Flash动画入门——制作上下跳动的球(拍皮球)
来源:网络收集 点击: 时间:2024-07-01【第一步】导入素材。(我是自己画的)
素材的胳膊和身体必需分开,等下做拍皮球时手拍下去的动作,然后导入球,分别将他们转换为元件。
 2/6
2/6【第二步】素材就位。
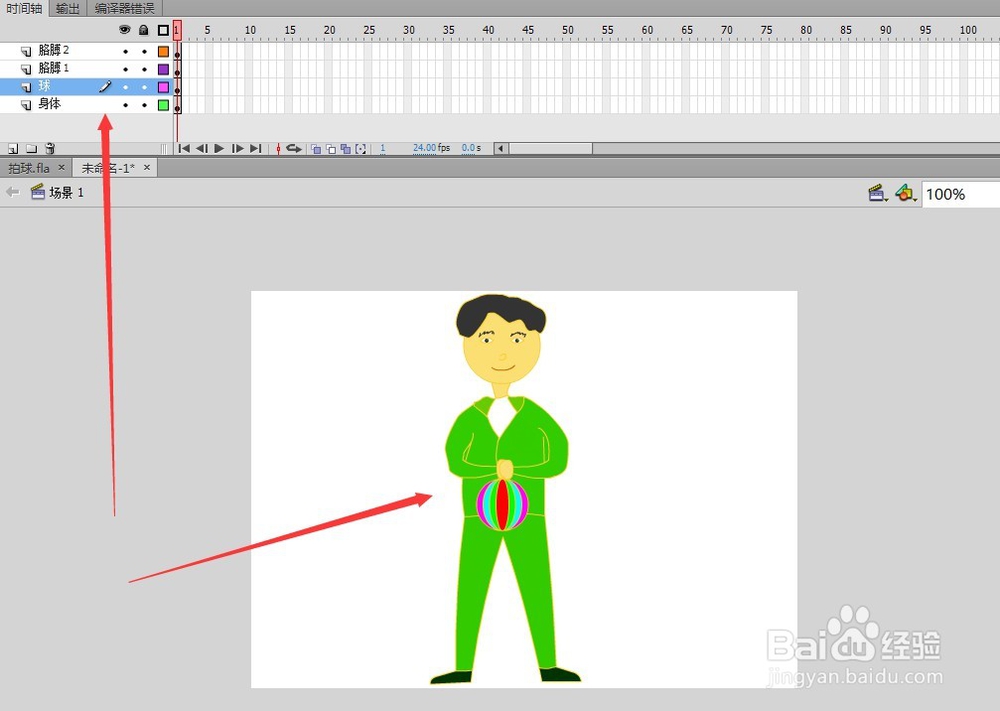
复制一条胳膊,分别调整到对应的位置和不同的图层;球放在手下面,单独一个图层;身体单独一个图层。因为他们所做的动画效果不一样,所以不能放在一起。
 3/6
3/6【第三步】胳膊动画。(两条胳膊的操作相同)
首先,将身体和球图层延长帧到第26帧处;
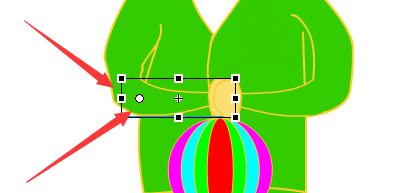
然后,将胳膊选择任意变形工具后,中心点调至如图所示的手肘位置;
接着,在第26帧处插入关键帧,确保胳膊起始和结束位置相同;
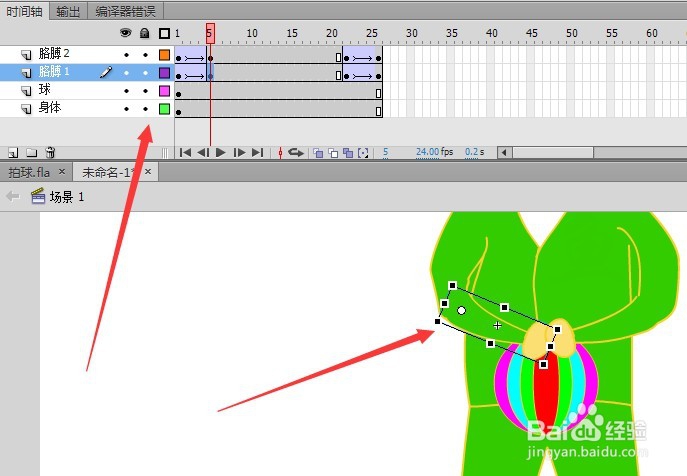
继续,在第五帧处插入关键帧,将胳膊向下旋转,做出拍球动作,在第一帧处创建传统补间;
最后,在第22帧处插入关键帧,并创建传统补间。以此步骤完成两条胳膊的动画效果。
时间轴里帧的分部情况如下图。

 4/6
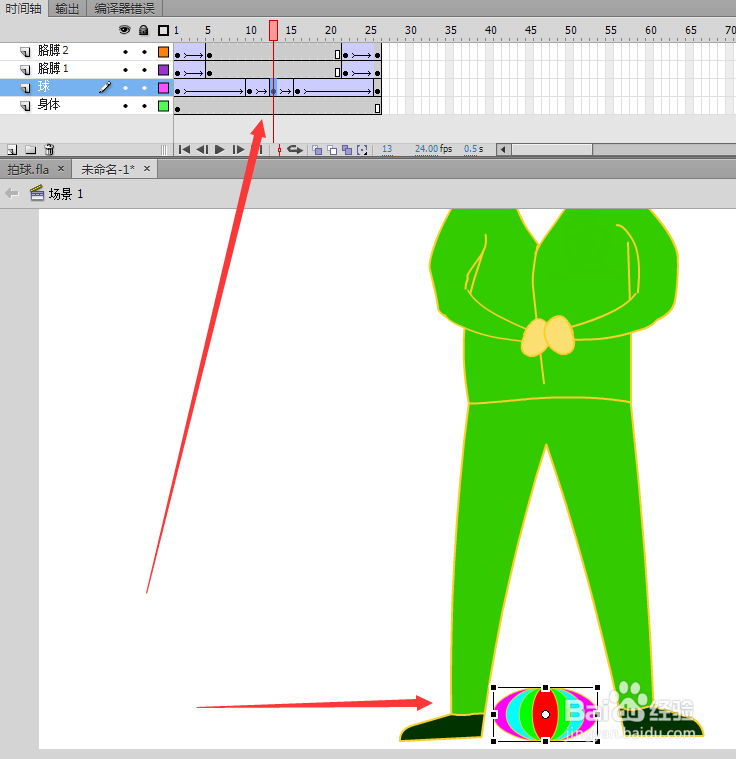
4/6【第四步】球动画。
首先,在第26帧处插入关键帧,确保球开头结尾在同一位置;
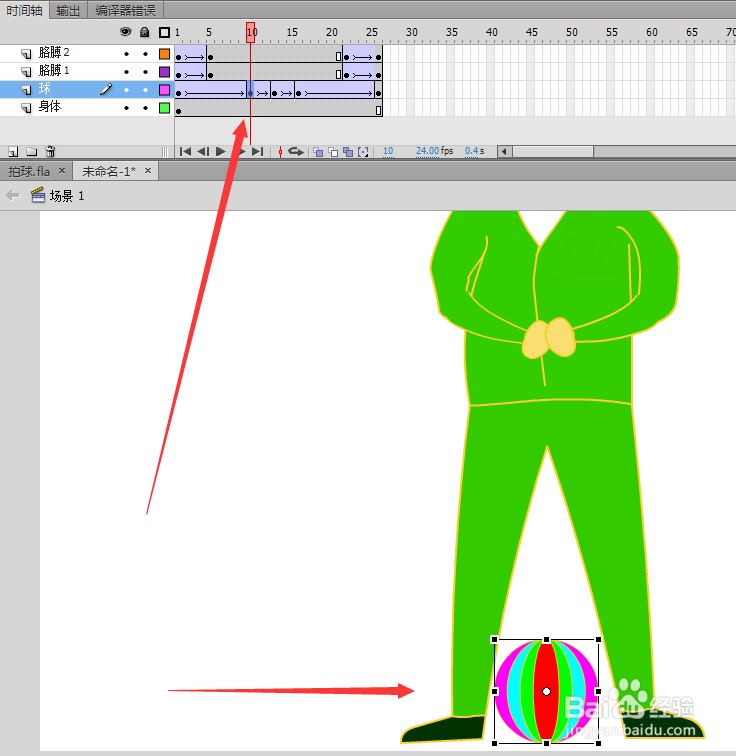
然后,在第10帧处插入关键帧,将球移动到与鞋底同一水平线上;
接着,在第13帧、第16帧处插入关键帧,保持球在地面时在同一位置;
继续,选中第13帧,将球压扁,选择任意变形工具选中球,按住Alt拖动上边框来压扁,这样可以保证下边线不会动;
最后,为每段区间都创建传统补间。
时间轴里帧的分部情况如下图。

 5/6
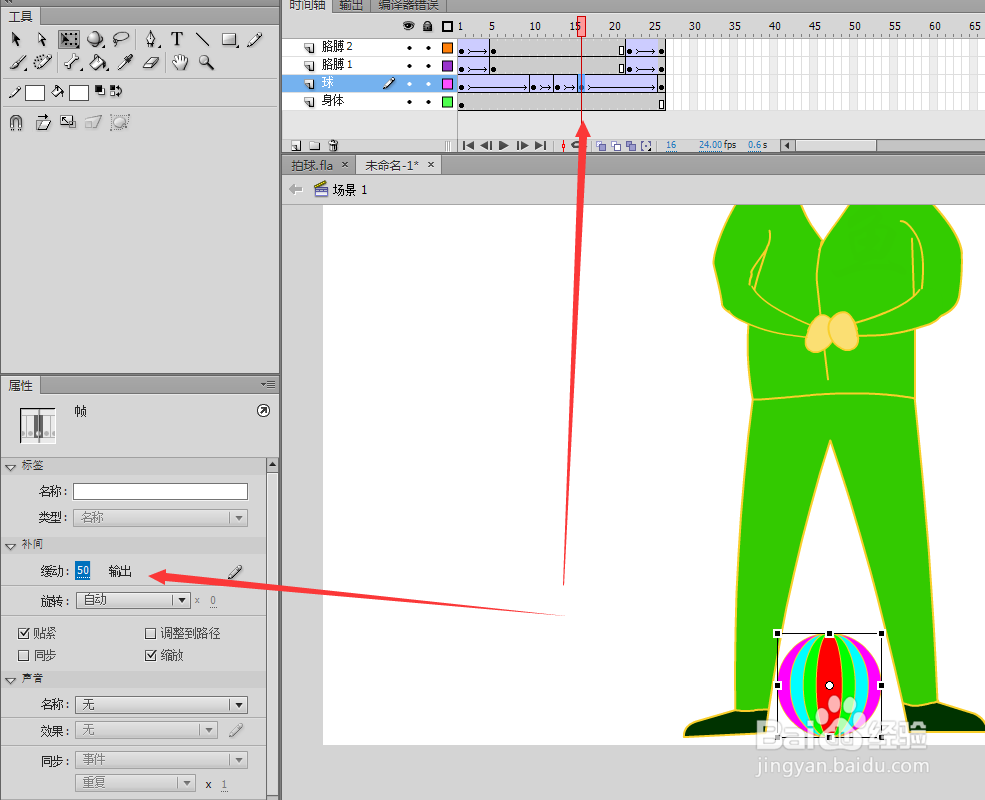
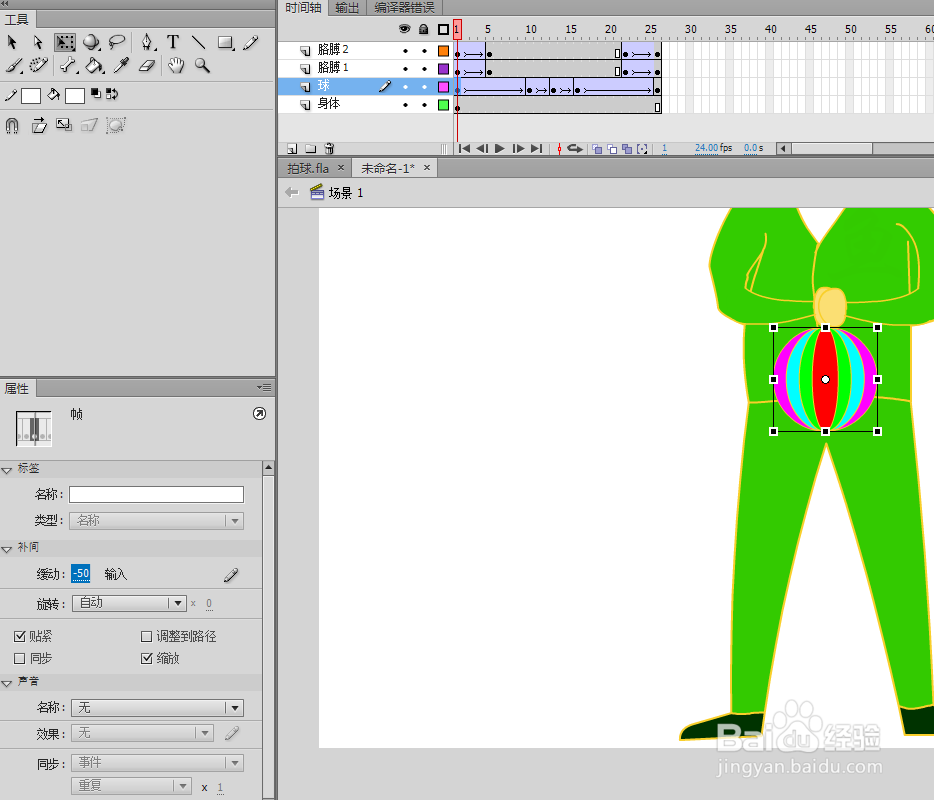
5/6【第五步】效果微调。
球在刚开始下落的时候速度较慢,直到完全掉到地上速度会越来越快,弹起的时候也是;
选中开始下落的关键帧,也就是球图层的第一帧,在属性面板中找到补间-缓动,设置缓动数值为-50,负表示该补间开始时缓动;
选中开始反弹的关键帧,也就是球图层的第16帧,在属性面板中找到补间-缓动,设置缓动数值为50,正表示该补间结束时缓动,如下图所示。
 6/6
6/6【备注】图文差异。
视频和文字的操作过程有些许出入,两个互相对照,出来效果就好,不必强求必需按照哪一个做。
文字描述中的操作更加简单易懂,但是做的时候要想通这里为什么要这样,不懂的可以看一下成品视频想一想,别把自己绕进去了。
 注意事项
注意事项以上是我个人的见解,若有问题很乐意大家能够提出来,谢谢。若认为本经验对您有所帮助,请点击下面【投票】支持小编;如果您需要时可以随时浏览,请点击下面的【收藏】,若想获得最新经验请关注小编。
拍皮球上下跳动入门教程FLASH动画FLASH版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_922044.html
 订阅
订阅