怎样消除li标签和其内部img标签的间距
来源:网络收集 点击: 时间:2024-07-07【导读】:
近日,小渔在制作一个页面中,发现,将img标签放在左浮动的li标签中,li标签和img之间有个空隙。小渔想到了几种解决办法,分享给大家。方法/步骤1/5分步阅读 2/5
2/5 3/5
3/5 4/5
4/5 5/5
5/5 注意事项
注意事项
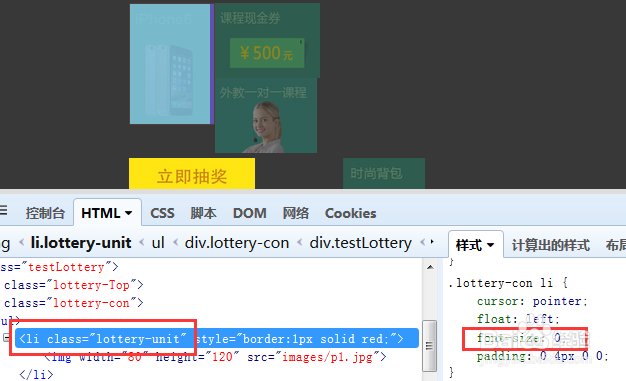
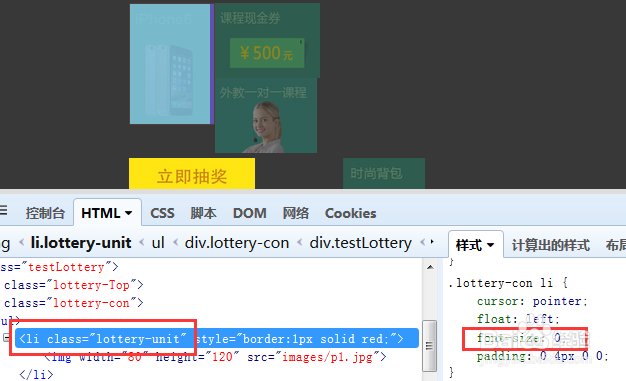
首先,进行一下bug重现,这个空隙在ff和chrome中都存在。右侧的间隙是设的padding-right,上下的间隙是img和li的空隙
 2/5
2/5解决这个空隙,方法大致有三种,这三种我自己实践过。肯定起作用,首先,我们可以将Li中的img设为块级元素。
 3/5
3/5其次呢,我们要将li中的字体大小设为0,这个是一个比较简单点的方法,因为间隙的产生和字体有点关系。
 4/5
4/5还有一种方法是将li中的img标签的vertical-align设为除了baseline之外的任何值。
 5/5
5/5大家可能还会担心,chrome浏览器默认的font-size大小是12px,我们强行设为0,会不会不起作用,这个小渔已经帮大家进行测试了,是会起作用的。
 注意事项
注意事项以上就是小渔想到的办法了。大家可以去尝试一下,如有问题,欢迎咨询哦。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_939608.html
上一篇:如何将U盘默认图标修改为其他图标
下一篇:小区井盖坏了怎么办?
 订阅
订阅