html怎么让表格在页面居中
来源:网络收集 点击: 时间:2024-06-30【导读】:
在html页面中,可以使用css中的margin属性实现表格的居中。下面小编举例讲解html怎么让表格在页面居中。工具/原料morehtml+css代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解html怎么让表格在页面居中。
 2/6
2/6在test.html文件内,使用table标签创建一个两行两列的表格,用于测试。
 3/6
3/6在test.html文件内,给table标签添加一个class属性,用于下面设置css样式。
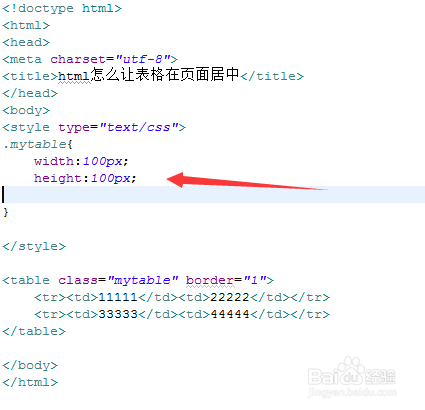
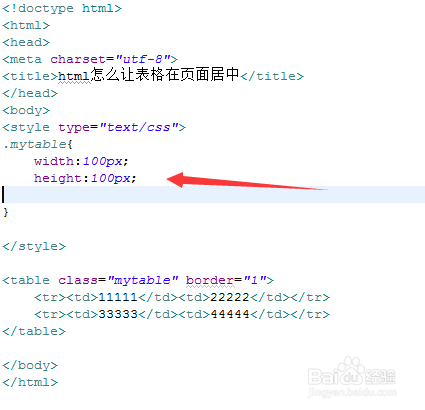
 4/6
4/6在css标签内,通过class设置table表格的样式,定义table表格的宽度为100px,高度为100px。
 5/6
5/6在css标签内,再将margin属性设置为0 auto,从而实现表格居中显示。
 6/6
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用table标签创建一个表格。
2、在css标签内,定义table的样式,将margin属性设置为0 auto,从而实现表格居中显示。
注意事项margin:0 auto,即上下边距为0 ,左右边距自动适应。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_921542.html
上一篇:SW如何设置薄壁特征的厚度
下一篇:Win11如何将IE设置为默认浏览器
 订阅
订阅