css如何实现只设置table第一列的样式
来源:网络收集 点击: 时间:2024-07-06【导读】:
在css中,可以通过:first-child选择器选中表格第一行进行样式设置。下面小编举例讲解css如何实现只设置table第一列的样式。工具/原料morecss+html代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
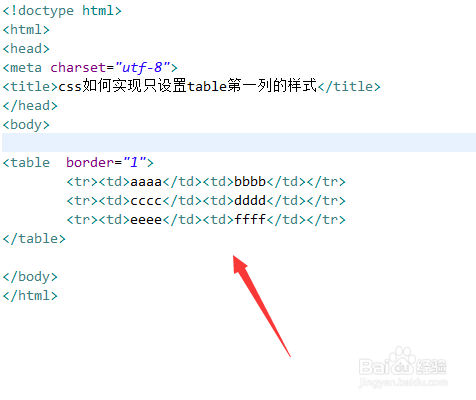
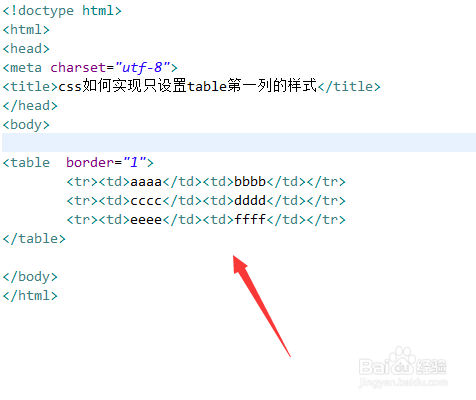
新建一个html文件,命名为test.html,用于讲解css如何实现只设置table第一列的样式。
 2/6
2/6在test.html文件内,使用table标签创建一个表格,用于测试。
 3/6
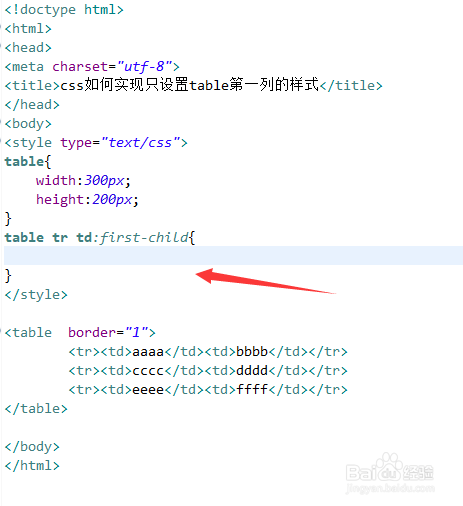
3/6在css标签内,通过table元素名称设置表格的样式,定义它的宽度为300px,高度为200px。
 4/6
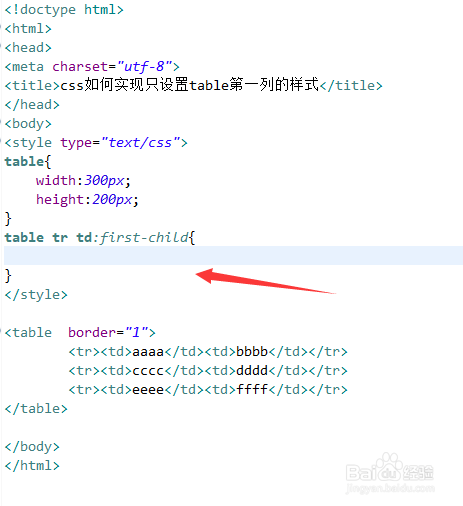
4/6在css标签内,再通过元素名称和:first-child选择器选中表格第一列。
 5/6
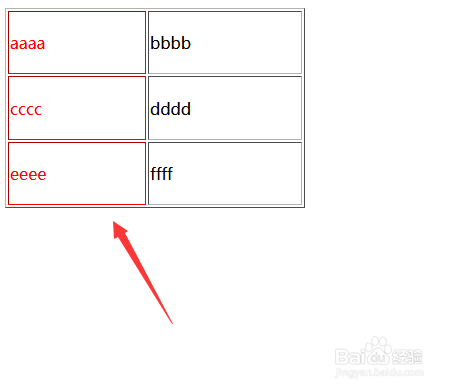
5/6在css标签内,设置表格第一列的文字颜色为红色。
 6/6
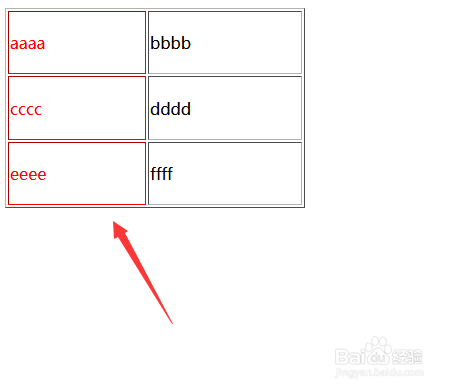
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用table标签创建一个表格。2、在css标签内,通过table元素名称设置表格的样式,定义它的宽度为300px,高度为200px。3、在css标签内,再通过元素名称和:first-child选择器选中表格第一列,设置它的文字颜色为红色。4、在浏览器打开test.html文件,查看实现的效果。
CSSHTML版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_937337.html
上一篇:PS快速设计卷页效果图片
下一篇:惠普打印机硒鼓怎么取出来
 订阅
订阅