淘宝店铺悬浮导航怎么设置
来源:网络收集 点击: 时间:2024-07-13【导读】:
淘宝店铺悬浮导航怎么设置,悬浮导航可以快速找到相关的分类或宝贝,下面把悬浮导航装修的操作方法分享给大家。品牌型号:台式联想电脑系统版本:Windows 10 专业版64位 软件版本:Adobe Photoshop CC 2019 20.0.5方法/步骤1/9分步阅读 2/9
2/9 3/9
3/9 4/9
4/9 5/9
5/9 6/9
6/9 7/9
7/9 8/9
8/9
 9/9
9/9 PHOTOSHOP软件技巧淘宝
PHOTOSHOP软件技巧淘宝
我们用PS打开之前制作好的悬浮导航,如图所示。
 2/9
2/9接着,我们把白色的背景隐藏起来,如图所示。
 3/9
3/9接下来,我们另存为把保存类型选择PNG格式,点击【保存】,如图所示。
 4/9
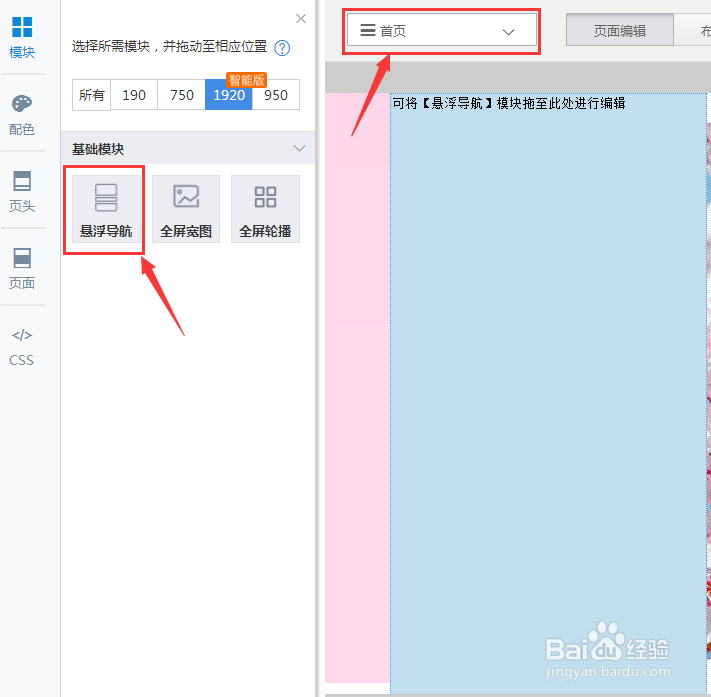
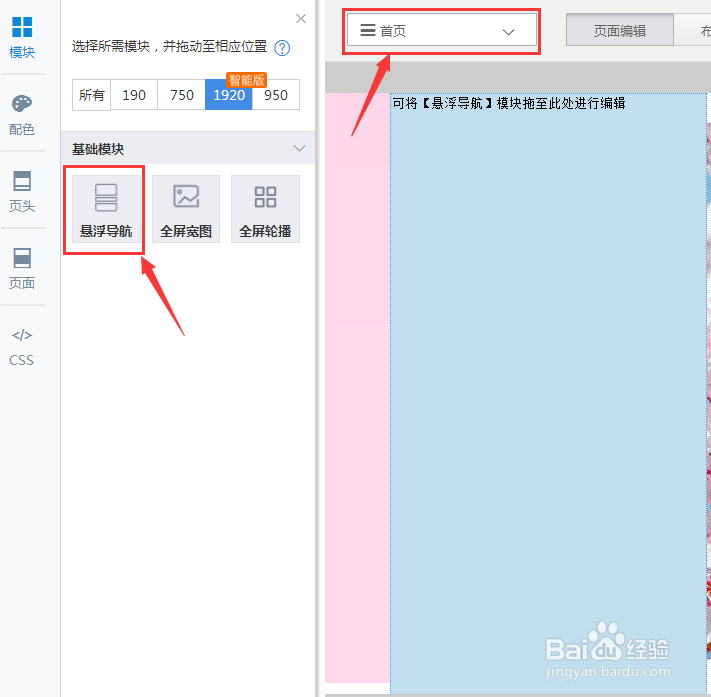
4/9我们在pc端装修的首页中找到【悬浮导航】的模块,如图所示。
 5/9
5/9我们把悬浮导航拖进来之前,点击【编辑】,如图所示。
 6/9
6/9我们可根据自己的需要调整悬浮导航坐标,比如:距离店铺页头的距离为20px,距离内容模块的距离50px,如图所示。
 7/9
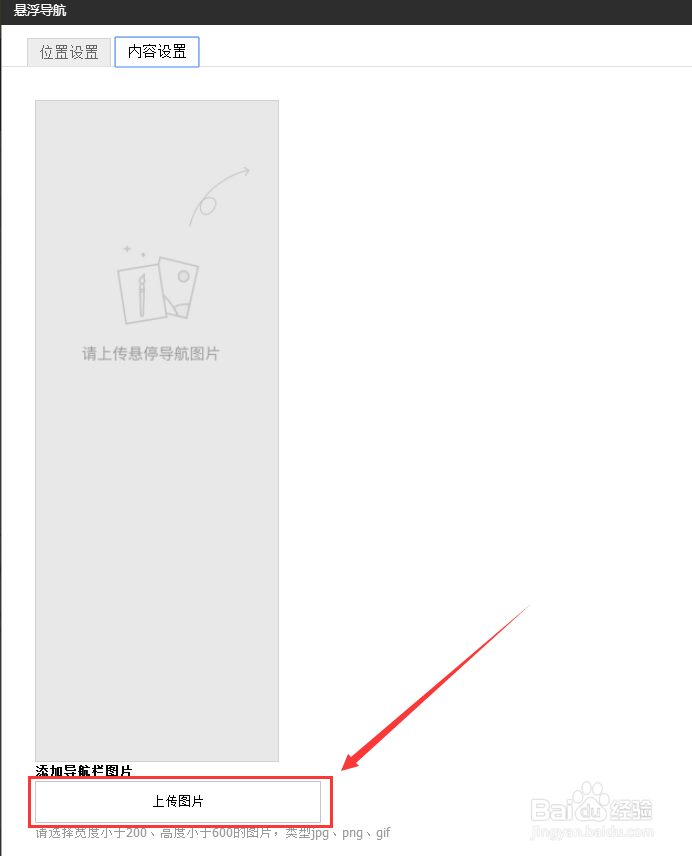
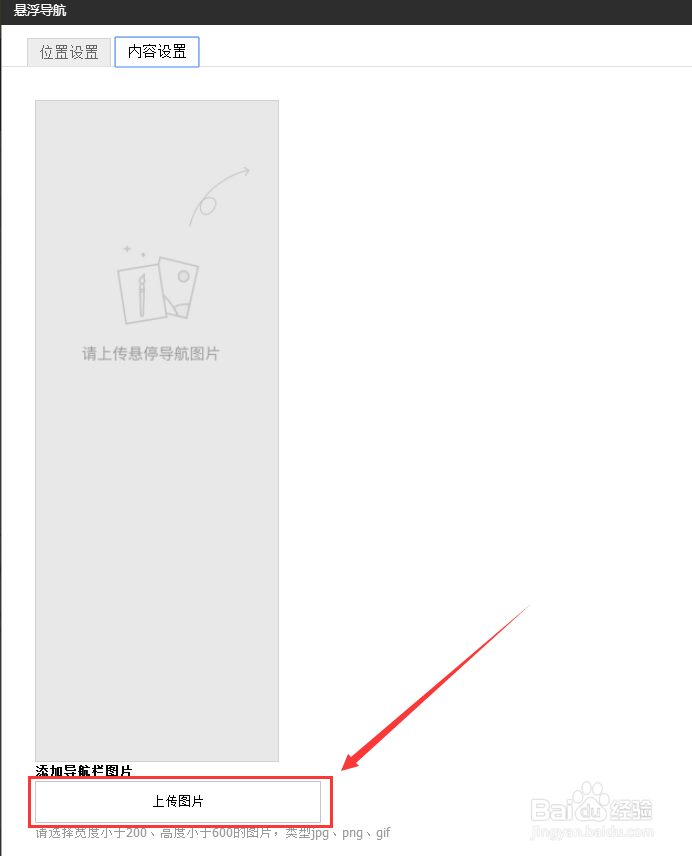
7/9我们在内容设置中点击【上传图片】,如图所示。
 8/9
8/9我们分别给悬浮导航的文字添加上热区和链接,点击【确定】,如图所示。

 9/9
9/9最后,我们看到悬浮导航就设置好了,如图所示。
 PHOTOSHOP软件技巧淘宝
PHOTOSHOP软件技巧淘宝 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_951466.html
上一篇:怎么在电脑上玩三国杀
下一篇:-(+0.75)怎么化简
 订阅
订阅