css怎样将a标签变成按钮样式
来源:网络收集 点击: 时间:2024-06-30【导读】:
在制作html页面中,有时需要将a标签做成按钮的样式,应该如何编写css样式呢?下面小编举例讲解css怎样将a标签变成按钮样式。品牌型号:css+html系统版本:代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解css怎样将a标签变成按钮样式。
 2/6
2/6在test.html文件内,使用a标签创建一个超链接,用于测试。
 3/6
3/6在test.html文件内,设置a标签的class属性为my222。
 4/6
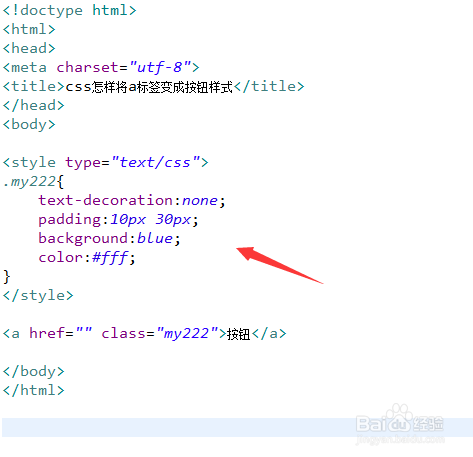
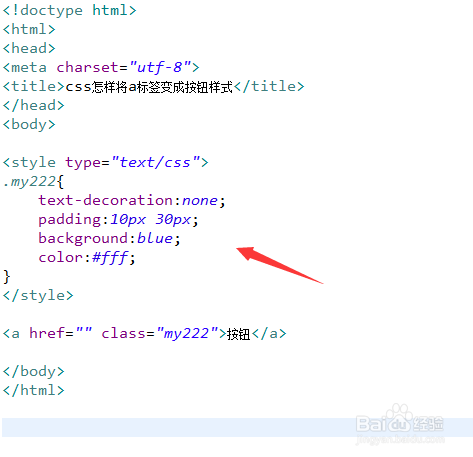
4/6在css标签内,通过class设置a标签的样式,将text-decoration设置为none,去掉超链接的下划线。
 5/6
5/6在css标签内,再使用padding属性设置上下内边距为10px,左右内边距为30px,背景颜色为蓝色,文字颜色为白色。
 6/6
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用a标签创建一个超链接,设置a标签的class属性为my222。2、在css标签内,通过class设置a标签的样式,将text-decoration设置为none,去掉超链接的下划线。3、在css标签内,再使用padding属性设置上下内边距为10px,左右内边距为30px,背景颜色为蓝色,文字颜色为白色。4、在浏览器打开test.html文件,查看实现的效果。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_921193.html
上一篇:动物森友会朴素作业台怎么使用
下一篇:怎么在手机上查询门特登记记录
 订阅
订阅