前端中的hack是什么意思
来源:网络收集 点击: 时间:2024-07-11【导读】:
hack在软件系统中意思翻译为:基于程序的基础,对其代码进行增加、删除或者修改、优化,使之在功能上符合新的需求。在前端中理解为:不同的浏览器对CSS的解析不同,会导致生成的页面效果不同,这时候需要编写额外代码兼容所有游览器,这个编写过程叫做hack。工具/原料moreCSS hack方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 CSS
CSS
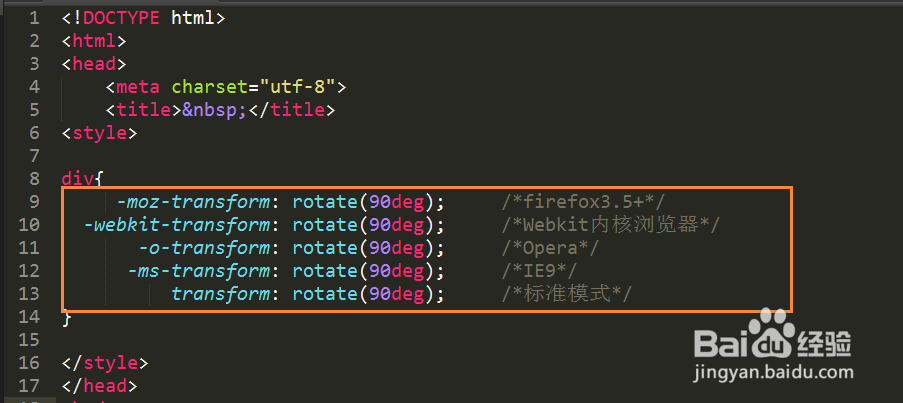
针对不同浏览器编写css前缀代码是css hack,也是大家所说的前端hack,如图所示。
 2/6
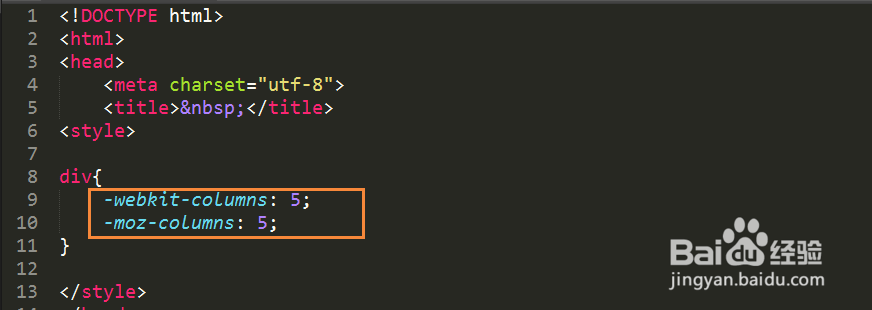
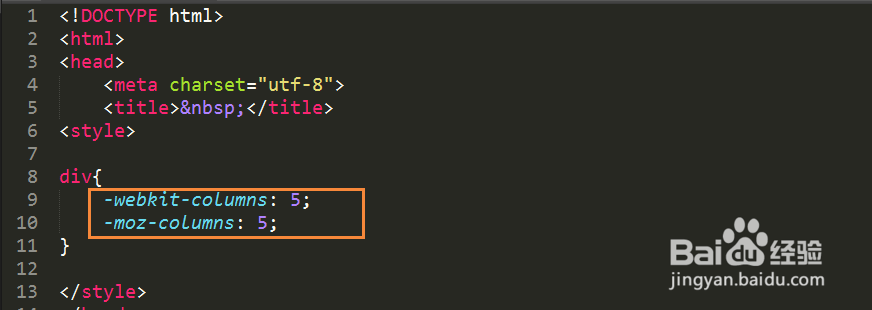
2/6属性前缀法(类内部hack)
 3/6
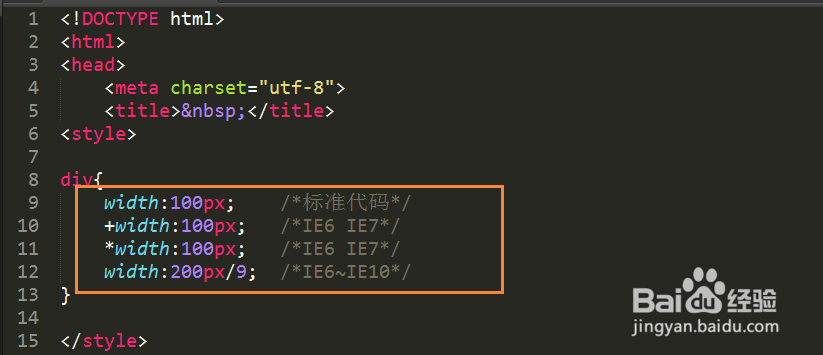
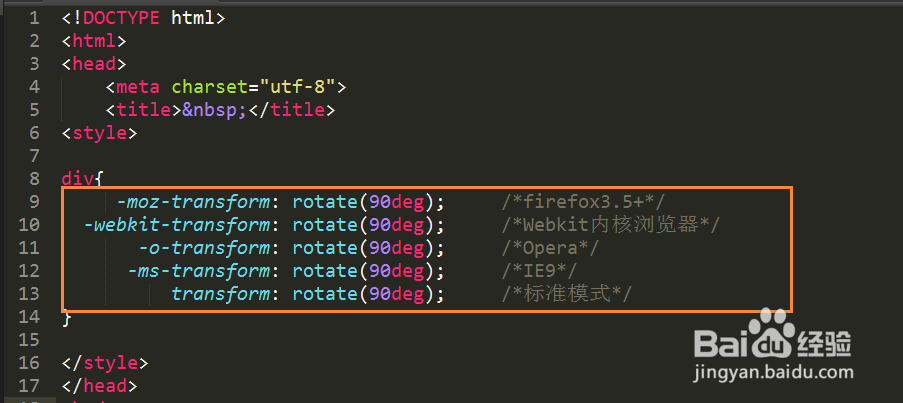
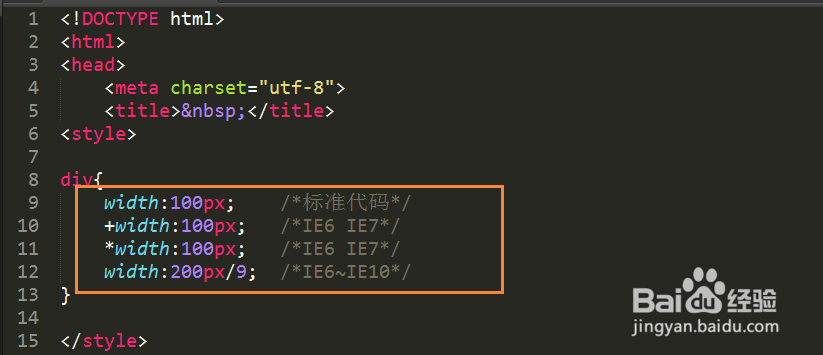
3/6针对五大游览器,兼容的代码
 4/6
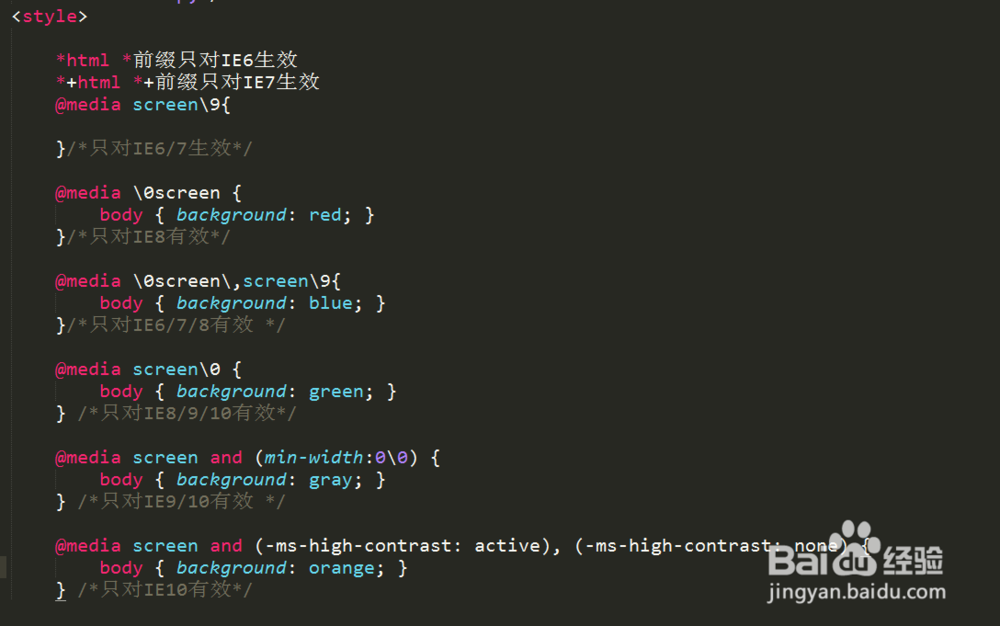
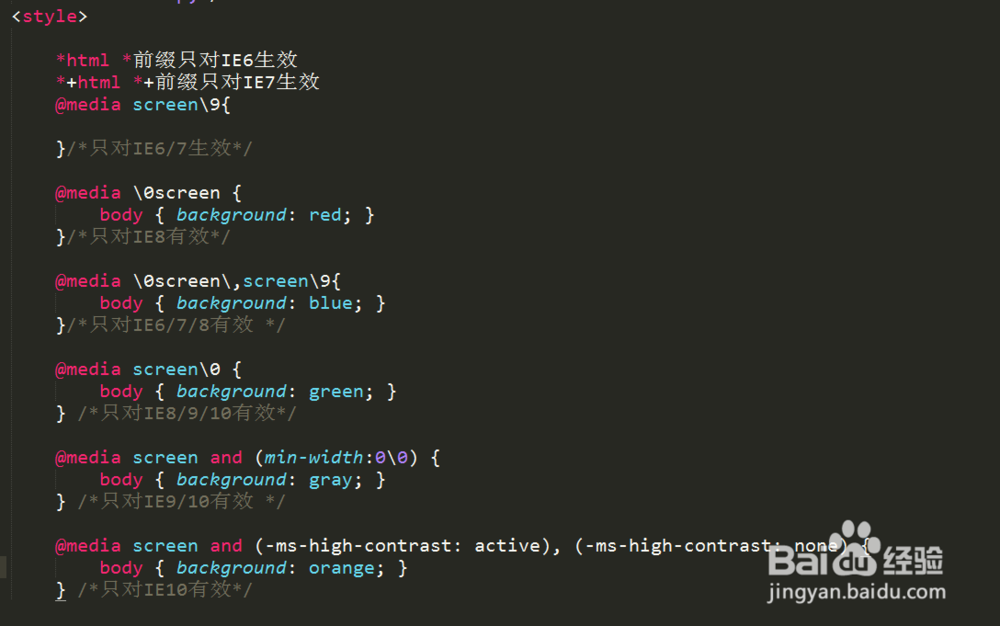
4/6选择器前缀法(选择器hack),如图所示,打开IE游览器,切换IE版本,背景色根据IE版本在变。
 5/6
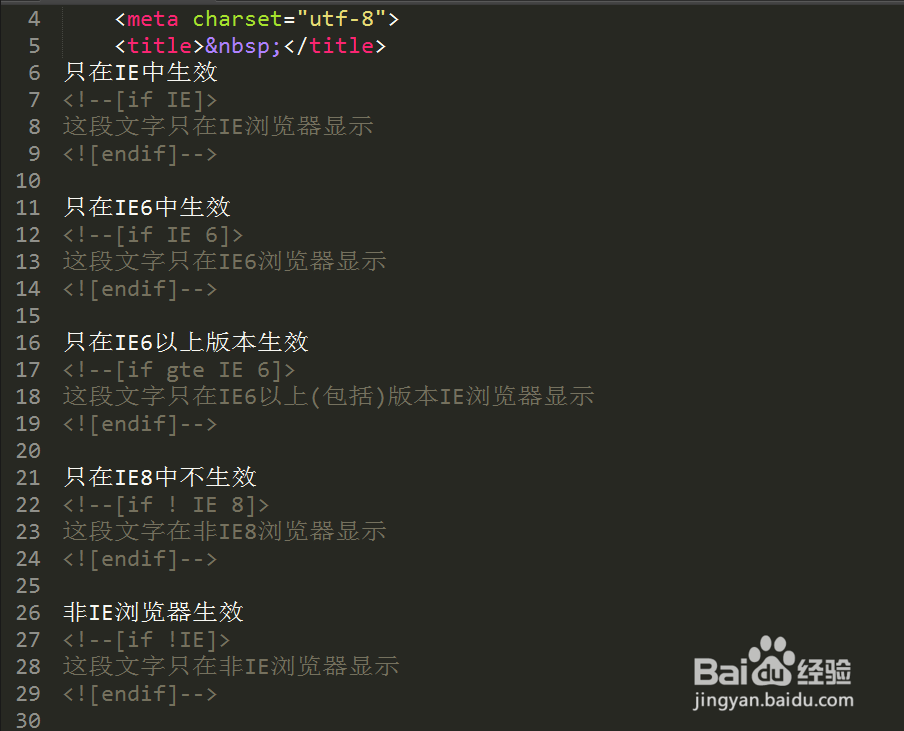
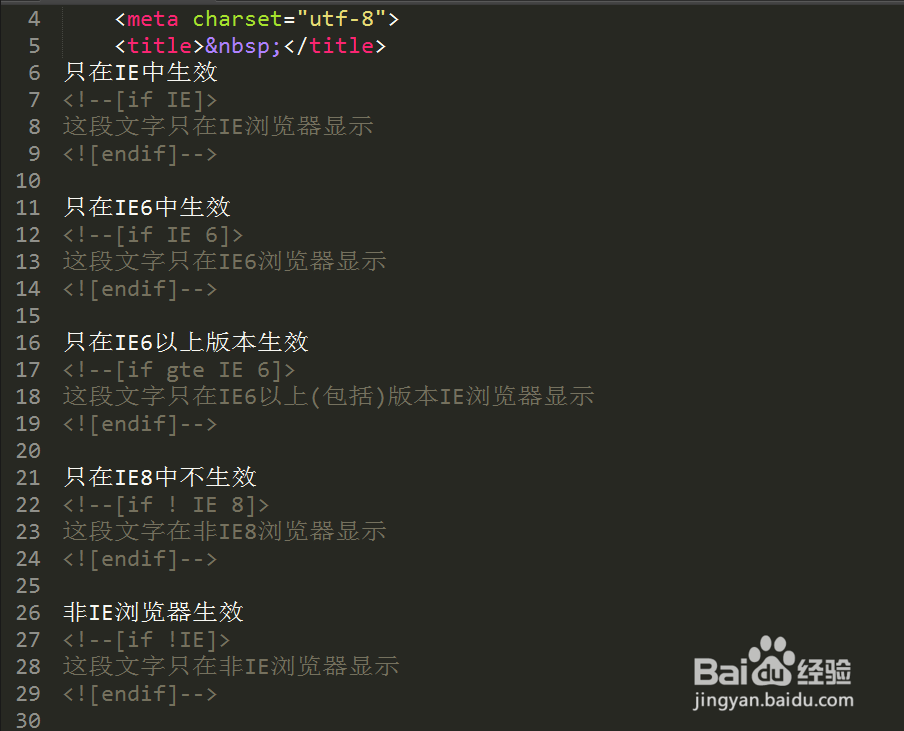
5/6条件注释法:这种方式是IE浏览器专有的Hack方式,微软官方推荐使用。
 6/6
6/6css hack弊端:例如,条件注释法只在IE中有用,其他游览器会忽略条件注释法这段代码。虽然能应对浏览器兼容性方面,但是代码变多,编写代码的复杂度变高,容易出现编写了一堆代码后,出现新的不同浏览器间的兼容性问题.所以不太推荐hack方式解决浏览器兼容问题。
 CSS
CSS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_948385.html
 订阅
订阅