CSS有哪几种方式控制网页页面
来源:网络收集 点击: 时间:2024-06-30【导读】:
使用xHTML+CSS布局页面,其中有个很重要的特点就是结构与表现相分离,结构指xHTML页面代码,表现就是CSS代码了,如果把一个网页看成穿着衣服的人的话,人就是xHTML,是结构;而衣服呢就是CSS,是表现。那么如何让CSS去控制页面,或者说如何让衣服穿在人身上;不同的CSS就可以使页面出现不同的风格适用不同的网站,而不同的衣服,人穿上后就会体现出不同的职业。工具/原料moreDreamweaver CS6方法/步骤1/4分步阅读 2/4
2/4 3/4
3/4
 4/4
4/4
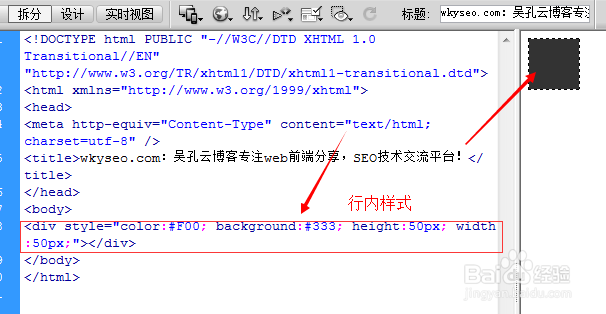
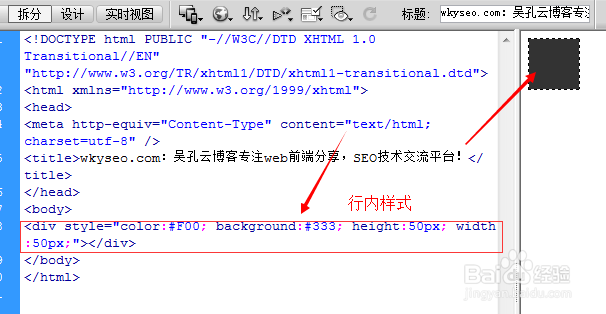
1)行内样式
行内样式是4种样式中最直接最简单的一种,直接对HTML标签使用style=。例如:
 2/4
2/42)内嵌样式
内嵌样式就是将CSS代码写在head/head之间,并且用style/style进行声明,
 3/4
3/43)链接样式
链接样式是使用频率最高,最实用的样式,只需要在head/head之间加上link…/就可以了,如下:

 4/4
4/44)导入样式
导入样式和链接样式比较相似,采用import样式导入CSS样式表,在HTML初始化时,会被导入到HTML文件中,成为文件的一部分,类似第二种内嵌样式。
注意事项如有问题,可在下面评论留言讨论。
如对您有帮助,可点击右上角(或下面)的大拇指表示有用,或者收藏
css版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_921701.html
上一篇:怎么开通手机银行
下一篇:怎样用微信来火车票查询
 订阅
订阅