如何制作形变动画
来源:网络收集 点击: 时间:2024-07-05启动photoshop cs5,将从网络下载的“白云”和“白鸽”两幅图片打开,分别从这两幅图中进行抠图,把“白云”和“白鸽”分别进行抠出另存为两幅图。
 2/11
2/11启动flash8,执行新建一个大小为550*400,背景颜色为黑色,帧频为12fps的文档。
 3/11
3/11执行插入-新建元件命令,在创建新元件弹出窗口中,名称输入为白云类型选择为图形,点击确定按钮,进入舞台界面。
 4/11
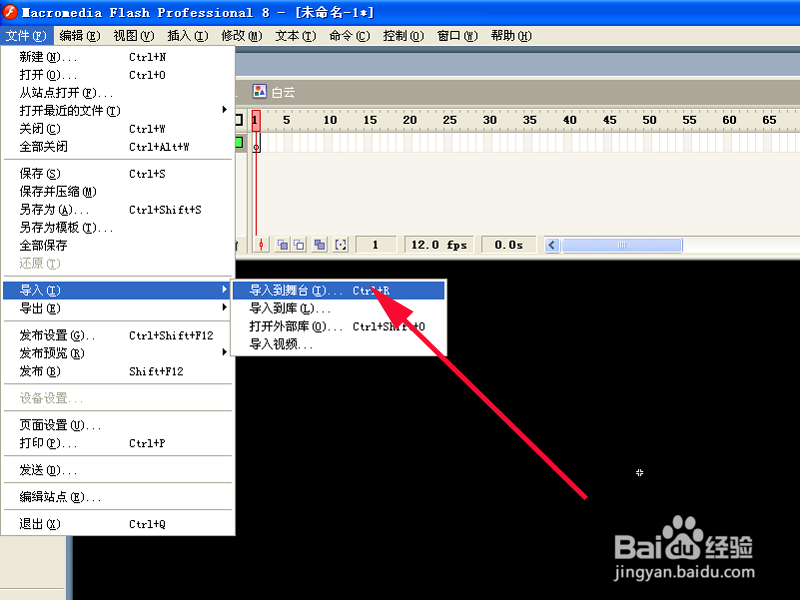
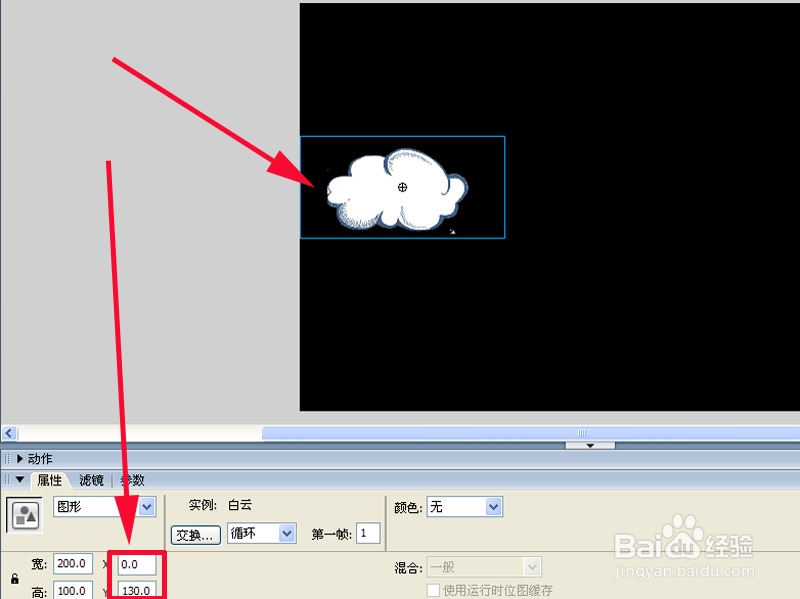
4/11执行文件-导入到舞台命令,把处理好的“白云”图片导入到舞台,在属性面板中国设置大小为200*100,在对齐面板下设置全居中(水平中齐、垂直中齐)。
 5/11
5/11使用同样方法重复步骤3和4,创建一个名称为“白鸽”的图形元件。这样两个最基本的图形元件就创建好了,在库中可以查看到。
 6/11
6/11返回到场景1,在图层1的第一帧处把库中的白云拖拽到舞台上,在对齐面板中设置为左对齐,位置为x:0,y:130。
 7/11
7/11接着在第40帧处右键单击选择下拉菜单中的插入关键帧,然后选中第40帧,把白云删除。
 8/11
8/11选择第40帧,把库中“白鸽”元件拖拽到舞台中,在对齐面板中设置为右对齐,在属性面板中设置x为350,y为130.
 9/11
9/11选择第一帧,在舞台上选择白云元件,按ctrl+b组合键将元件打散,同样方法将元件白鸽也打散。
 10/11
10/11在1-40之间任意帧处点击一下,在属性面板中的补间中选择形状,这时你会看到在时间轴上创建了形状补件间动画。
 11/11
11/11按ctrl+enter组合键进行测试,执行文件-保存命令,在弹出的对话框中输入形变动画,点击确定按钮。
 形变动画制作形变动画FLASH动画动画制作形变
形变动画制作形变动画FLASH动画动画制作形变 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_933506.html
 订阅
订阅