Bootstrap如何改变文本内容位置
来源:网络收集 点击: 时间:2024-07-04【导读】:
Bootstrap设置文本内容居中、居右等属性和JavaScript等语言不同,需要一定的改变。这里小编教你如何在Bootstrap中改变文本内容的位置。工具/原料more电脑HBuilder X方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
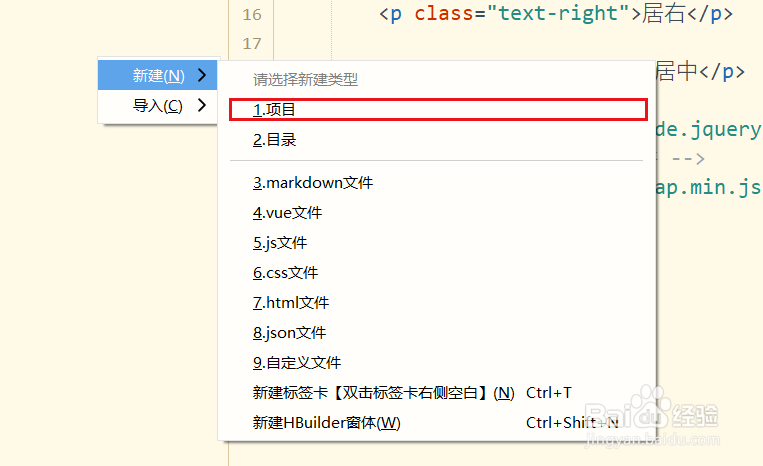
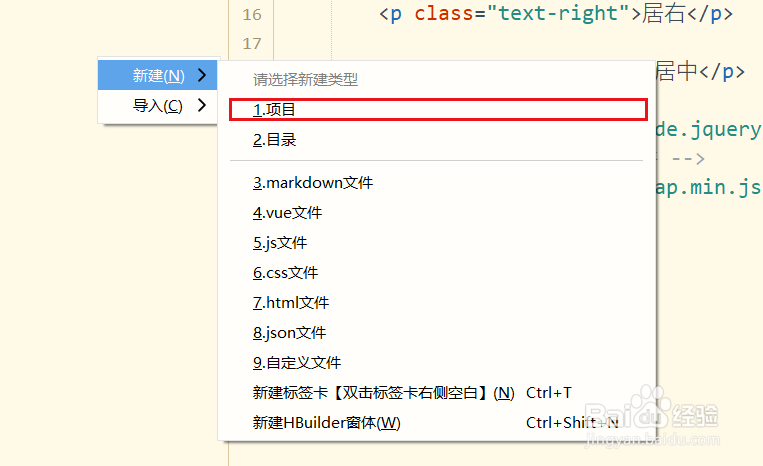
打开HBuilderX,新建一个项目。
 2/6
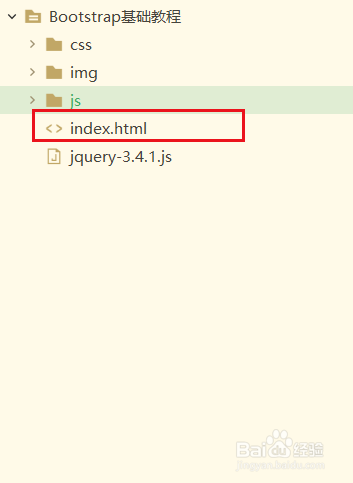
2/6在新建项目里面的js中打开index.html。
 3/6
3/6在头部引入Bootstrap:
!-- 引入 Bootstrap --
link href=https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css rel=stylesheet
 4/6
4/6引入JQuery:
script src=https://code.jquery.com/jquery.js/script
!-- 包括所有已编译的插件 --
script src=js/bootstrap.min.js/script
 5/6
5/6这里以三个P标签为例:
p class=text-left居左/p
p class=text-right居右/p
p class=text-center居中/p
 6/6
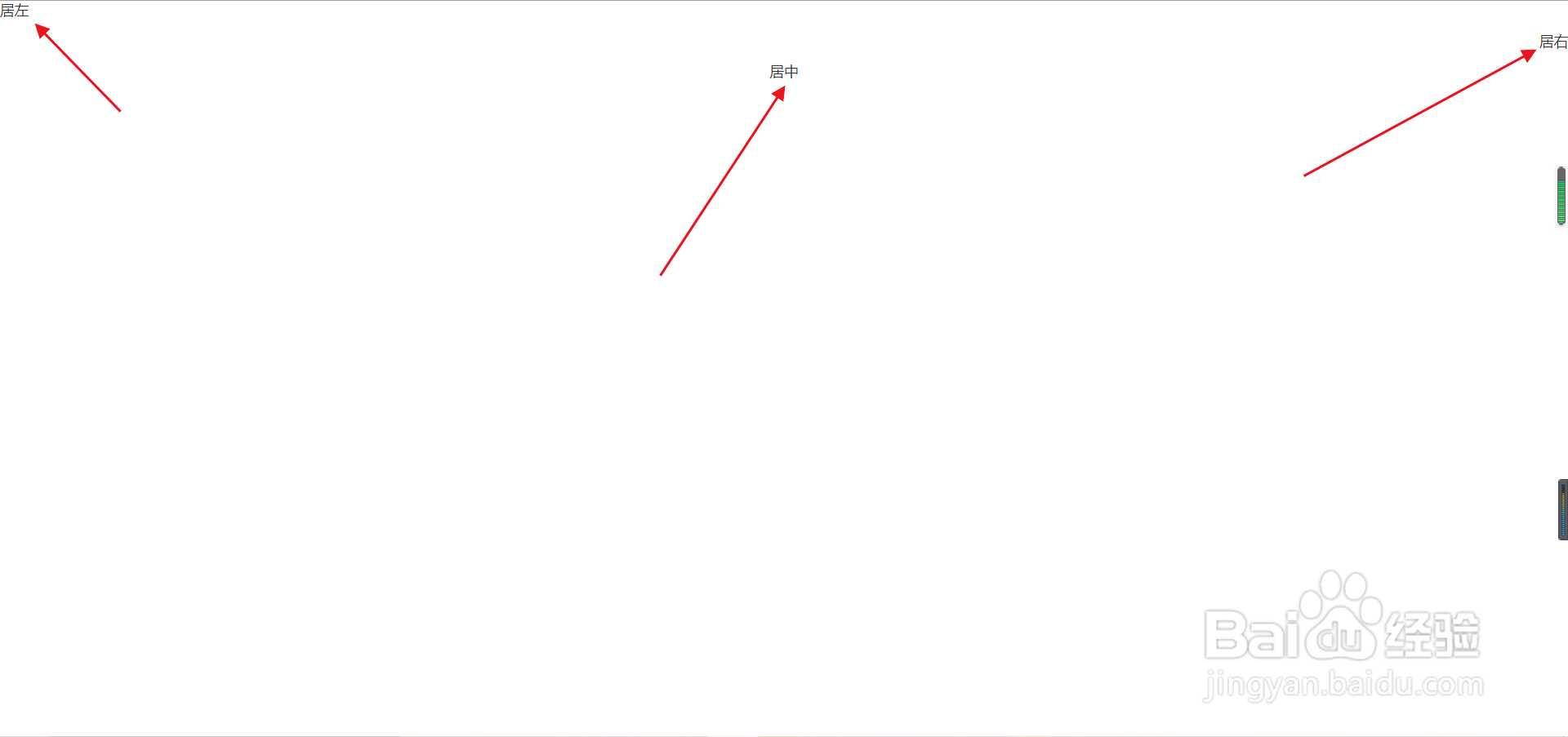
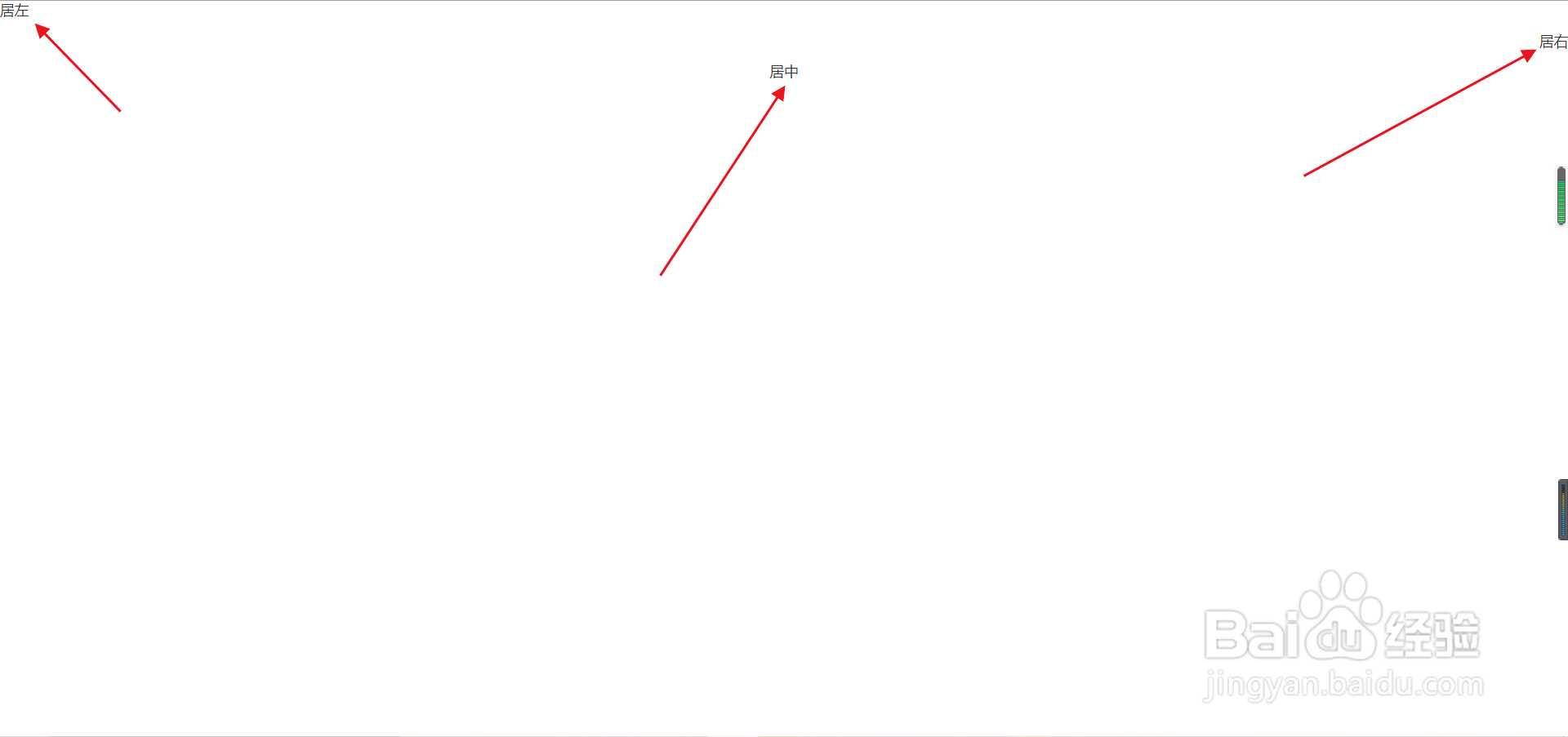
6/6下图是三个P标签所在位置:
 注意事项
注意事项注意代码规范。
标签代码BOOTSTRAP版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_928471.html
上一篇:怎么拒绝陌生号码来电
下一篇:远程控制andriod安卓手机的教程
 订阅
订阅