如何使用CSS属性一种样式属性定义颜色和透明度
来源:网络收集 点击: 时间:2024-07-01【导读】:
在利用使用CSS属性时,可以使用background-color、opacity设置背景色和透明度,还可以使用background-color中的RGBA颜色模式。下面利用具体的实例说明,操作如下:工具/原料moreHTML5CSS3HBuilderX浏览器截图工具方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
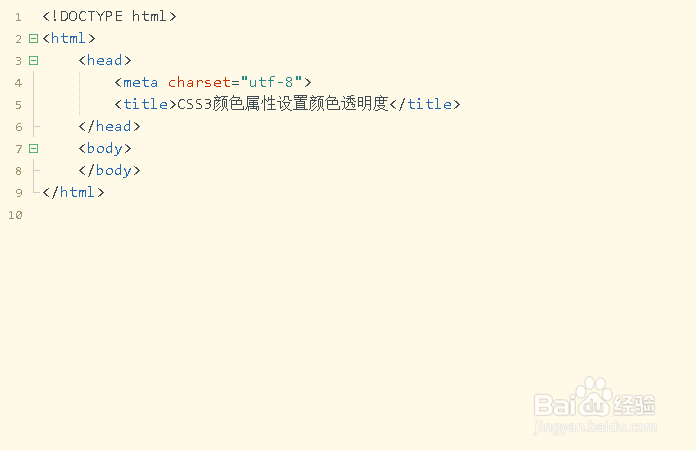
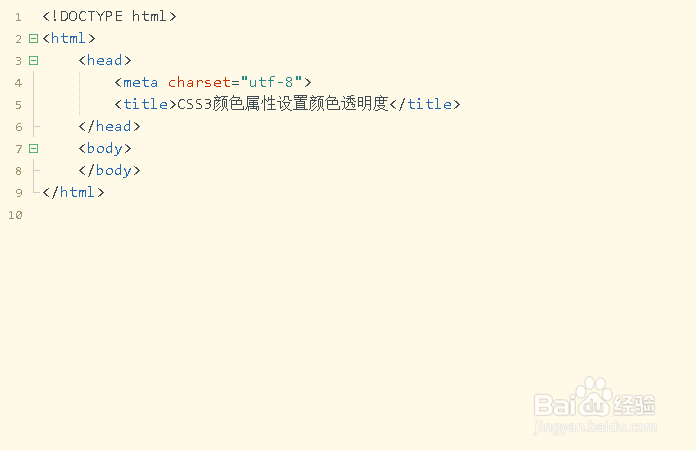
第一步,双击打开HBuilderX编辑工具,新建一个静态HTML5页面,如下图所示:
 2/6
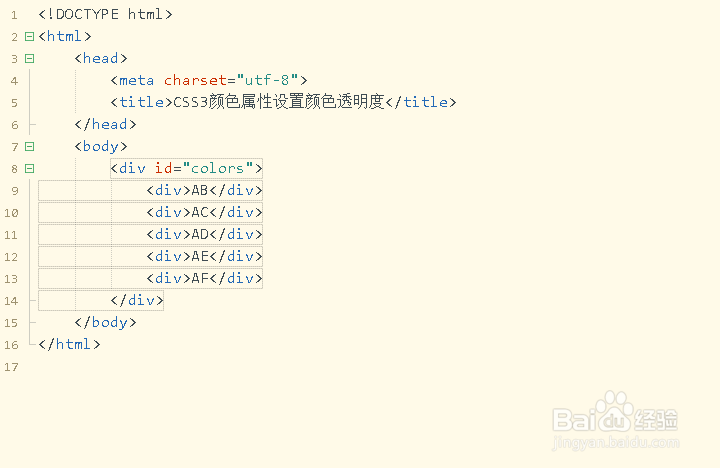
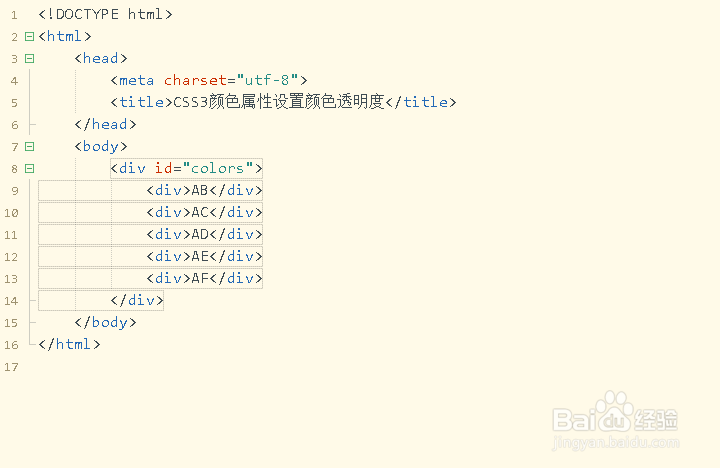
2/6第二步,在body/body标签内,插入一个div和五个div,外层div设置ID属性,如下图所示:
 3/6
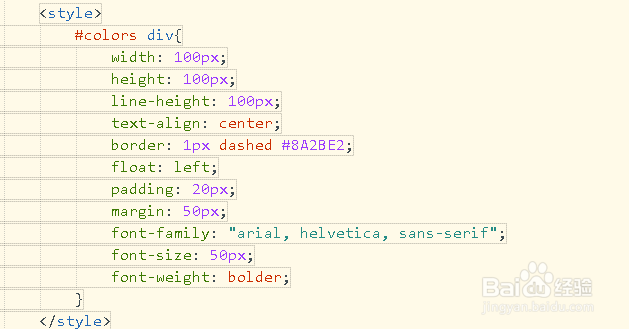
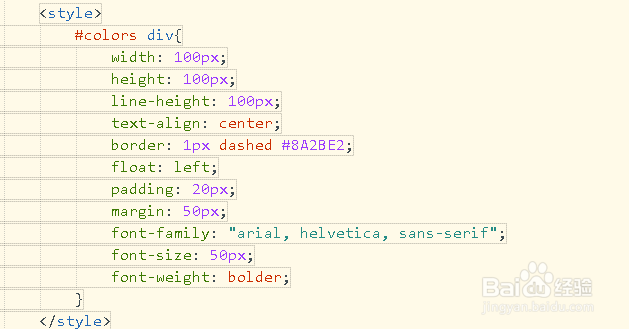
3/6第三步,利用ID选择器和元素选择器,设置宽度、高度、行高、内外边距、字体属性等,如下图所示:
 4/6
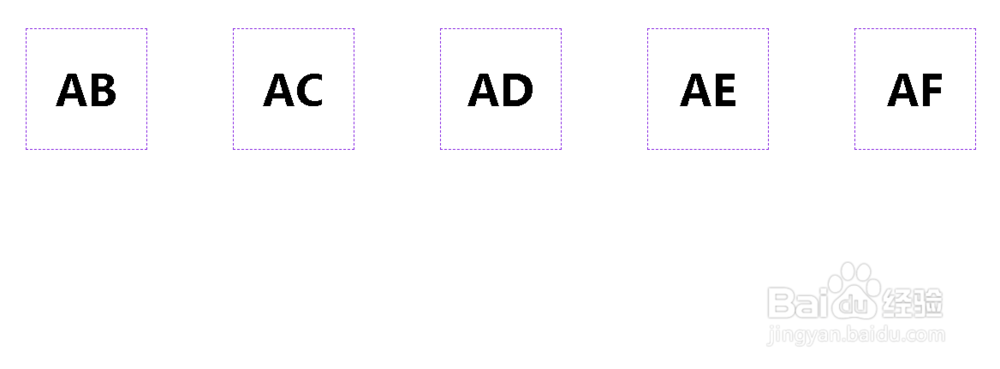
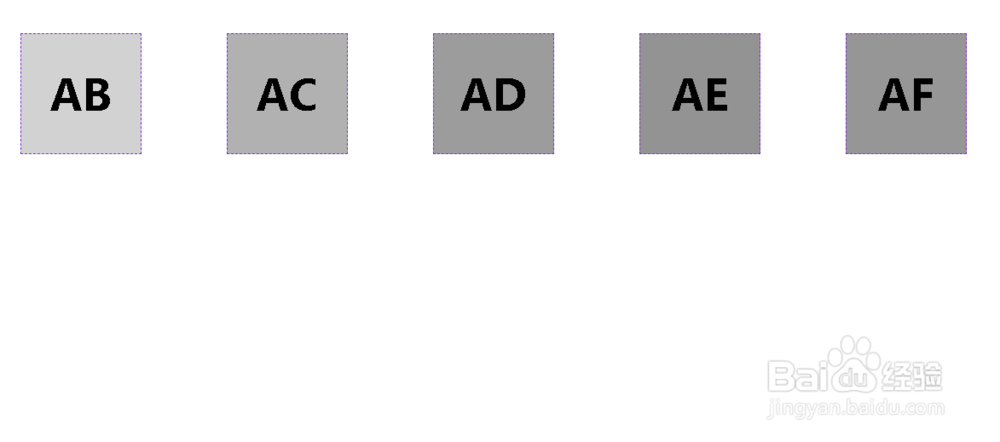
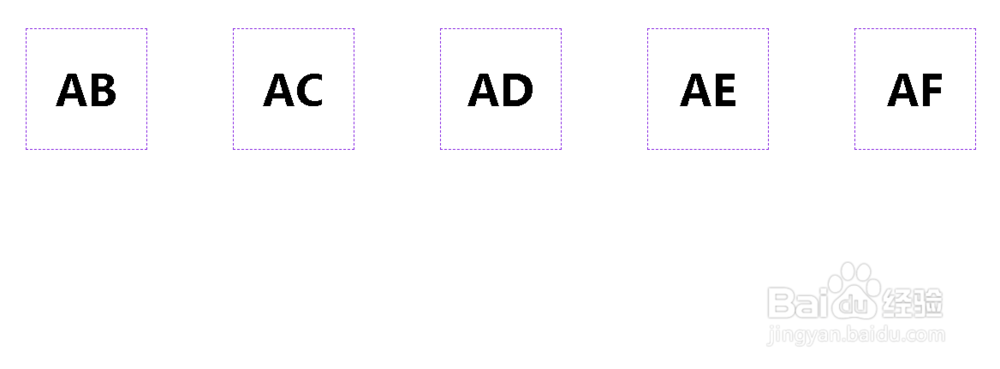
4/6第四步,保存代码并在浏览器中预览页面效果,可以发现有五个正方形边框,如下图所示:
 5/6
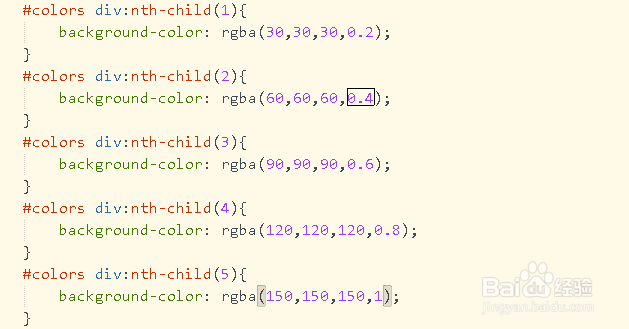
5/6第五步,再次使用ID选择器,利用div和nth-child设置单个div的背景色和透明度,如下图所示:
 6/6
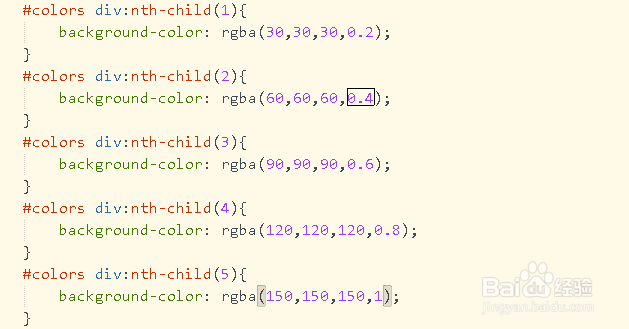
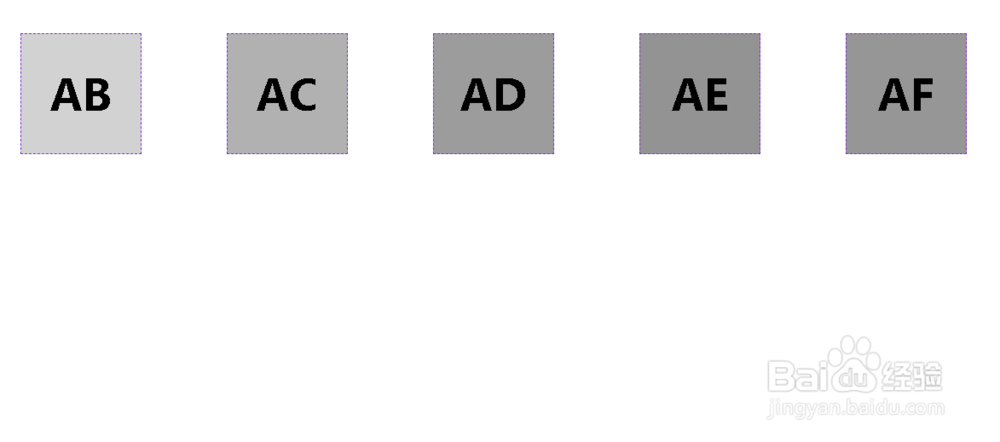
6/6第六步,设置背景色使用RGBA颜色模式,然后再次查看页面效果,如下图所示:
 注意事项
注意事项注意CSS属性中的RGB和RGBA的区别
注意利用nth-child设置div标签设置单个元素样式
HTML5CSS3BACKGROUNDRGBRGBA版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_922262.html
上一篇:索尼z3c如何修改图标大小
下一篇:抖音用微信登录不了,权限在哪里
 订阅
订阅