怎么用js弹出一个确认对话框
来源:网络收集 点击: 时间:2024-07-07【导读】:
在js中,可以使用confirm方法实现弹出一个确认对话框。下面小编举例讲解怎么用js弹出一个确认对话框。工具/原料morehtml+js代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
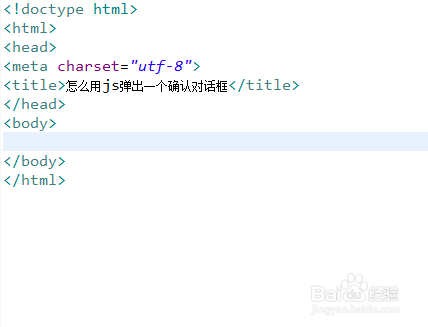
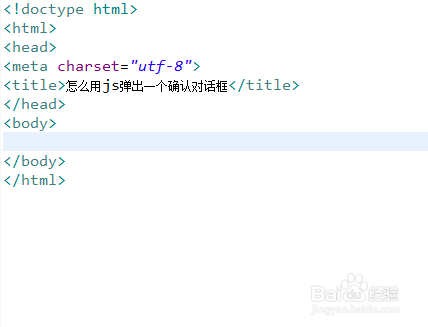
新建一个html文件,命名为test.html,用于讲解怎么用js弹出一个确认对话框。
 2/6
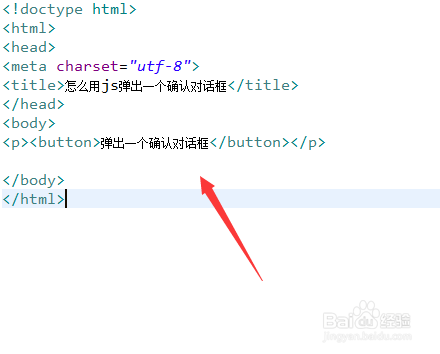
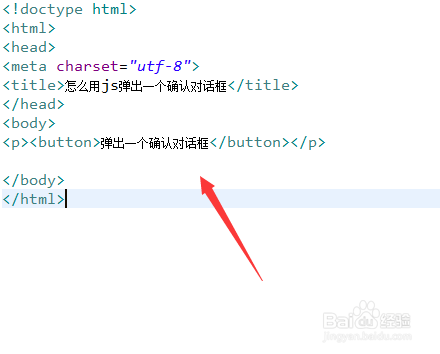
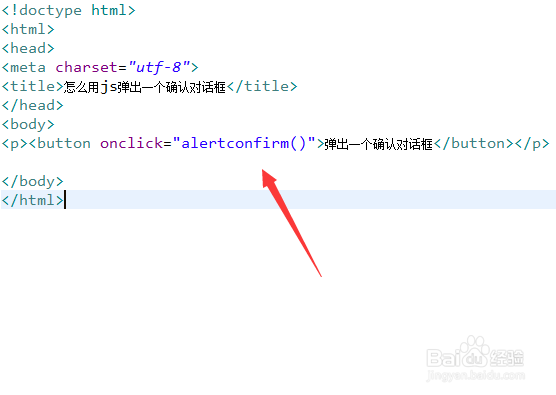
2/6在test.html文件内,使用button标签创建一个按钮,用于触发弹出确认对话框。
 3/6
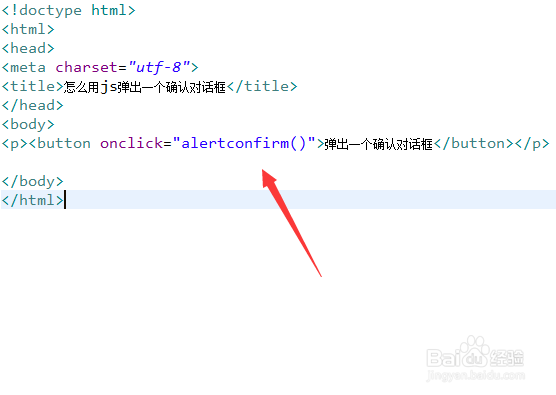
3/6在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行alertconfirm()函数。
 4/6
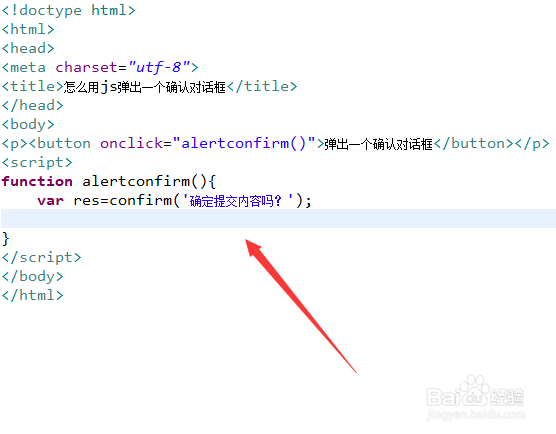
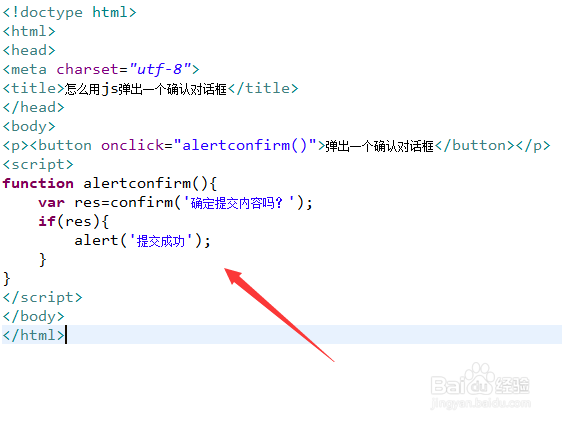
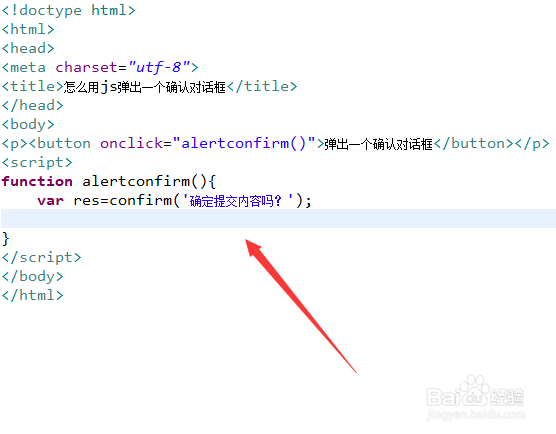
4/6在alertconfirm()函数内,使用confirm()方法弹出一个确认框,并将结果保存在res变量中。
 5/6
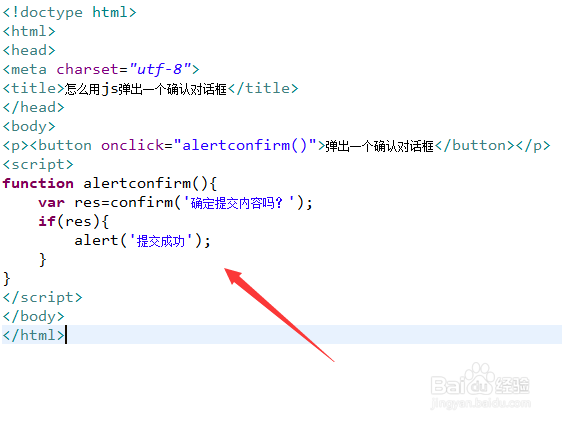
5/6在alertconfirm()函数内,再通过if语句判断确认框被点击的结果,如果点击确认,则弹出“提交成功”的提示。
 6/6
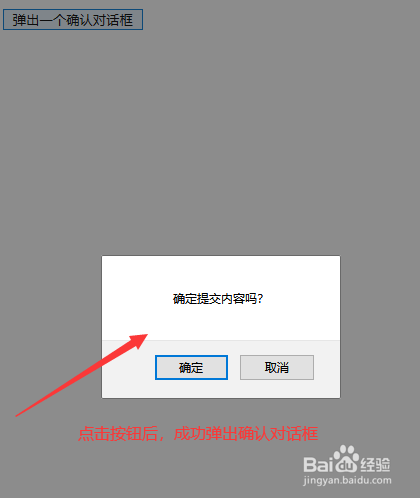
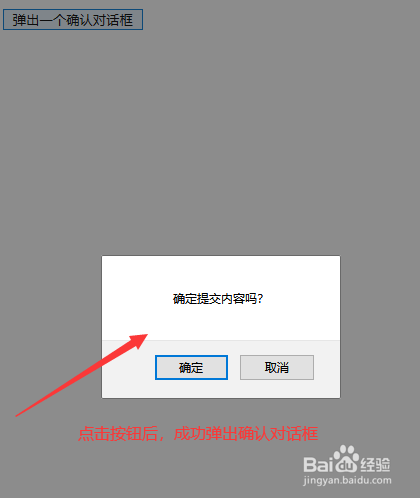
6/6在浏览器打开test.html文件,点击按钮,查看实现的效果。
 总结:1/1
总结:1/11、在test.html文件内,使用button标签创建一个按钮,用于触发弹出确认对话框。2、在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行alertconfirm()函数。3、在函数内,使用confirm()方法弹出一个确认框,再通过if语句判断确认框被点击的结果,如果点击确认,则弹出“提交成功”的提示。
JS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_942753.html
 订阅
订阅