js中undefined的判断方法
来源:网络收集 点击: 时间:2024-07-04【导读】:
我们在写前端页面的时候,我们经常,使用js来提高页面的交互性,但是有时我们定义的变量没有赋值,经常会出现“undefined”的错误,那么我们怎么来判断js中的变量是否已经成功赋值,而不是没有定义呢?变量定义1/2分步阅读 2/2
2/2 错误的判断方法1/1
错误的判断方法1/1 正确的方法1/2
正确的方法1/2 2/2
2/2 另一种不常见的比较方法1/2
另一种不常见的比较方法1/2 2/2
2/2 编程语言JAVASCRIPTJSTYPEOFUNDEFINED
编程语言JAVASCRIPTJSTYPEOFUNDEFINED
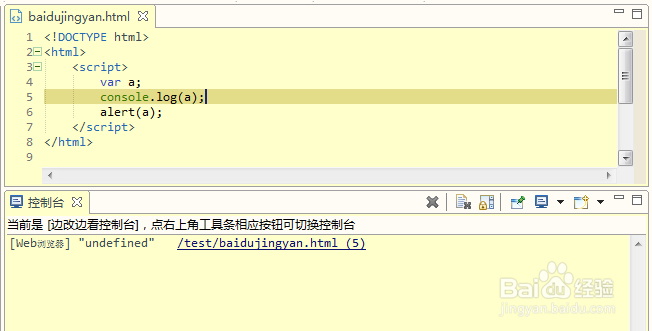
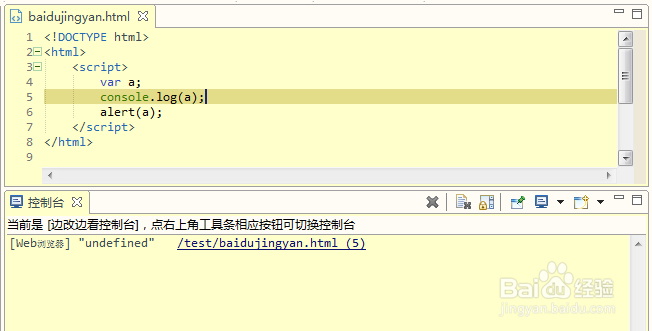
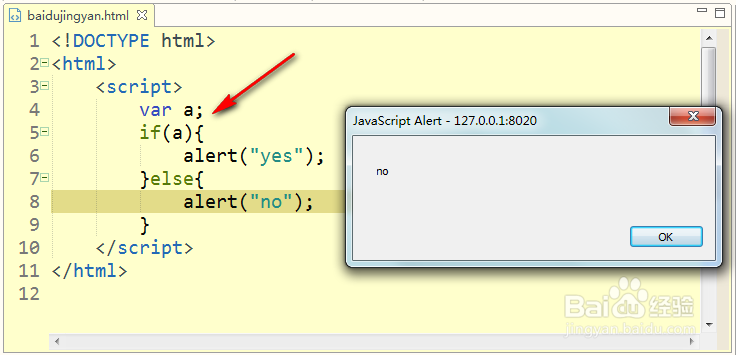
首先笔者定义了一个变量a,但是没有进行赋值,那么我们来运行一下这个html
 2/2
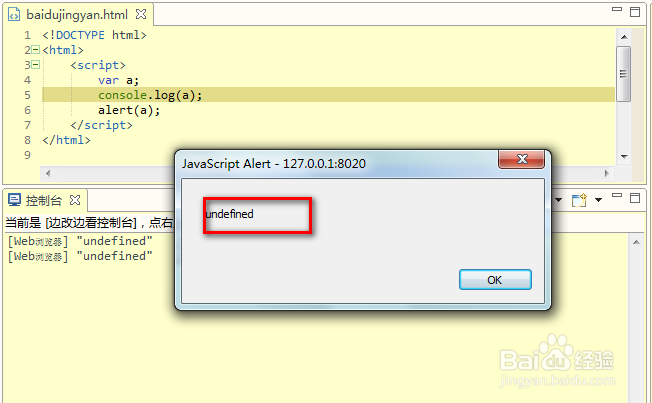
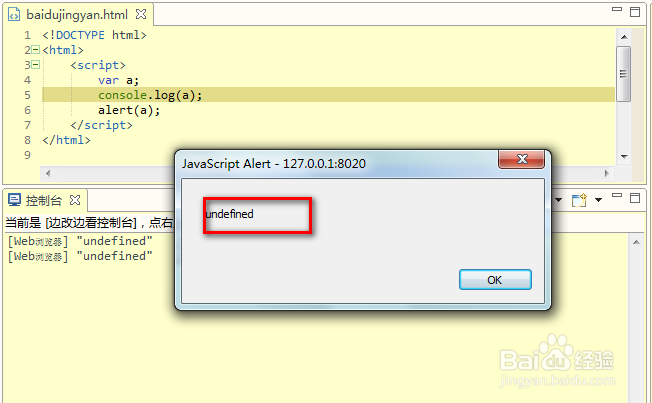
2/2我们可以看到运行的结果是,弹出了undefined的对话框,控制台也提示undefined
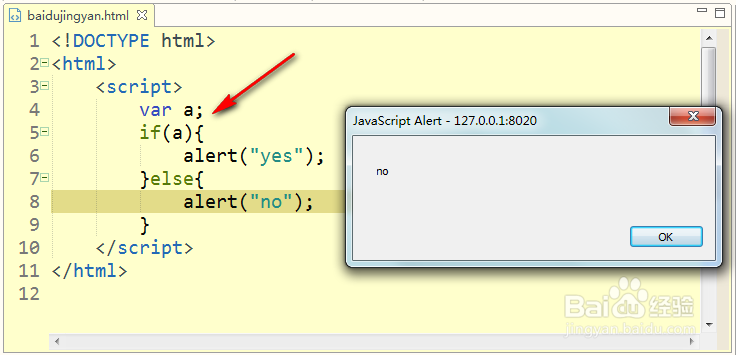
 错误的判断方法1/1
错误的判断方法1/1我们首先会想到==这个判断方法,但是a是没有值的,所以不可以进行值比较
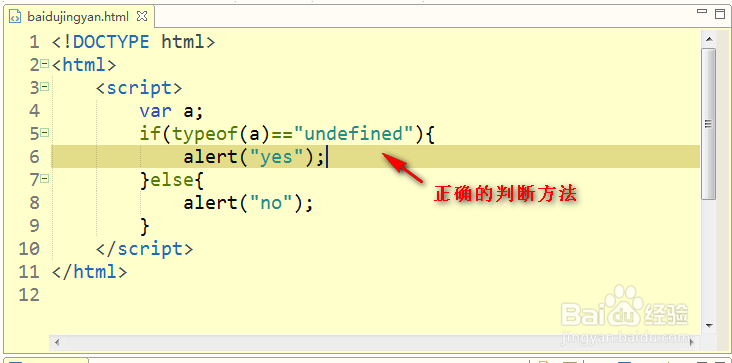
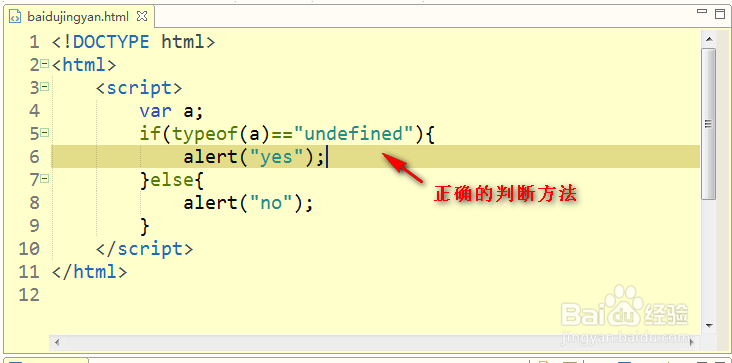
 正确的方法1/2
正确的方法1/2undefined是a的类型,并不是a的值,所以我们使用typeof这个方法,就是得到a的类型,并与字符串undefined进行比较,运行
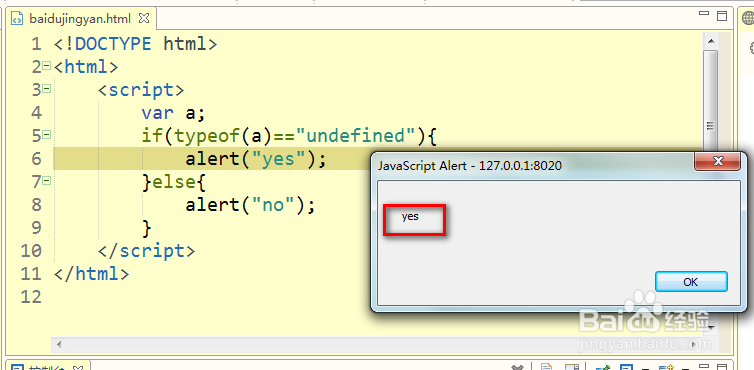
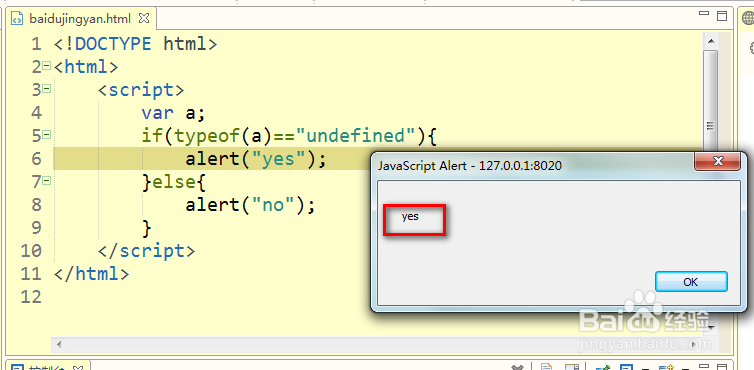
 2/2
2/2运行之后,弹出的是“yes”,成功了
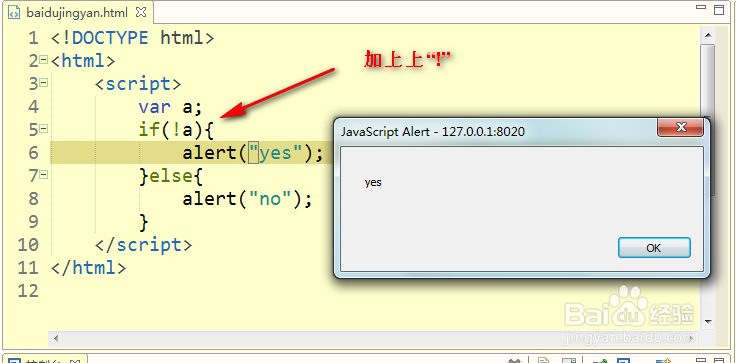
 另一种不常见的比较方法1/2
另一种不常见的比较方法1/2这种方法在实际编程中很少见到,很少有人使用
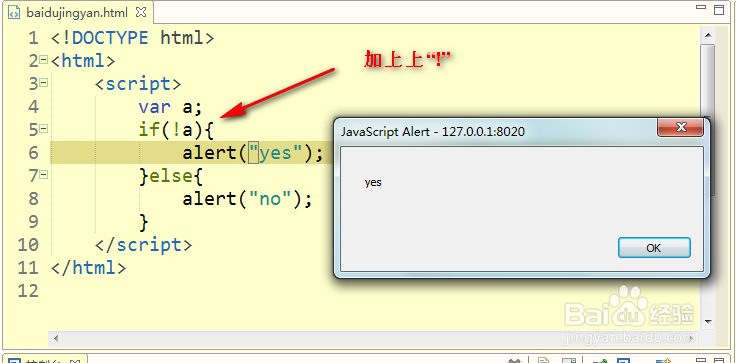
 2/2
2/2加上“!”之后也是可以弹出“yes”的
 编程语言JAVASCRIPTJSTYPEOFUNDEFINED
编程语言JAVASCRIPTJSTYPEOFUNDEFINED 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_928270.html
上一篇:打印机如何取消打印?
下一篇:档案局怎么考进去的
 订阅
订阅