360安全浏览器开发者工具如何使用??
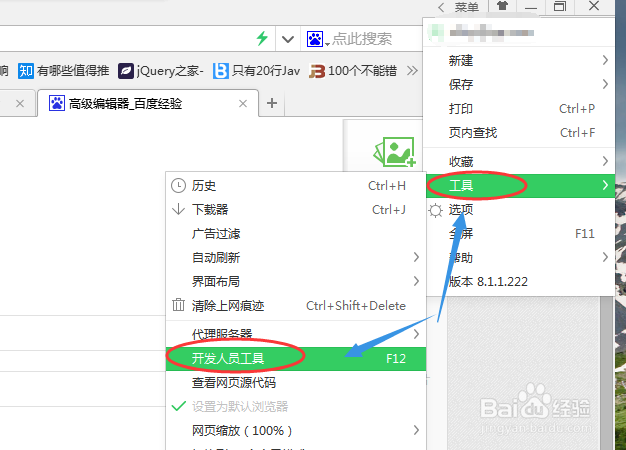
来源:网络收集 点击: 时间:2024-07-10依次打开 菜单-工具-开发人员工具,或者直接按快捷键F12,即可打开发者工具,如图:
 2/8
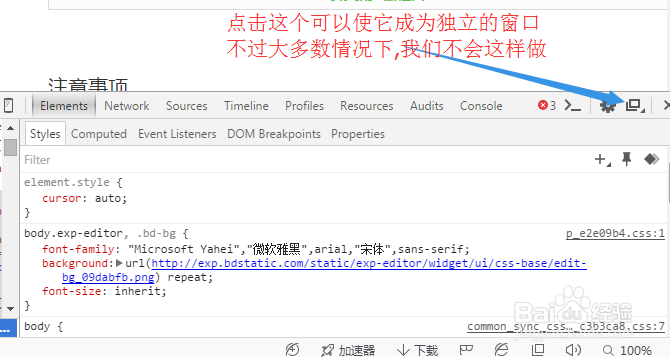
2/8它以选项卡的形式附着在页面下方,当然它也是可以脱离成为独立窗口的,如图:
 3/8
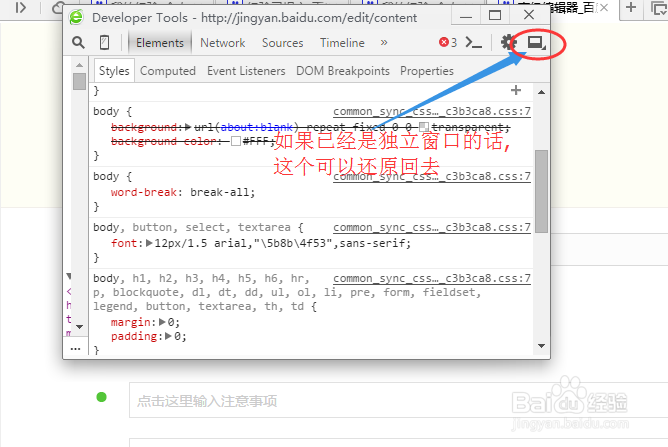
3/8如果是独立的窗口想还原回去的话,点一下右上角的图标即可,如图:
 4/8
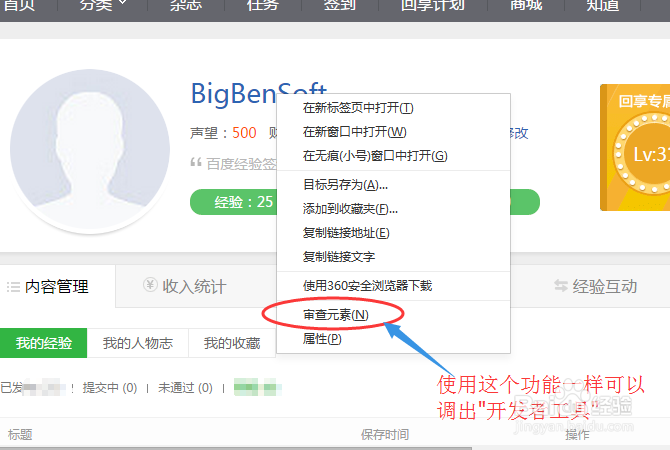
4/8另外,我们还可以直接使用右键菜单-审查元素功能直接打开并自动定位到该元素对应的html源码(实际上,平时我们最常用的方法就是使用这个),如图:
 5/8
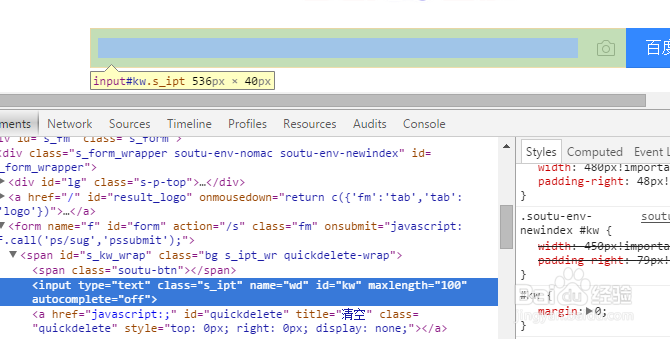
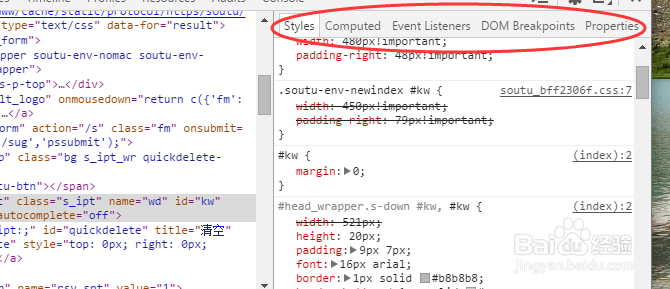
5/8下图是我对百度主页上的关键字输入框右键,然后,审查元素得到的,它会自动帮多们定位并分析元素,显示它的CSS选择器等,非常方便;
从图中可以看出它的id是kw,name是wd等相关信息,右侧面板则直接地显示了它的style,相关尺寸显示,事件等,如图:

 6/8
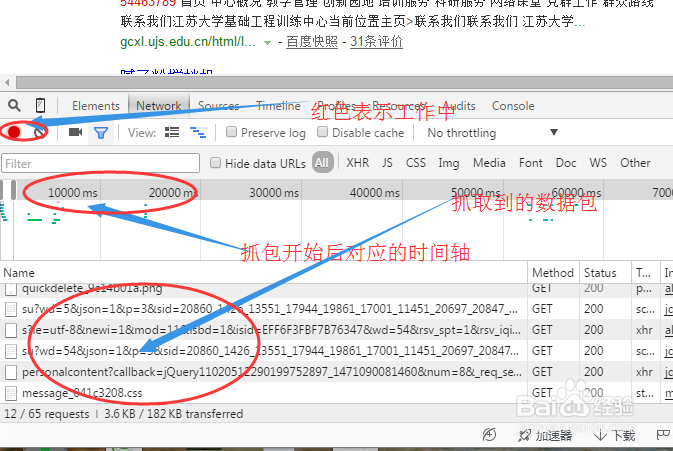
6/8另外,我们还可以很方便地进行网络抓包(在Network面板上),切换到该面板时,会自动开始抓包,上面的会有个小红点,表示正在抓包,如果要停止,就点击一下,会变成灰色,表示停止
 7/8
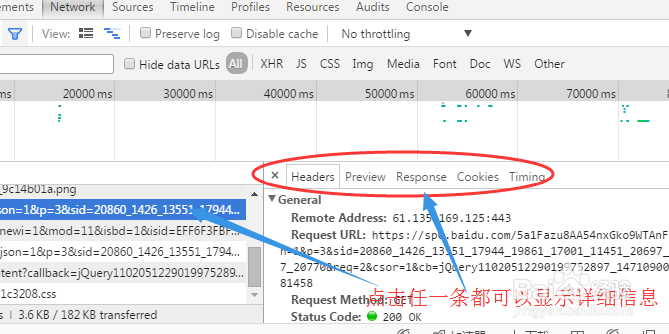
7/8点击任一条抓到的数据,都可以在右侧看到提交的信息,头,及服务器的响应等,非常方便.
 8/8
8/8它还可以通过console控制台查看变量等相关数据,还有调试,执行代码等,限于篇幅,不再一一详细说明,有兴趣的可以动手试一试.
本篇经验到此结束!!
注意事项本文由 bigbensoft 于百度经验平台首发,转载请注明出处,且必须带原始链接;商业应用需要本人的书面授权,否则追究法律责任!
本人 bigbensoft 在百度经验平台所写的所有原创经验都是经过亲身实践的,如果它对您有所帮助,请您给我投上一票或分享给有需要的朋友.
如果您根据本经验进行操作,但过程或者结果不一致,请注意其中的细节是否一致,特别是操作系统平台和软件版本
如果您对本经验持有不同看法/意见,或者有更好的建议,欢迎您与我联系交流心得,也可以在本经验中写有得
本人长期于百度经验平台分享各种经验,阅读完经验请给我投票,您的举手之劳是我分享更多/更好经验的源动力!
浏览器开发者工具JS调试浏览器调试审查元素版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_946730.html
 订阅
订阅