HTML中插入水平线的方法
来源:网络收集 点击: 时间:2024-07-13【导读】:
HTML中如何插入水平线,我们平常在使用HTML编辑器编写HTML代码的时候,常常会需要一条水平线来帮助我们分隔页面,那么,HTML中如何插入水平线,HTML中插入水平线的代码是什么?快来随小编来看看吧。工具/原料moreHTML编辑器方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6
第一步,我们需要新建一个HTML的文件,现在可以看到这个HTML里所有的基本代码。
 2/6
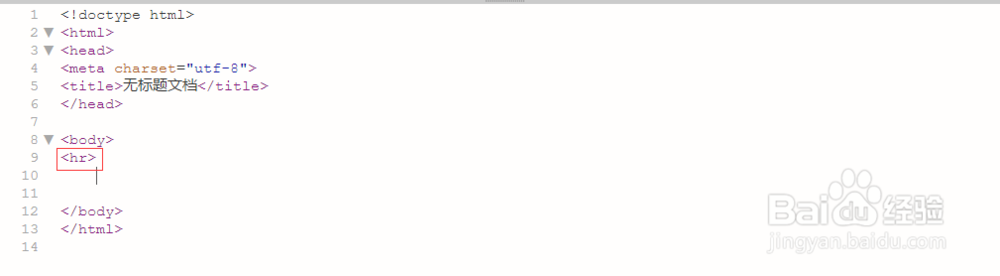
2/6第二步,我们需要输入个代码进去,代码是hr。
 3/6
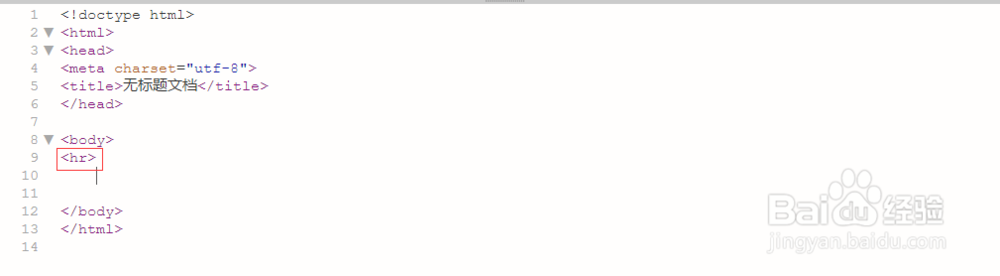
3/6第三步,这个时候我们可以看到一条水平线显示出来了。
 4/6
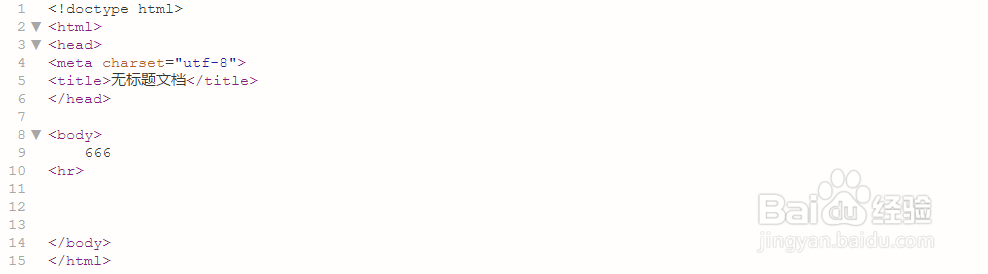
4/6第四步,这个水平线不仅可以放在头部,我们可以输入数字看下。
 5/6
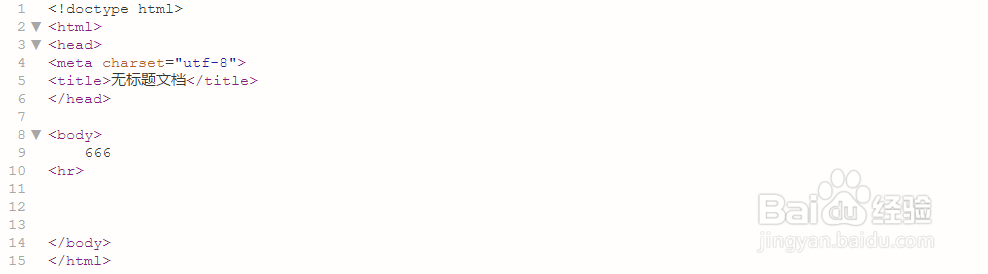
5/6第五步,可以看到,数字下面出现了水平线。
 6/6
6/6第六步,当然,你可以创建更多的线来使页面看起来好看。

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_952033.html
上一篇:oppo手机浏览器智能护盾怎么关闭
下一篇:如何隐藏表格中的几列
 订阅
订阅