微信小程序怎么更新内容
来源:网络收集 点击: 时间:2024-07-12【导读】:
在开发微信小程序过程中,如果想要更新界面上展示内容以及控件中的内容,怎么实现呢?工具/原料more微信小程序微信小程序开发工具WPS截图工具方法/步骤1/8分步阅读 2/8
2/8 3/8
3/8 4/8
4/8 5/8
5/8 6/8
6/8 7/8
7/8 8/8
8/8 总结
总结 注意事项
注意事项
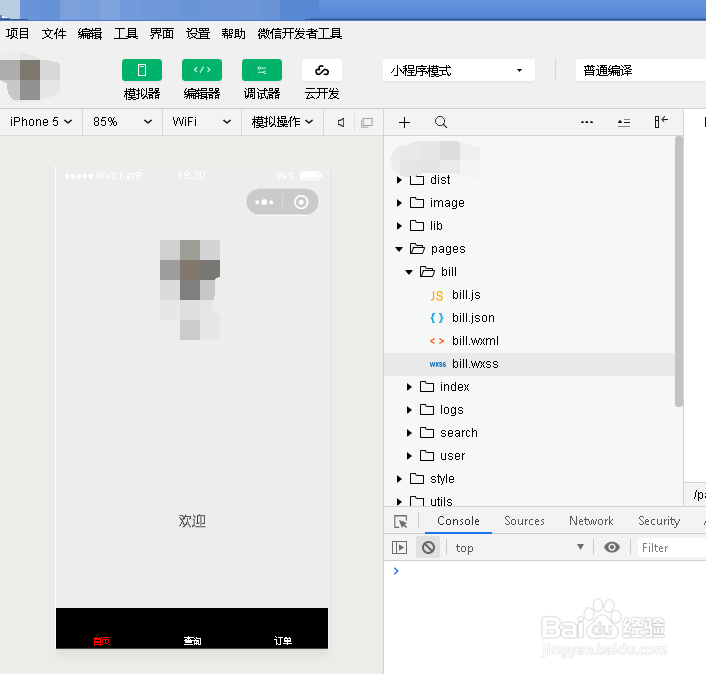
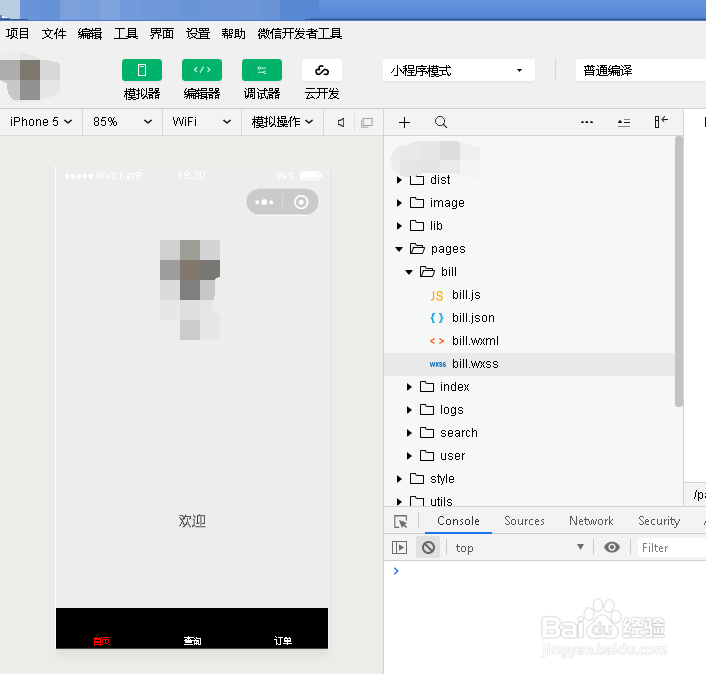
打开电脑开始菜单,找到微信小程序并打开
 2/8
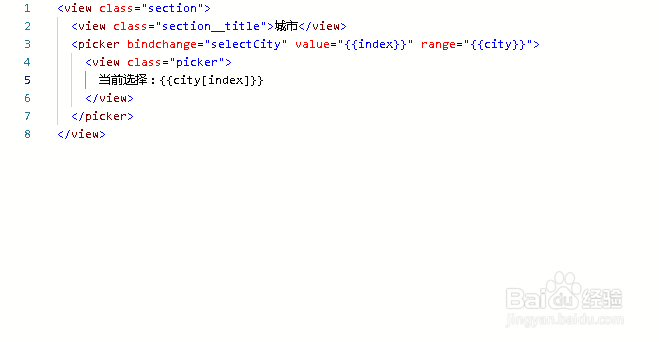
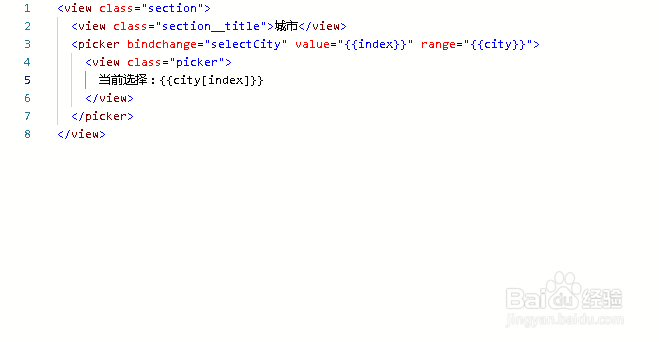
2/8创建一个页面文件,插入标签元素,绑定变量和控件事件
 3/8
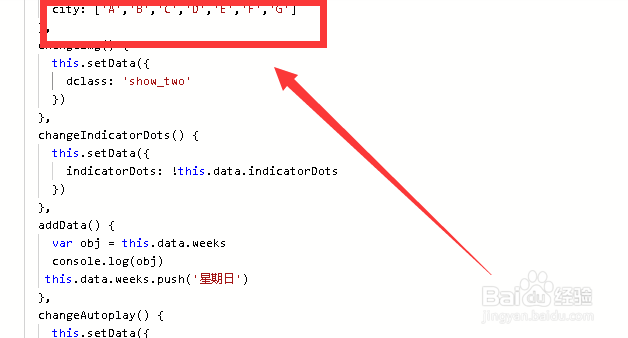
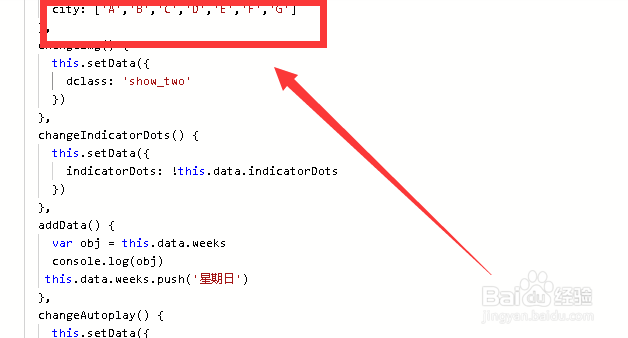
3/8在对应的JavaScript文件中,data对象中初始化变量city
 4/8
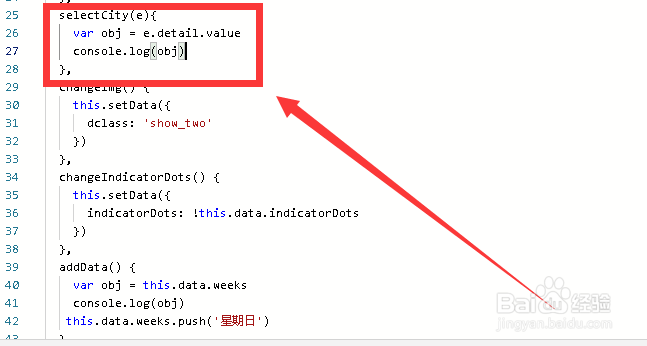
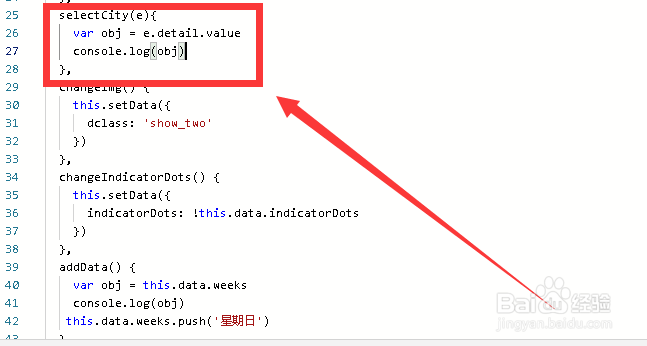
4/8在data对象外侧,添加下拉框change事件selectCity
 5/8
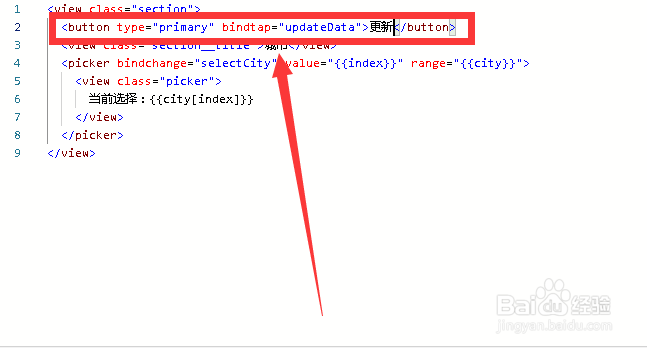
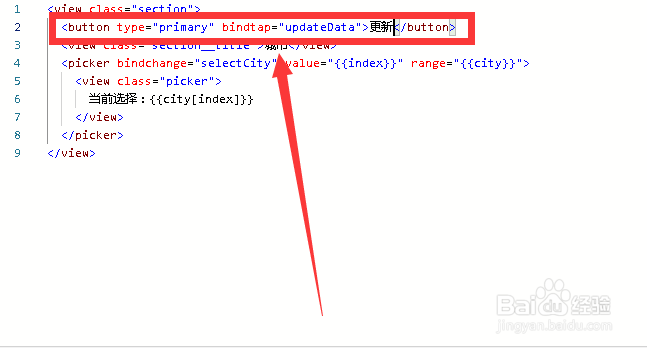
5/8在view标签中,插入一个button按钮,并绑定点击事件
 6/8
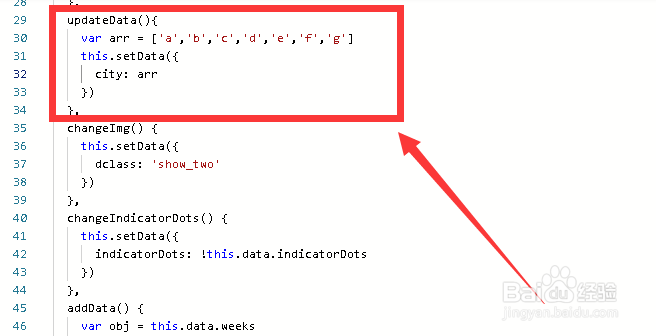
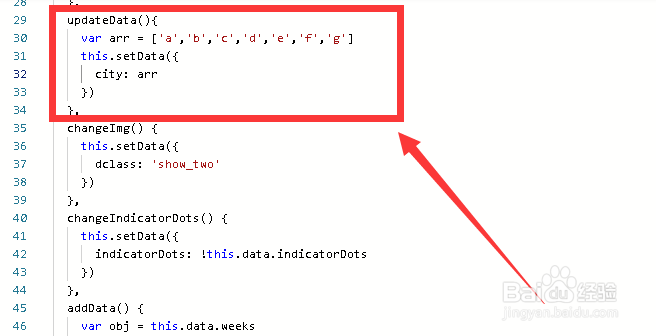
6/8接着定义按钮点击事件updateData,修改city变量的值
 7/8
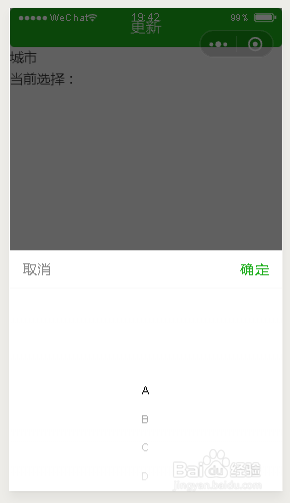
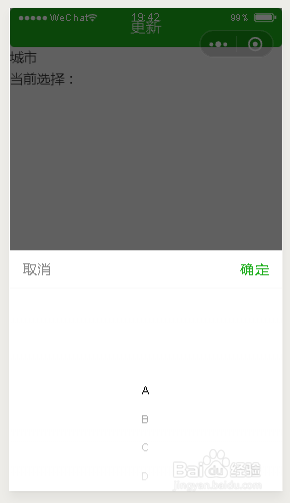
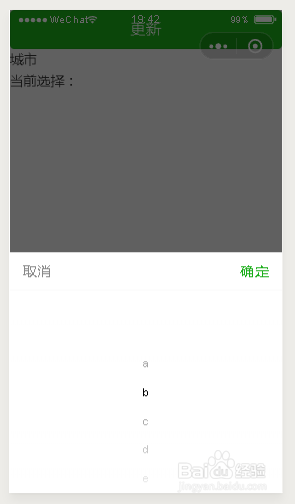
7/8保存代码并查看模拟器,点击下拉框可以查看到选项
 8/8
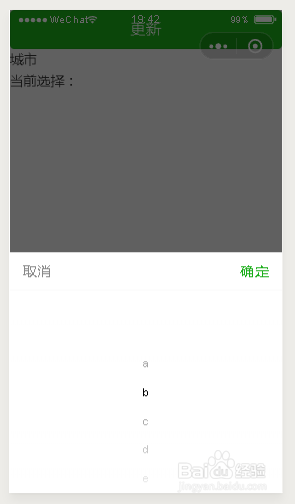
8/8点击更新按钮,然后再次查看下拉框的选项,是否有改变
 总结
总结1、打开微信工具
2、插入标签元素
3、定义绑定变量
4、绑定元素事件
5、添加按钮事件
6、保存运行查看
 注意事项
注意事项注意微信小程序怎么更新内容
注意如何更新和刷新展示的数据和内容
微信小程序更新内容WXMLWXSSJAVASCRIPT版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_949579.html
上一篇:X浏览器进行个性化设置
下一篇:小米文件夹最近显示的照片怎样关闭
 订阅
订阅