如何使用HTML5中的figure元素实现图片展示
来源:网络收集 点击: 时间:2024-07-12【导读】:
在HTML5中,新增了一种标签元素---figure,可以用来表示网页上一块独立的内容,将其从网页上移除后不会对网页上的其它内容产生影响;其中,figcaption元素是figure元素的标题。工具/原料moreHTML5CSS3HBuilder截图工具浏览器图片方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
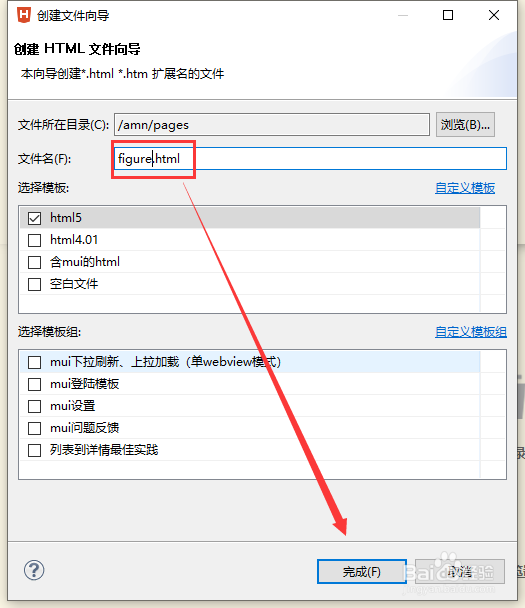
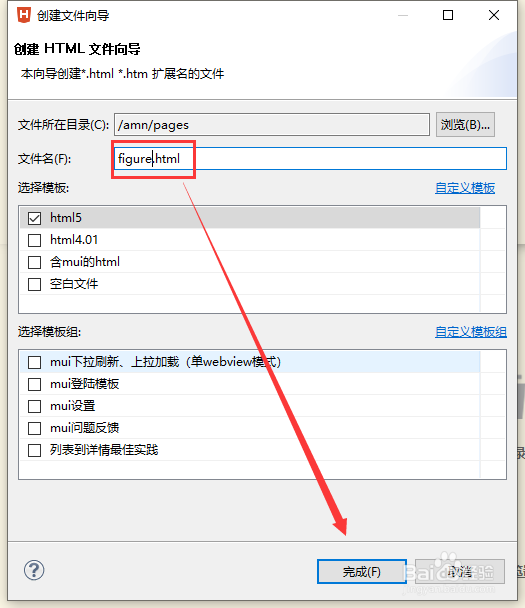
第一步,在已创建的Web项目中,鼠标右键新建HTML5页面文件figure.html
 2/6
2/6第二步,打开已新建的页面文件,修改title标签内容为figure元素的用法
 3/6
3/6第三步,在body/body标签中,插入figure元素,然后在figure元素中插入img元素
 4/6
4/6第四步,在img元素上方,插入figcaption,用于显示figure元素标题
 5/6
5/6第五步,保存代码并运行页面文件,打开浏览器,可以查看到对应的标题和图片
 6/6
6/6第六步,还可以在figure元素中添加多个img元素,然后查看效果
 注意事项
注意事项注意HTML5中的figure元素的用法
注意如何使用figure元素实现图片、统计图或代码展示
FIGCAPTIONFIGUREHTML5CSS3JAVASCRIPT版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_949338.html
上一篇:如何画一个超女
下一篇:电脑怎么压缩视频大小?
 订阅
订阅