css中子元素如何在父元素中居中
来源:网络收集 点击: 时间:2024-07-04【导读】:
css中经常会有居中的需求,那么子元素如何在父元素中居中呢?文本就列举两种子元素在父元素中居中的方法。品牌型号:联想Air4系统版本:Windows10软件版本:Hbuilderx3.4.18方法/步骤1/4分步阅读 2/4
2/4 3/4
3/4 4/4
4/4 注意事项
注意事项
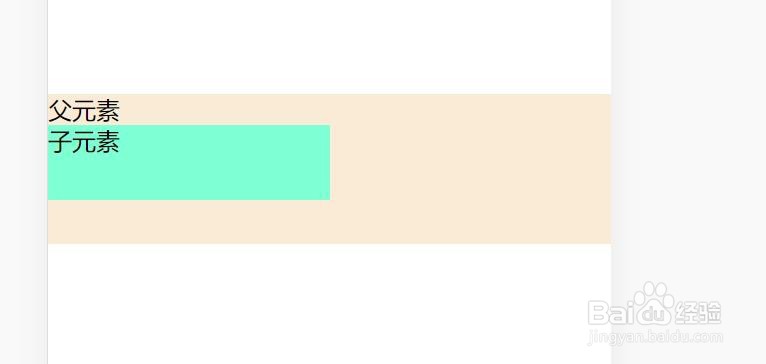
创建两个具有父子关系的元素,方便查看居中效果。
 2/4
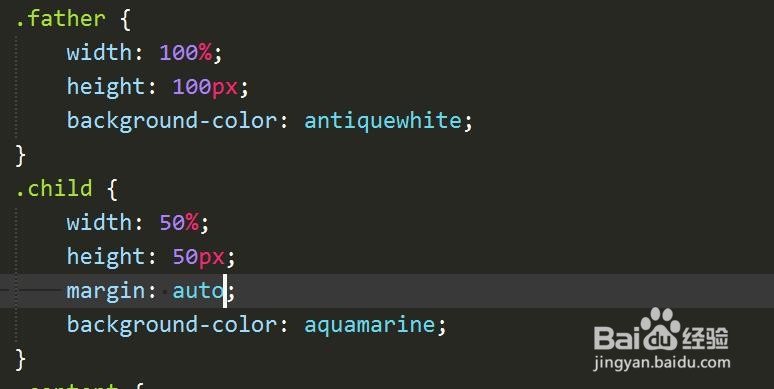
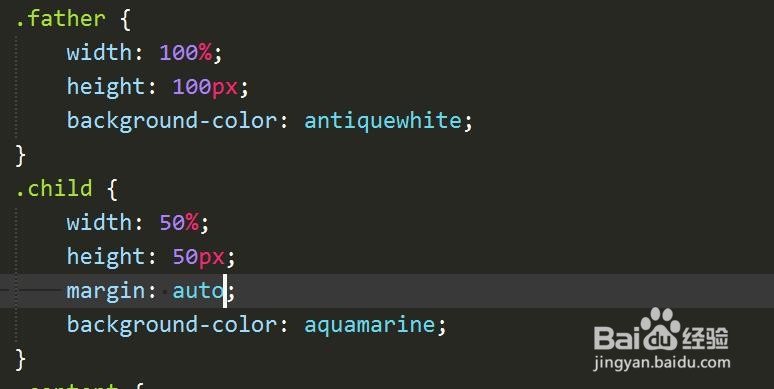
2/4方法一:父元素宽度固定,子元素使用margin:auto实现居中效果。
 3/4
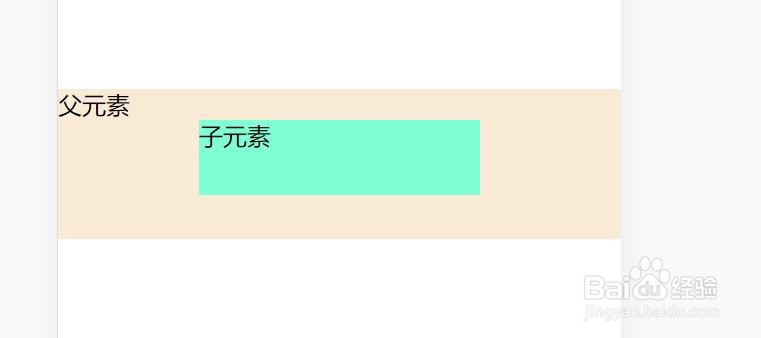
3/4方法二:父元素宽度固定,父元素设置text-align:center ,子元素设置
display:inline-block,实现居中效果。
 4/4
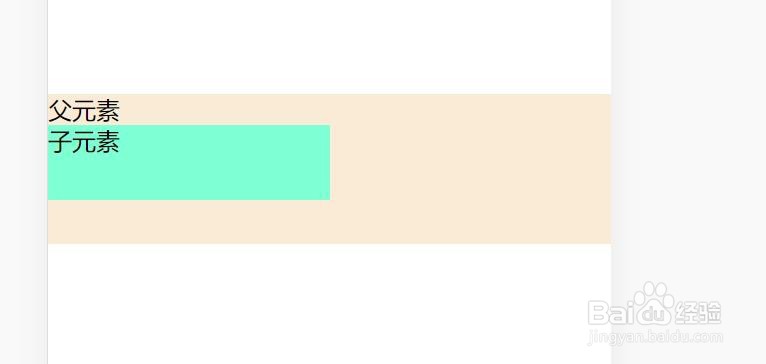
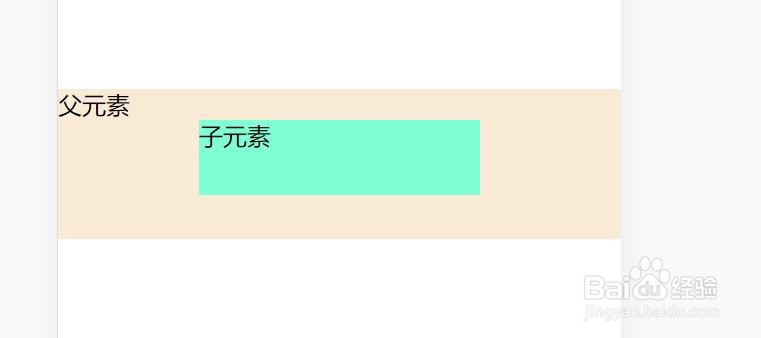
4/4保存刷新,子元素成功在父元素中居中。
 注意事项
注意事项在子元素设置居中之前,一定不能设置浮动,否则会失效。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_929408.html
上一篇:少女前线ar小队怎么获得
下一篇:牛肉炒芹菜豆腐干的做法
 订阅
订阅