Html中相对少用的定义列表:DL使用详解
来源:网络收集 点击: 时间:2024-02-21【导读】:
当你的页面上需要显示一个列表,每个列表内容有标题,有内容时,我们就需要使用DL定义列表了。下面来看下具体怎么使用的。方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 HTMLCSSDLHTML定义列表
HTMLCSSDLHTML定义列表
DL其实和无序列表OL的使用很类似。
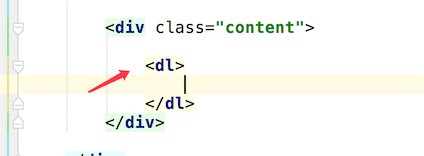
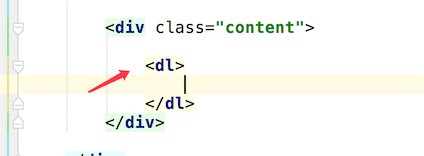
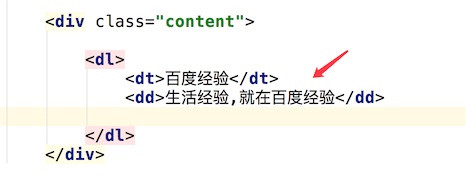
我们的定义列表是由dl标签来表示的。
 2/7
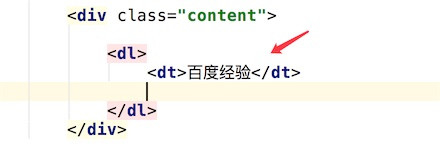
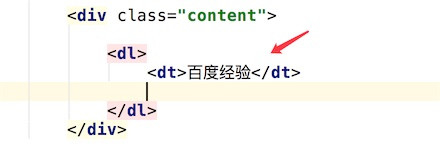
2/7一个列表项首先有dt来定义该项的标题。(这里的应该是title的意思了)
 3/7
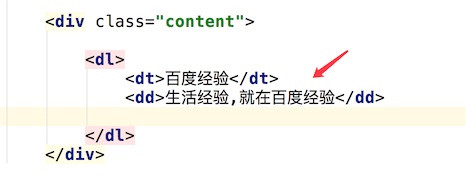
3/7然后由dd来定义该项的内容。(这里的第二个d应该是details的意思了)
 4/7
4/7如果有多项列表项时,我们重复定义dt, dd就行了。
 5/7
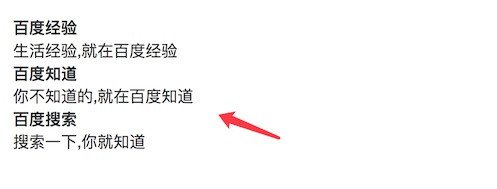
5/7看下现在这个定义列表的效果,每项有标题,有内容,标题项加粗显示了,可以让人很明确的就知道是一个标题。
 6/7
6/7但上面的显示还是比较粗糙一点,我们可以添加样式,让其更每观点。
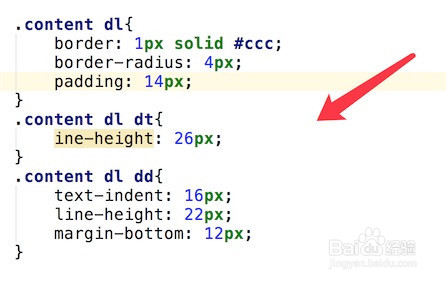
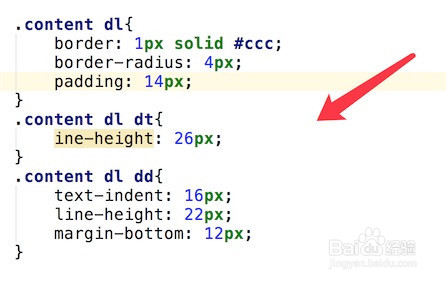
添加间距,行距,缩进等样式,并为dl添加线条,css代码如图。
 7/7
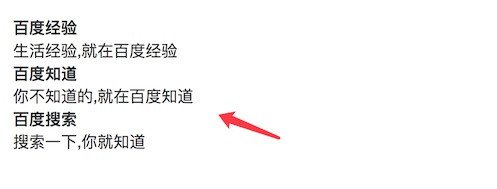
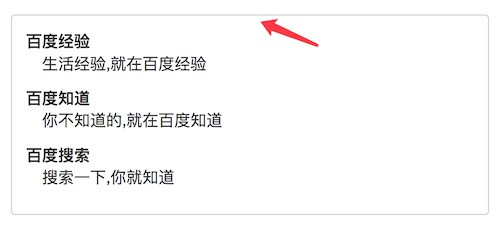
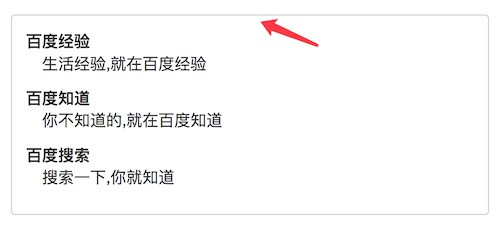
7/7再看下现在的效果,漂亮了很多了。
 HTMLCSSDLHTML定义列表
HTMLCSSDLHTML定义列表 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_95156.html
上一篇:荣耀平板V6玩机技巧推荐
下一篇:万圣节小女巫的画法
 订阅
订阅