Dreamweaver网页制作初级教程:div代码的运用
来源:网络收集 点击: 时间:2024-07-07【导读】:
现如今,网页制作以及建站成了人人需要掌握的技能,小编也从各方面得到需求说,以前有过PS的入门教程,现在能不能做一个DW的入门教程。那么从今天开始,小编将用一些时间,为大家带来DW的入门教程。只要能坚持,你也能成为大神。方法/步骤1/10分步阅读 2/10
2/10 3/10
3/10 4/10
4/10 5/10
5/10 6/10
6/10 7/10
7/10 8/10
8/10 9/10
9/10 10/10
10/10
今天我们就来看一下
div
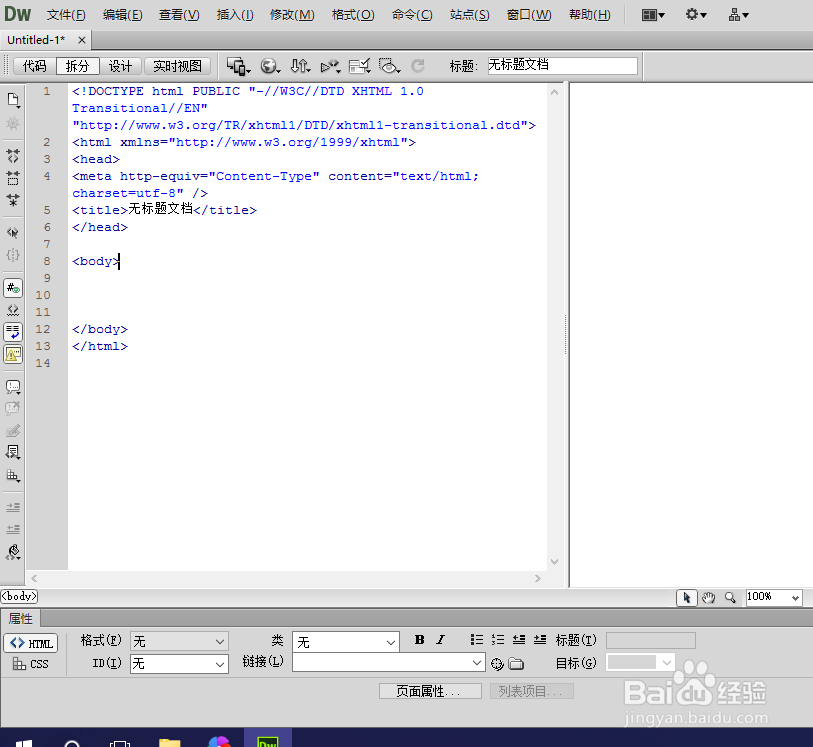
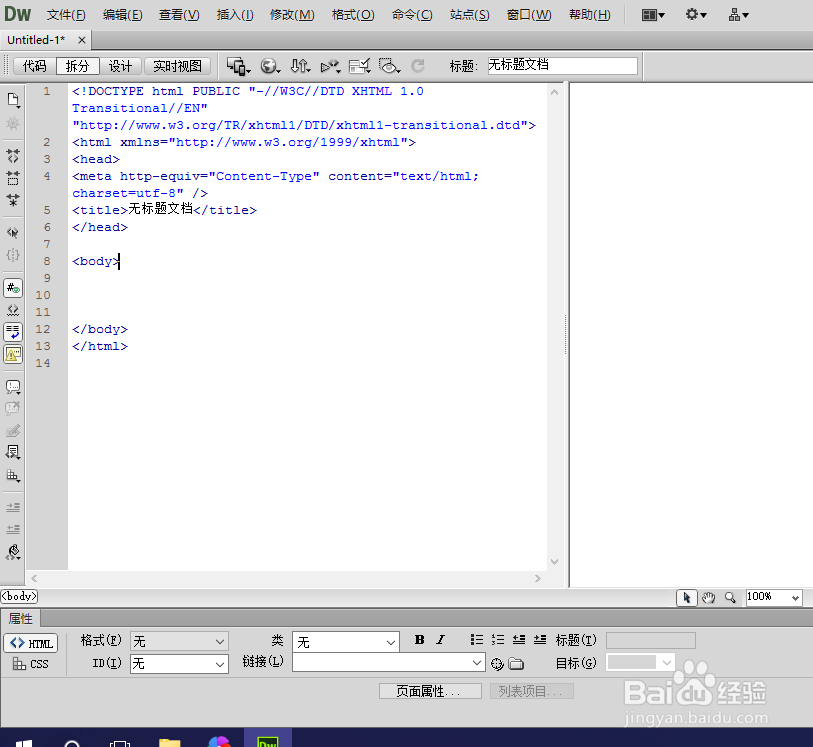
命令的神奇之处吧。首先,我们打开dw。
 2/10
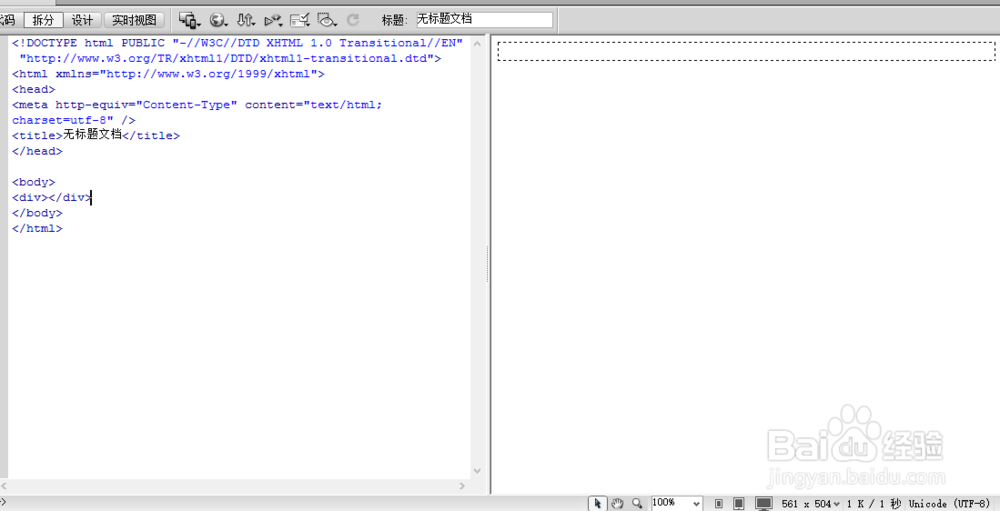
2/10然后,我们主要在代码模式下编辑。
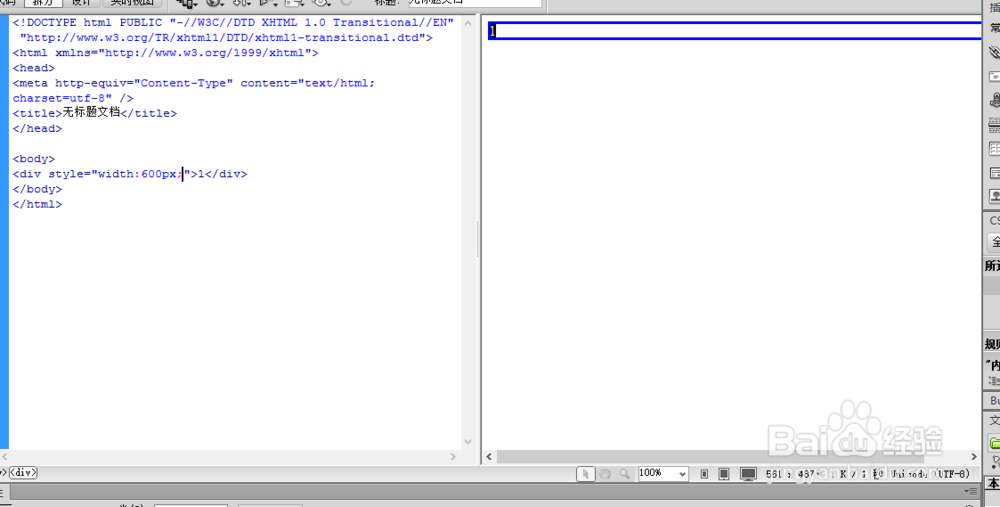
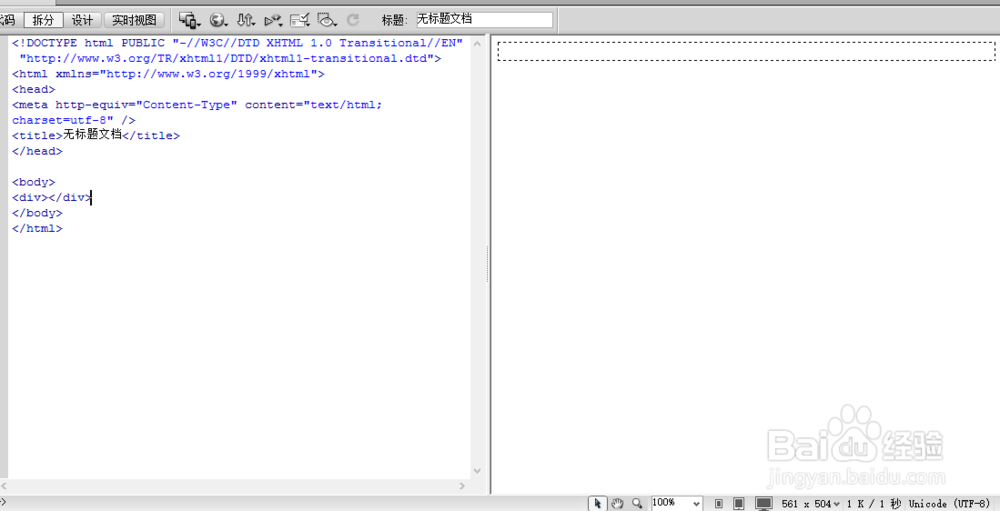
输入div,并默认输入div代码的结束代码:
div/div
 3/10
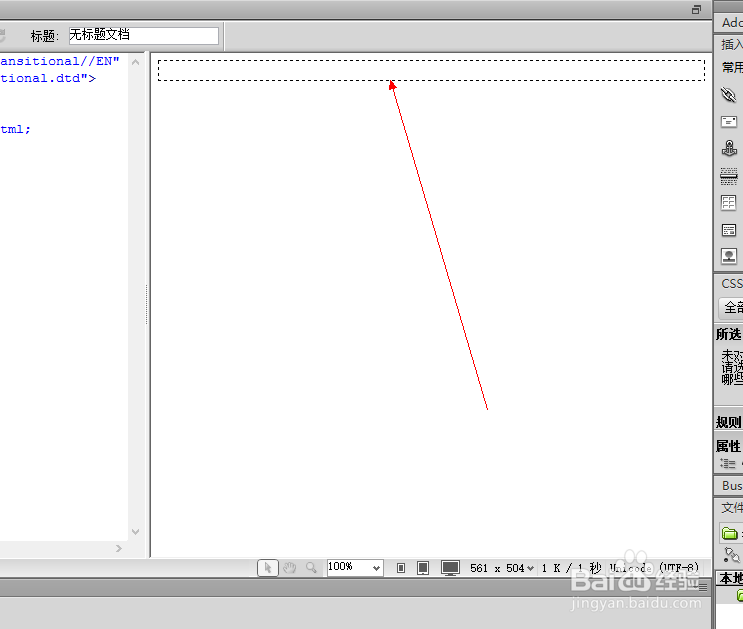
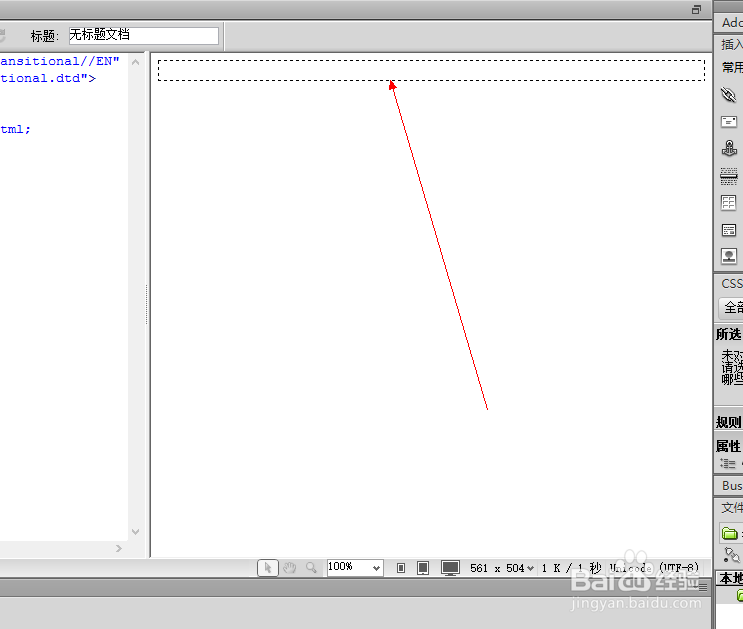
3/10我们会看到,在右侧的预览视图中,出现了一个虚线框。
 4/10
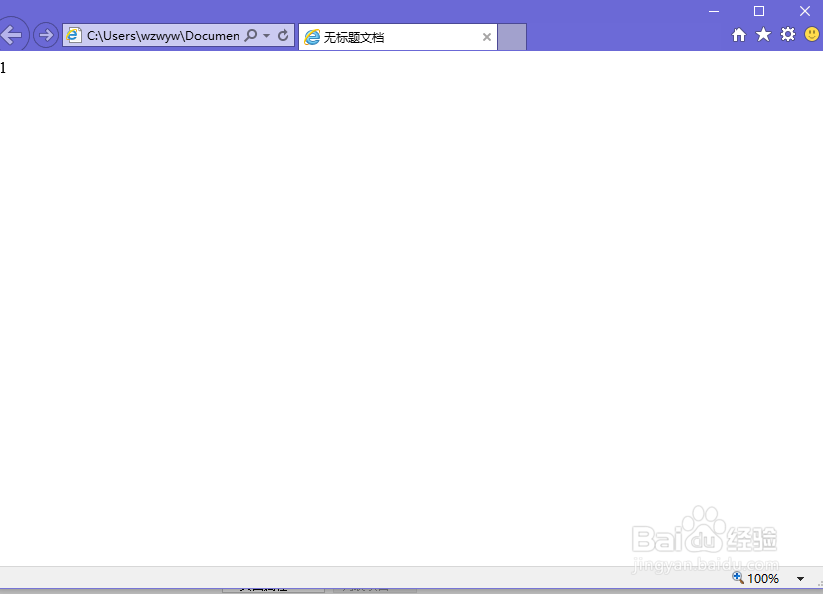
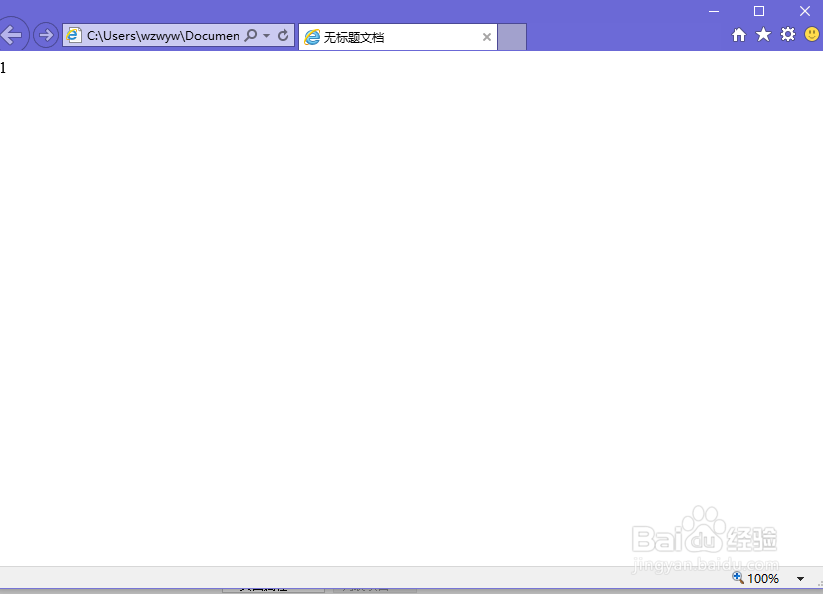
4/10然后在div中间输入任意一个数字,作为内容。我们预览一下,发现预览时并没有虚线框显示。
 5/10
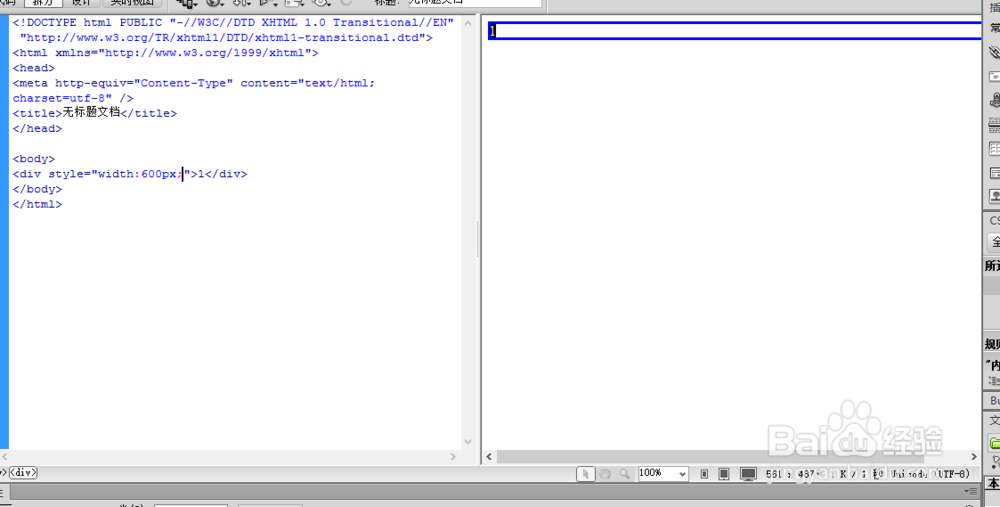
5/10这里之所以没有显示,是因为我们并没有定义div的样式。接着看代码,我们输入
style
样式。
 6/10
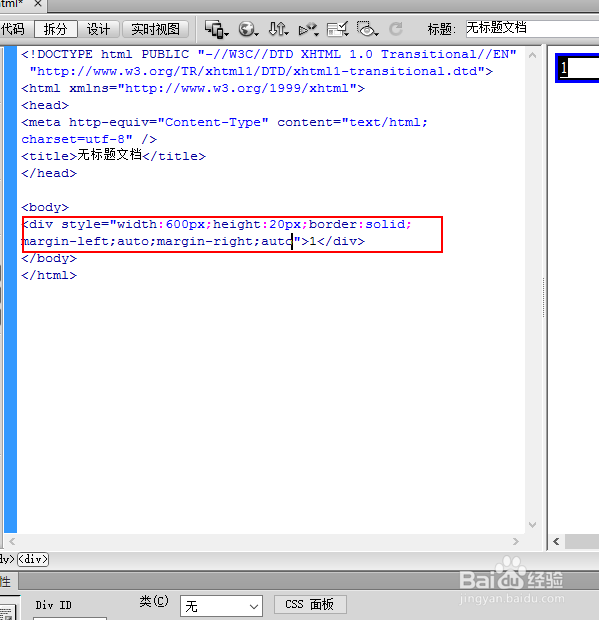
6/10当然,style后边,就可以进行定义样式了,小编分别输入:
宽度20像素,高度20像素,边框,居中对齐
 7/10
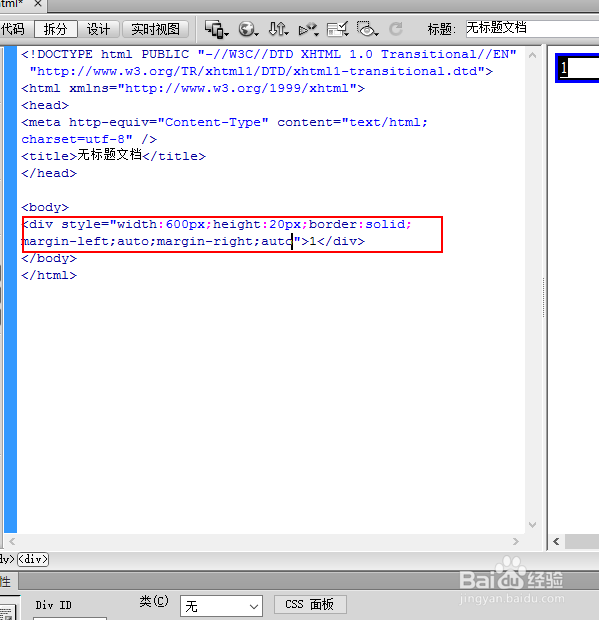
7/10对应的代码分别为:
div style=width:600px;height:20px;border:solid;margin-left:auto;margin-right:auto1/div
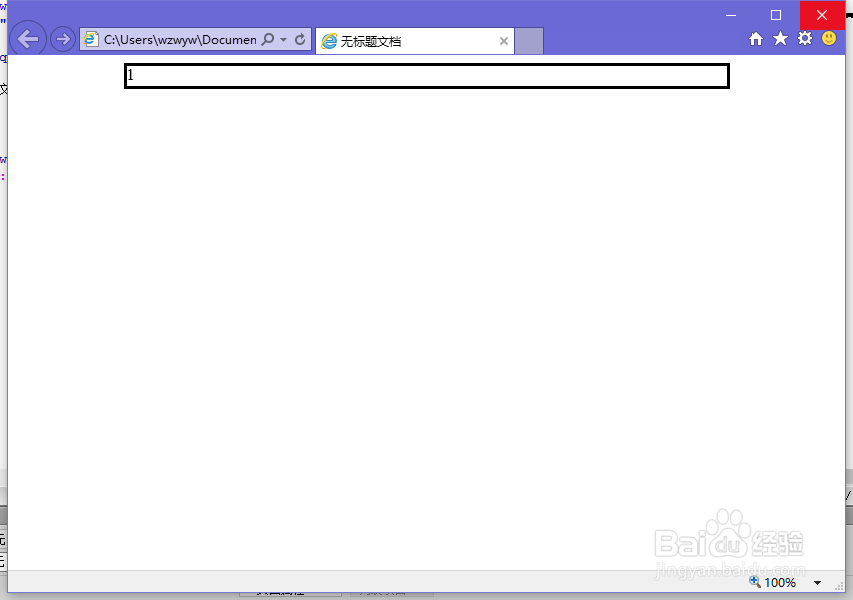
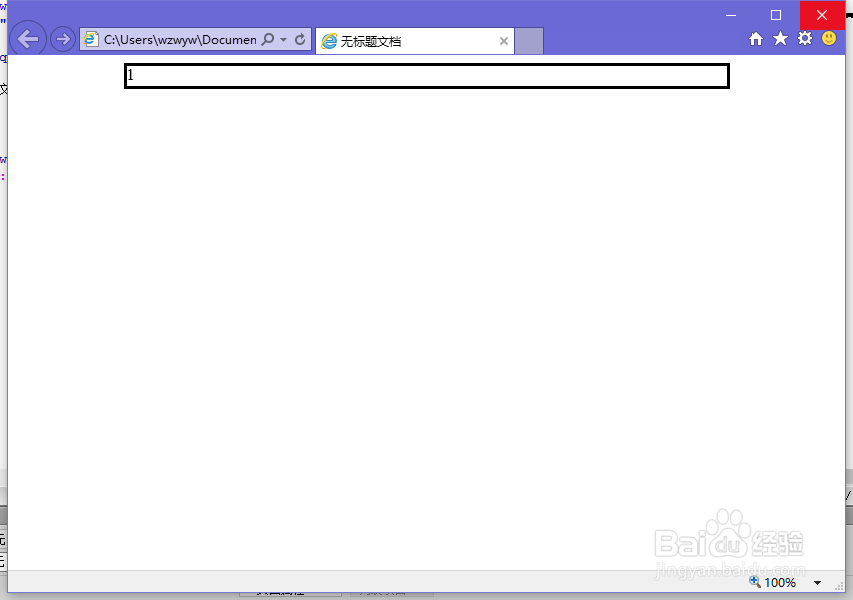
效果如下
 8/10
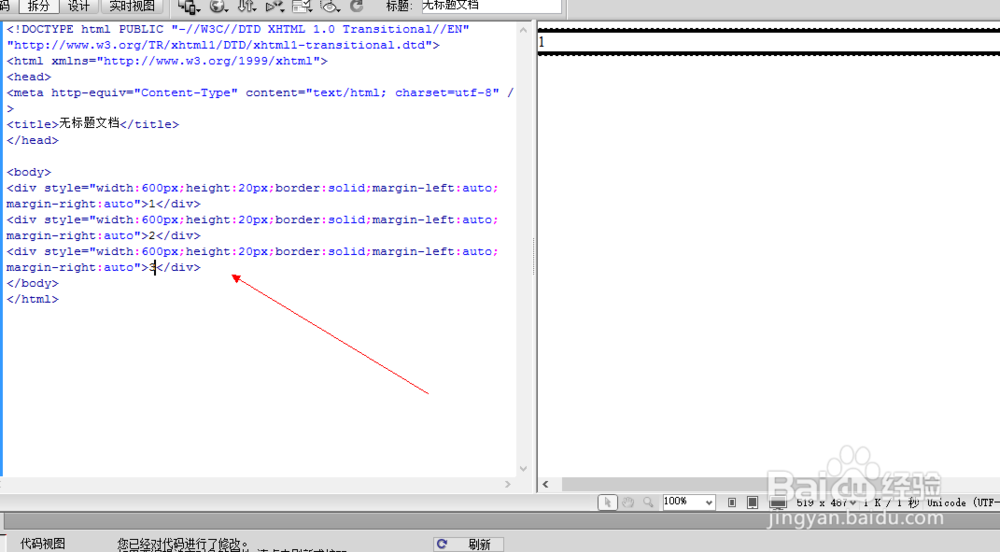
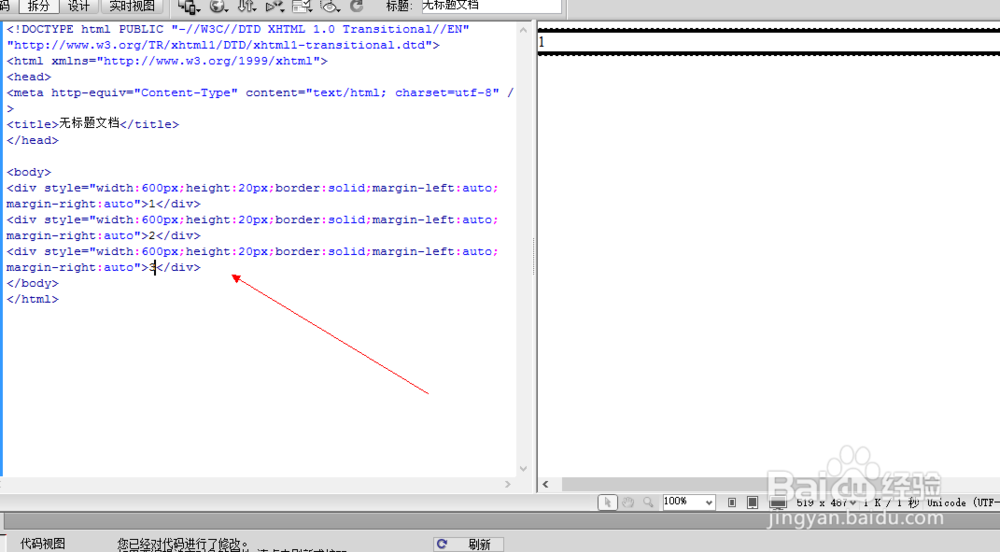
8/10如果我们想要实现三行的div表格,那么也很简单,直接复制三次这行代码,粘贴即可。
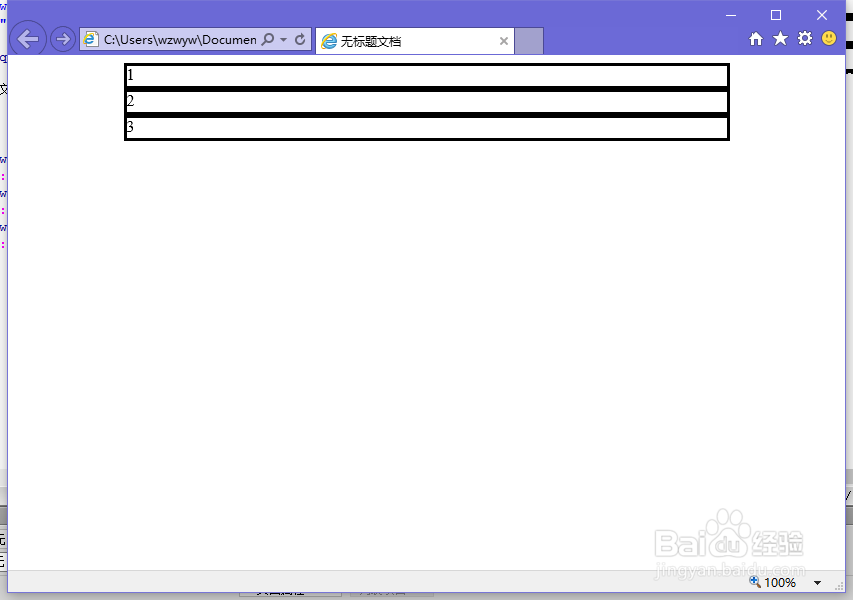
 9/10
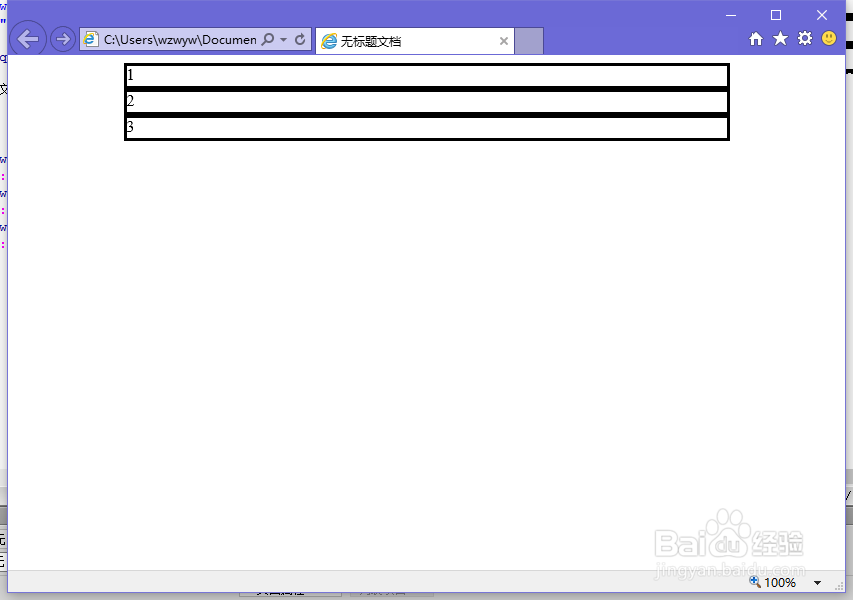
9/10看一下效果。
 10/10
10/10当然,div这个编辑,会不会很麻烦呢?会不会需要一个一个代码改动,比如我们需要改动表格的宽度?下节我们看下,这个应该如何编辑。
DREAMWEAVER网页教程CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_940698.html
上一篇:腾讯通RTX如何安装和设置?
下一篇:你知道你和男朋友约会时男友都在想什么吗
 订阅
订阅