html/css/js 如何实现overflow自动滚动动画
来源:网络收集 点击: 时间:2024-07-01首先,用以演示的html页面结构如图,有几个column,每个column里有几行方格,每个方格里有文字。文字可能过长,超出单元格大小。

 2/8
2/8首先第一步,禁止文字折行显示,并隐藏超出部分。
对于文字元素使用white-space: nowrap样式。
对于文字的父元素使用overflow: hidden样式。效果如图。
 3/8
3/8接下来,我们要给宽度超出父元素的情况添加一些样式。
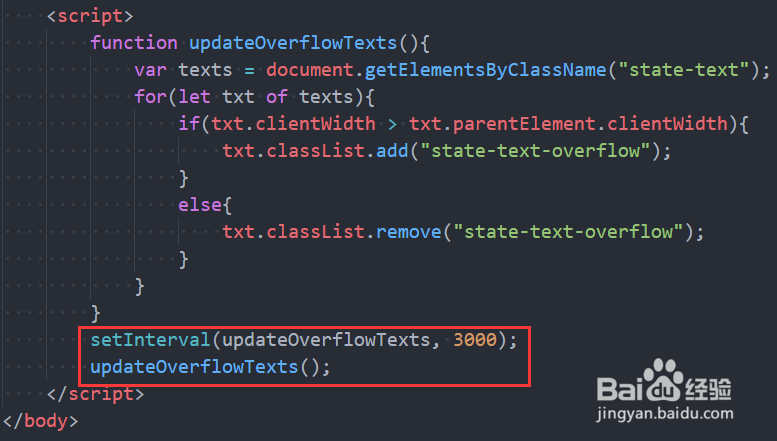
为此,使用js代码实现一个函数,获取所有这样的元素(如图是都含有state-text class的元素),并依次比较他们各自是否超过各自父节点宽度。如果超过,添加一个class用于增加样式。
 4/8
4/8然后,使用setInterval让这个函数每过一段时间执行一次,如图每3秒检查一下页面上所有class含有state-text的元素。
 5/8
5/8然后给运行时添加的那个class,编写对应的css样式。
添加一个animation,使用ease-in-out过渡方式,动画含有两个关键帧,用transform中的translateX来实现,如图。
此时已经可以看到动画效果了,但是向左移动100%的话整个单元就空了,因此移动距离应该减去一个父元素的宽度。

 6/8
6/8为了实现移动距离更加精确,且能适应运行时各种不同尺寸,我们给css样式添加一个变量 --bar-width,并用calc函数来使用它。
 7/8
7/8在js代码中,添加对应的更新css变量的逻辑。如图,获取父节点宽度,并在子节点上调用style.setProperty来设置css变量值。
 8/8
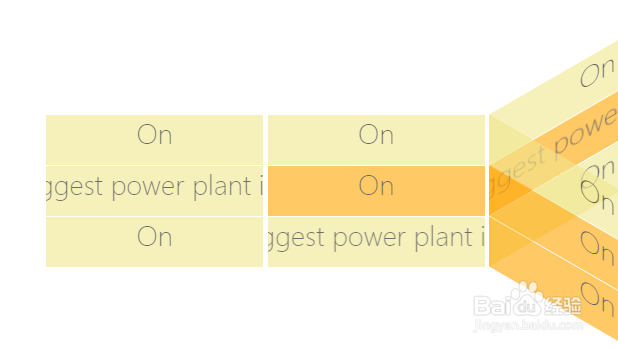
8/8最终实现了滚动效果如图所示。即使各个单元格宽度不同,即使宽度是运行时变化的,它们都能实现合理的滚动显示。
 注意事项
注意事项如果遇到问题,可以在下面提出疑问。
HTMLCSSJS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_923540.html
 订阅
订阅