css如何让下划线变为波浪线
来源:网络收集 点击: 时间:2024-02-21【导读】:
在css中,可以通过background属性,使用径向渐变绘制圆弧,让其前后拼接在一起,实现波浪线的效果。下面小编举例讲解css如何让下划线变为波浪线。工具/原料morecss+html代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
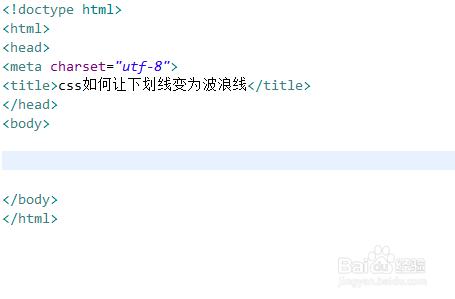
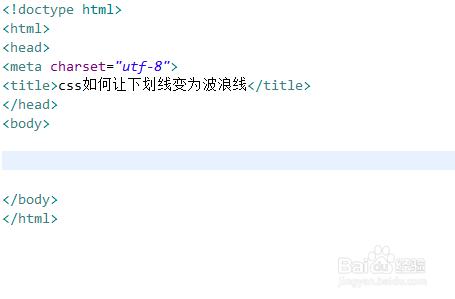
新建一个html文件,命名为test.html,用于讲解css如何让下划线变为波浪线
 2/6
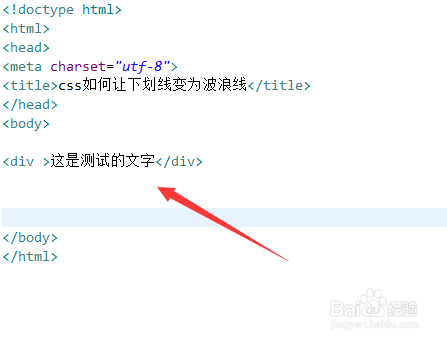
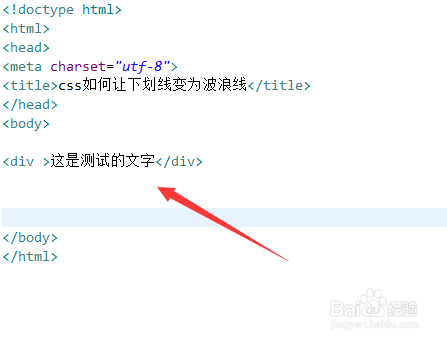
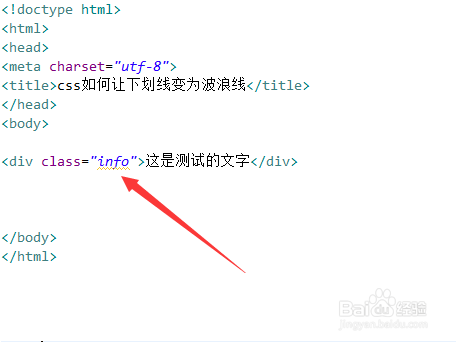
2/6在test.html文件中,使用div标签创建一行文字,用于测试。
 3/6
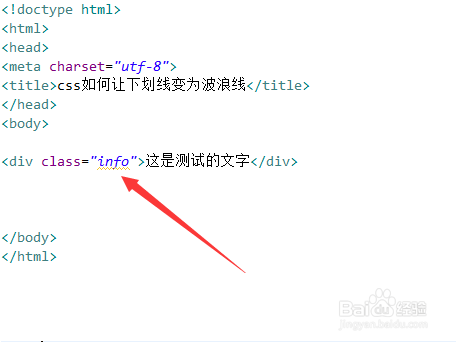
3/6在test.html文件中,给div标签添加一个class属性,属性值为info。
 4/6
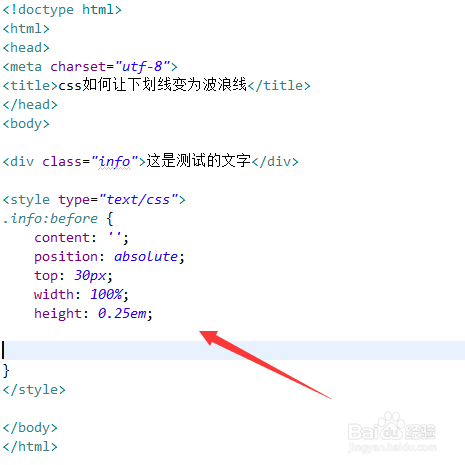
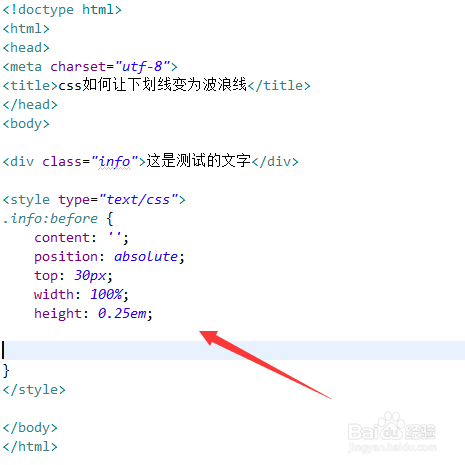
4/6在css标签内,通过class和“:before”选择器设置div的位置属性为绝对定位,距离顶部为30px,宽度为100%,高度为0.25em。
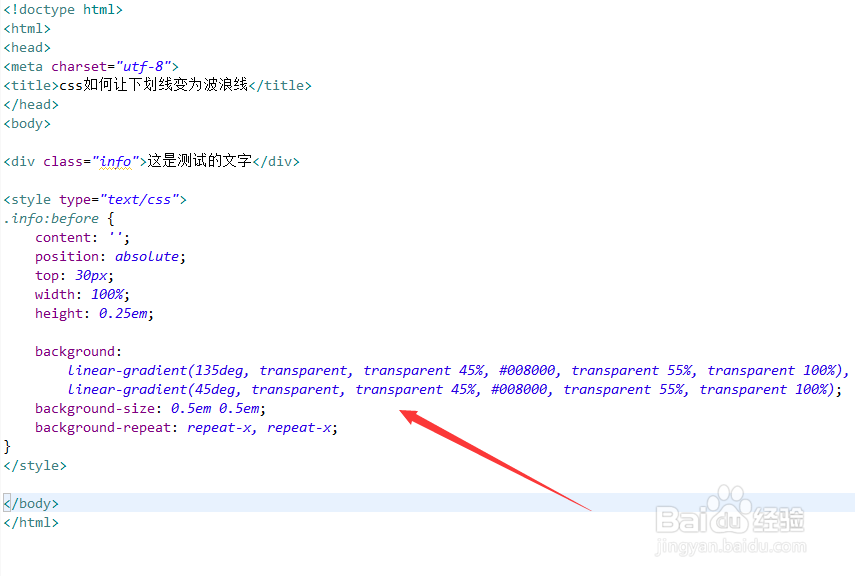
 5/6
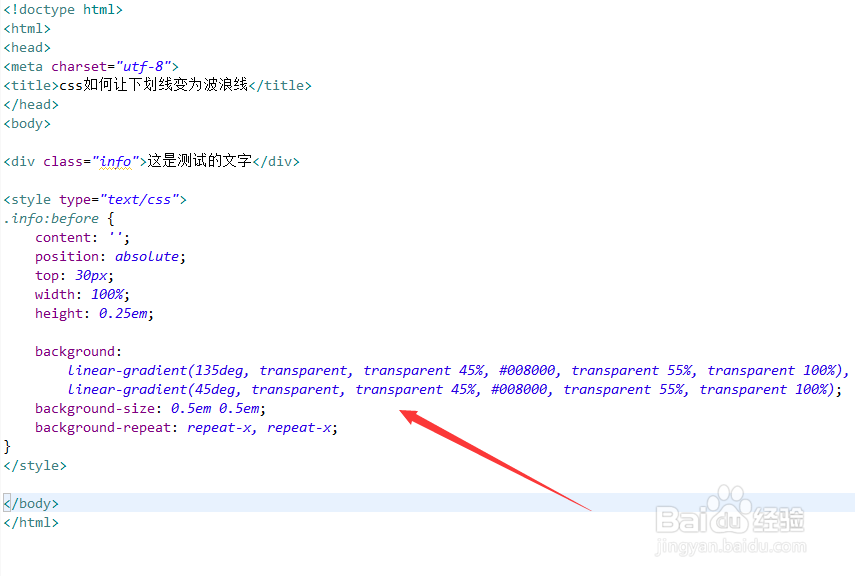
5/6在css标签内,再通过background属性,使用径向渐变绘制圆弧,让其前后拼接在一起,实现波浪线的效果。
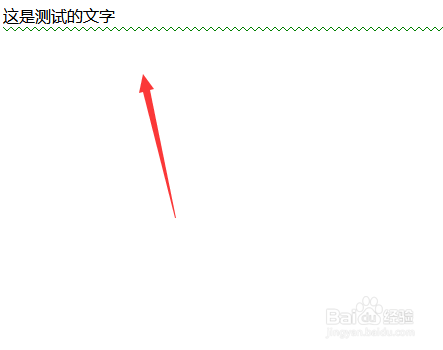
 6/6
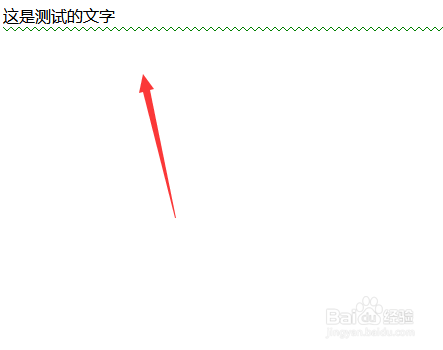
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用div标签创建一行文字,给div标签添加一个class属性。2、在css标签内,通过class和“:before”选择器设置div的位置属性为绝对定位,距离顶部为30px,宽度为100%,高度为0.25em。3、在css标签内,再通过background属性,使用径向渐变绘制圆弧,让其前后拼接在一起,实现波浪线的效果。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_92807.html
上一篇:如何做豆角包子馅
下一篇:DOTA2怎么设置头像
 订阅
订阅