css如何设置p标签的宽度和高度
来源:网络收集 点击: 时间:2024-07-11【导读】:
在制作html页面过程中,有时需要设置p标签的高度与宽度,在css中应该如何设置呢?下面小编举例讲解css如何设置p标签的宽度和高度。品牌型号:css+html系统版本:代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
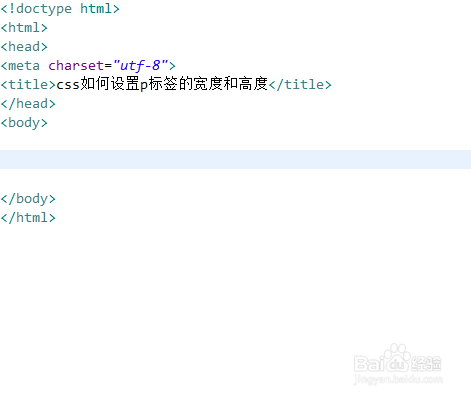
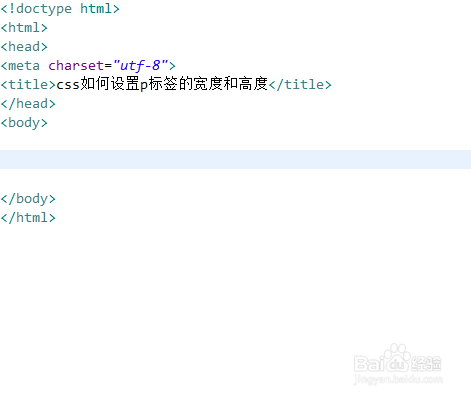
新建一个html文件,命名为test.html,用于讲解css如何设置p标签的宽度和高度。
 2/6
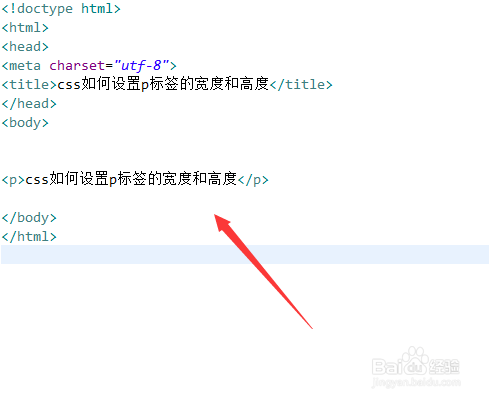
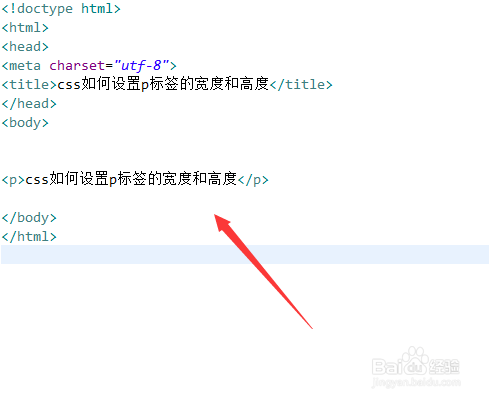
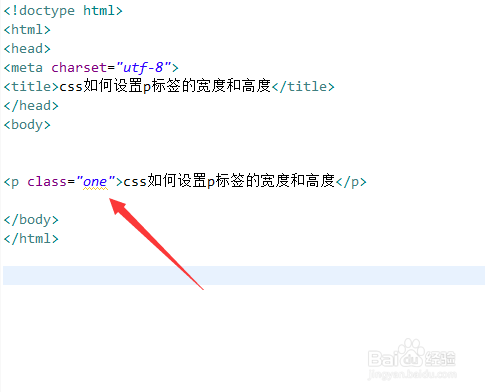
2/6在test.html文件中,使用p标签创建一行文字,用于测试。
 3/6
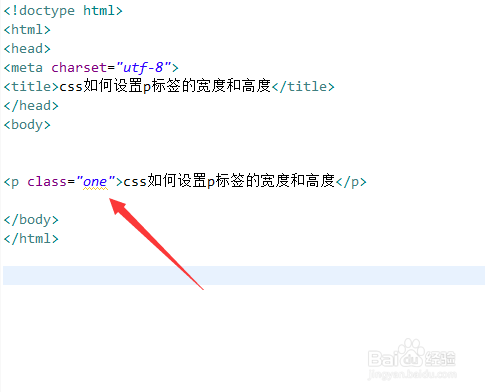
3/6在test.html文件中,设置p标签的class属性为one。
 4/6
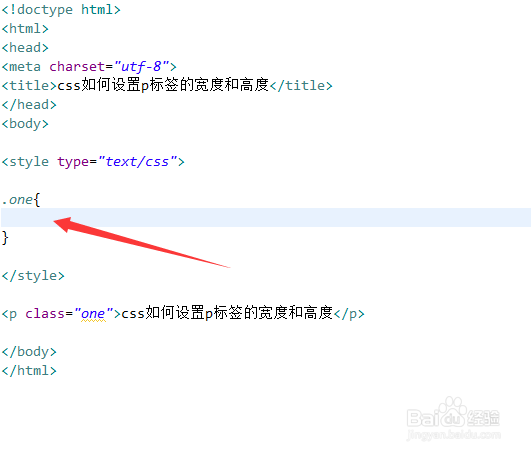
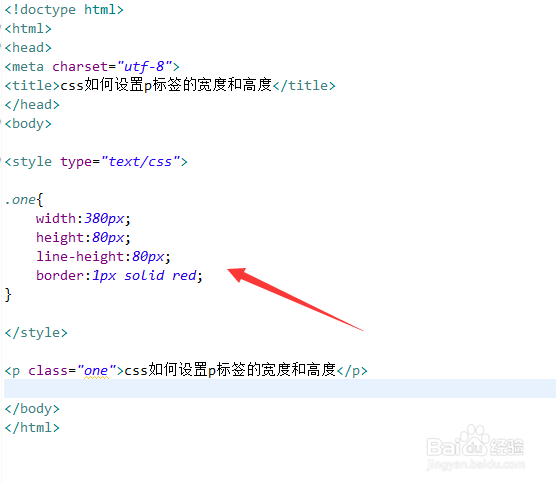
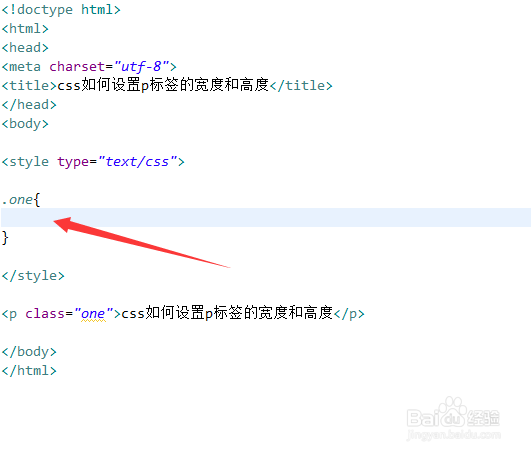
4/6在css标签内,通过class定义p标签的样式。
 5/6
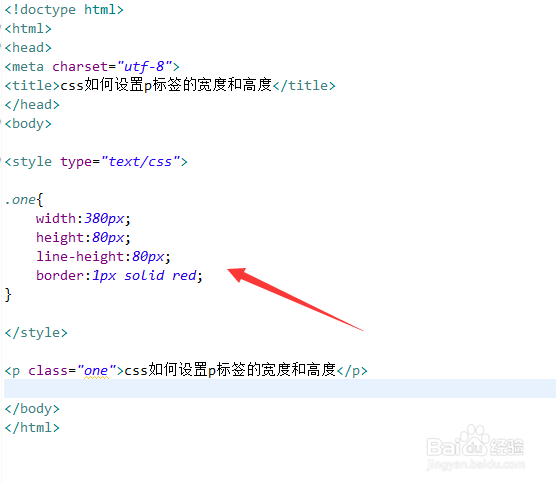
5/6在css标签内,使用width属性设置p标签的宽度为300px,使用height属性设置p标签高度为80px,同时,定义行高为80px,边框为1px红色边框。
 6/6
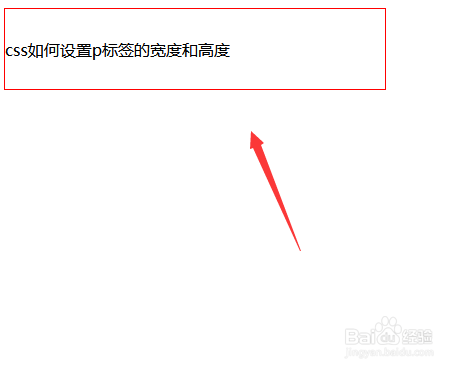
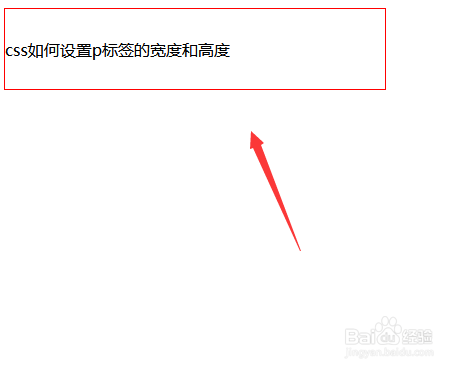
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用p标签创建一行文字,设置p标签的class属性为one。2、在css标签内,通过class定义p标签的样式。4、在css标签内,使用width属性设置p标签的宽度为300px,使用height属性设置p标签高度为80px,同时,定义行高为80px,边框为1px红色边框。3、在浏览器打开test.html文件,查看实现的效果。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_948005.html
上一篇:word中表格与图片的混合使用方法
下一篇:广州开淘宝店怎么办理营业执照
 订阅
订阅