,将“图片2”的实例坐标也设置为0,0,至此表情制作完毕

 导出gif表情动画1/4
导出gif表情动画1/4点击菜单栏的“文件”-“导出”
 2/4
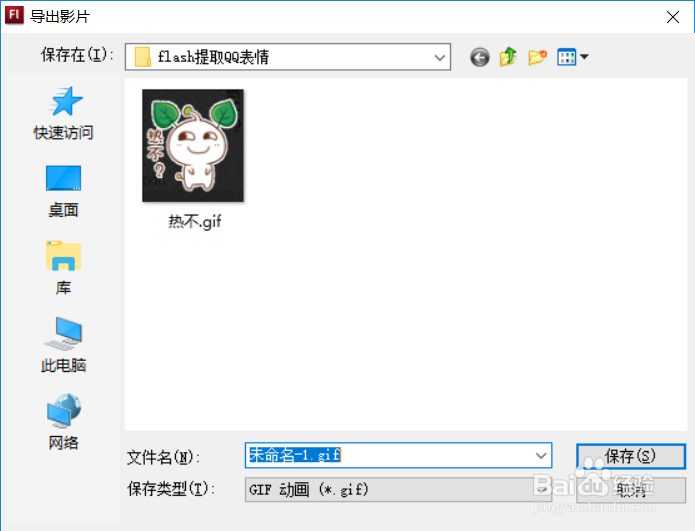
2/4选择“GIF 动画(*.gif)”,切换到目标文件夹,输入文件名称,确认后点击“保存”。
 3/4
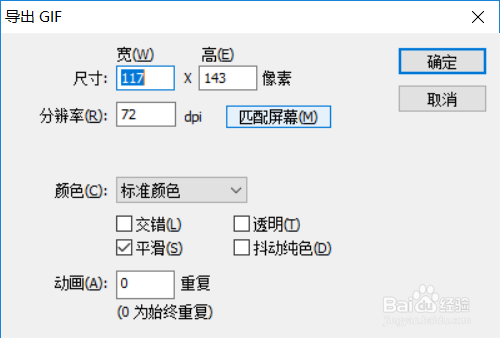
3/4设置相关导出参数,这里可以不用理会,点击“确认”即可。
 4/4
4/4表情提取完毕,虽然有点麻烦,不过应该感觉还是比较有成就感吧。
 注意事项
注意事项1、表情截取必须要完整,而且大小一定要一致,否则后面动画制作画很麻烦。
2、这种方法一般适用于只有两三张图片组合出的表情,对于动作较多的就需要截取视频了,然后通过视频导入到flash中。
FLASH表情QQ软件版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_920407.html
 订阅
订阅