layui如何异步加载下拉框
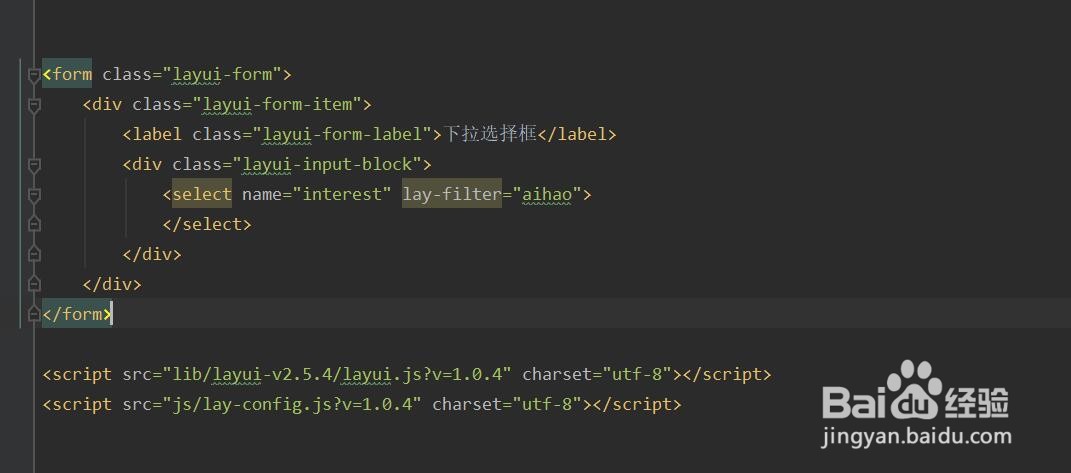
来源:网络收集 点击: 时间:2024-07-13第一步:写一个空下拉框的页面,代码如下:
form class=layui-form div class=layui-form-item label class=layui-form-label下拉选择框/label div class=layui-input-block select name=interest lay-filter=aihao /select /div /div/form
 2/7
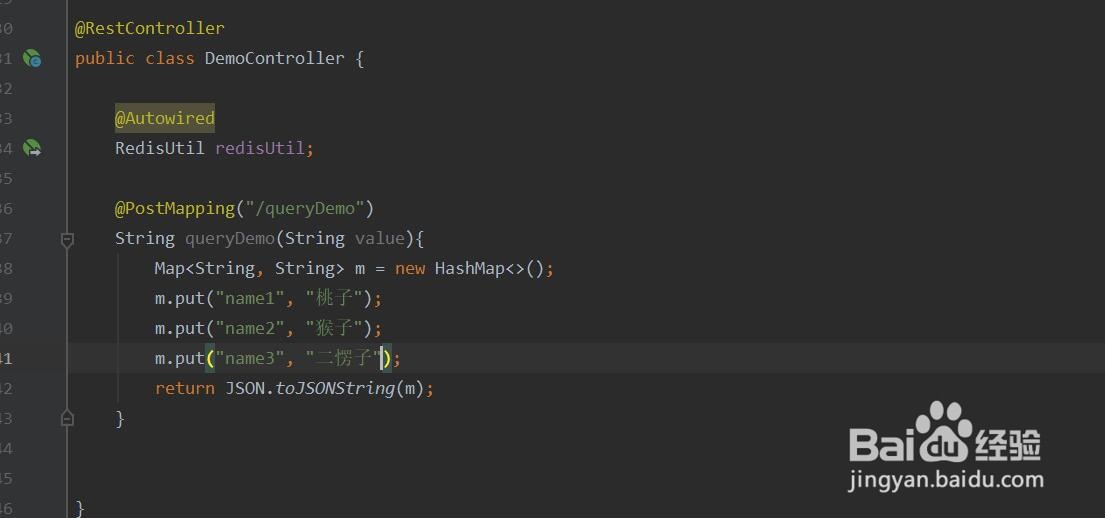
2/7第二步:写一个获取下拉框数据的接口,代码如下:
@PostMapping(/queryDemo)String queryDemo(String value){ MapString, String m = new HashMap(); m.put(name1, 桃子); m.put(name2, 猴子); m.put(name3, 二愣子); return JSON.toJSONString(m);}
 3/7
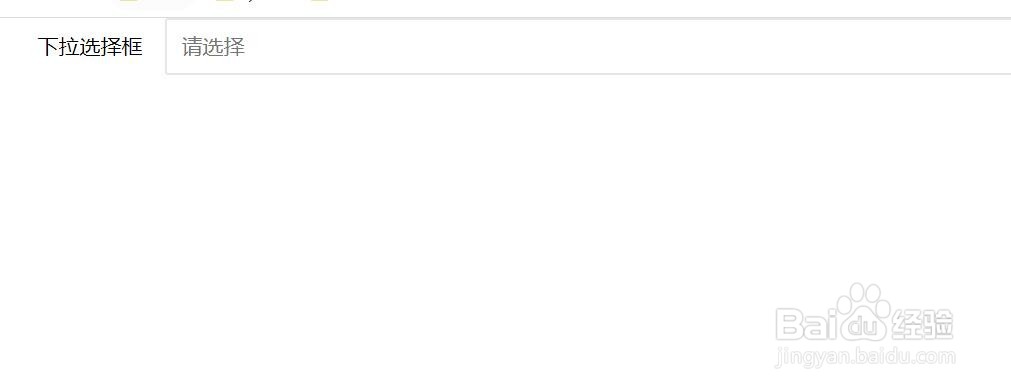
3/7第三步:启动接口,访问页面,发现并没有上面变化,数据也没有展示,如图:
。这很正常,下一步写数据请求接口
 4/7
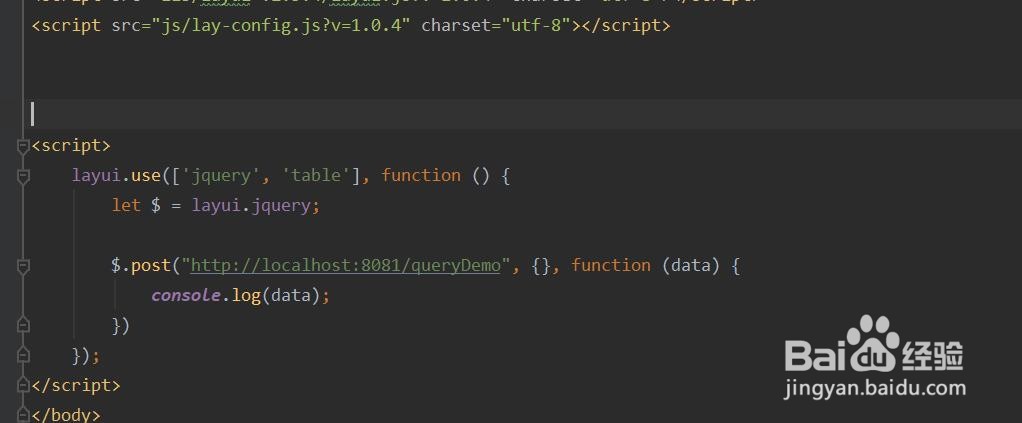
4/7第四步:数据请求接口,这里使用的jquery,大家自行下载即可,代码如下:
layui.use(, function () { let $ = layui.jquery; $.post(http://localhost:8081/queryDemo, {}, function (data) { console.log(data); })});
 5/7
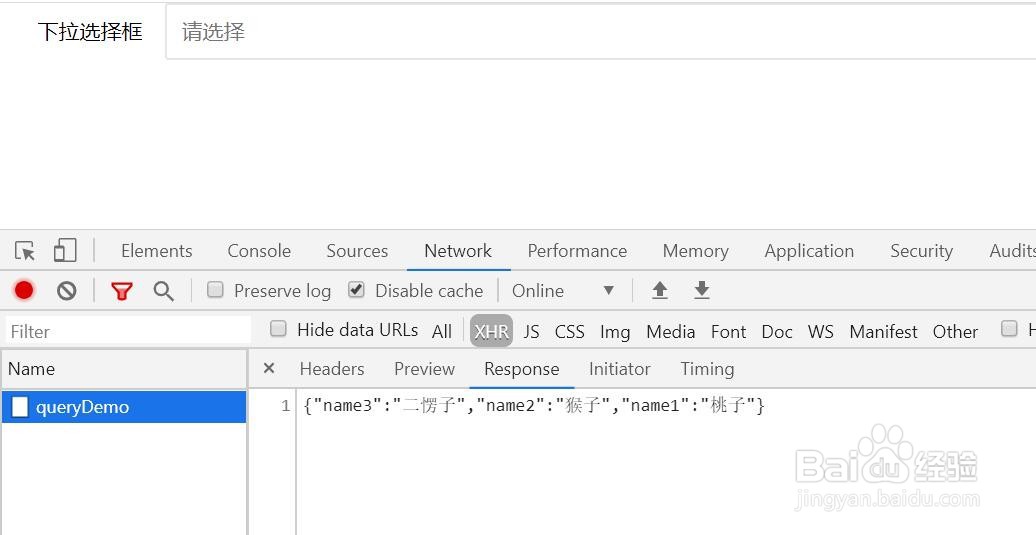
5/7第五步:刷新页面,可以看到请求成功,并且看到数量来了,如图:
 6/7
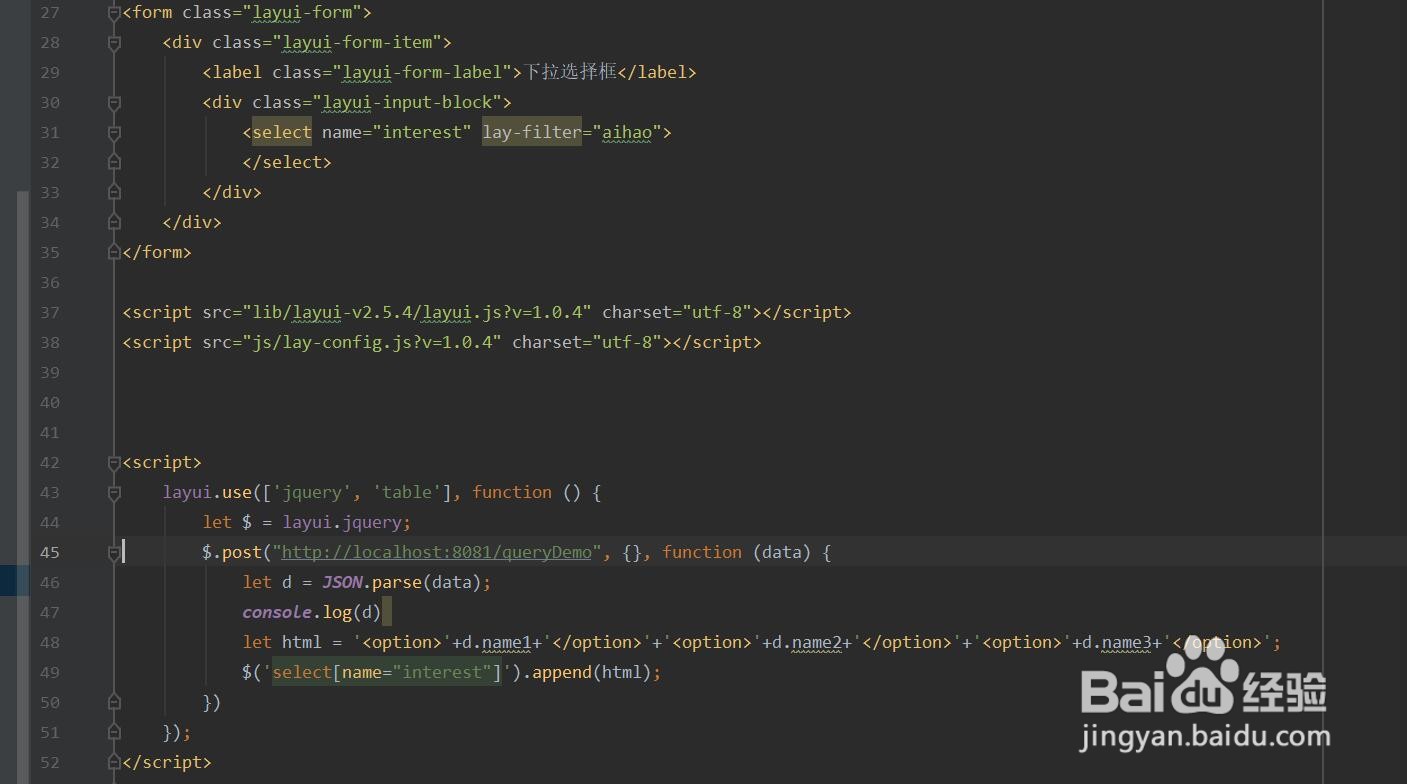
6/7第六步:将数据追加到select后,代码如下,刷新看效果,发现并没有卵用。
$.post(http://localhost:8081/queryDemo, {}, function (data) { let d = JSON.parse(data); console.log(d) let html = option+d.name1+/option+option+d.name2+/option+option+d.name3+/option; $(select).append(html);})
 7/7
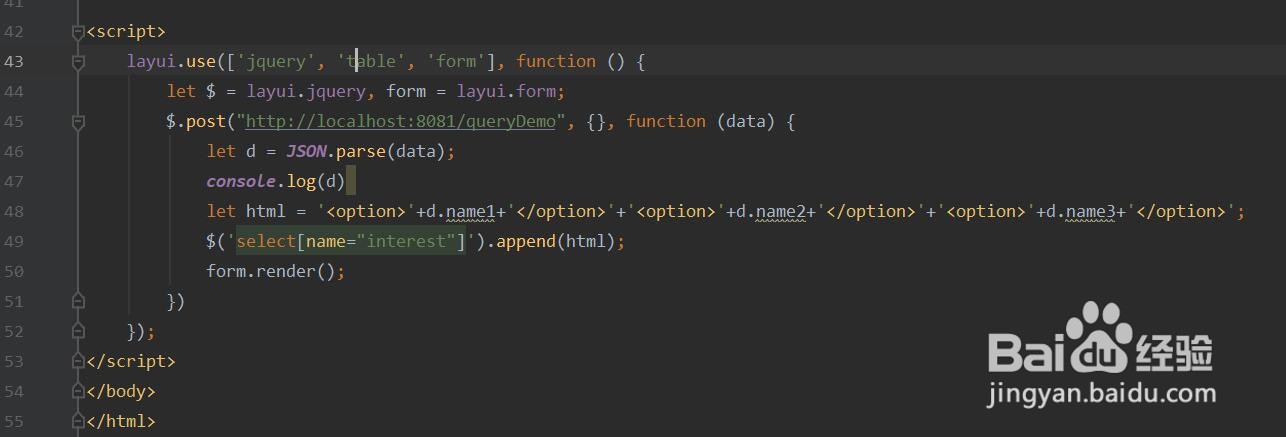
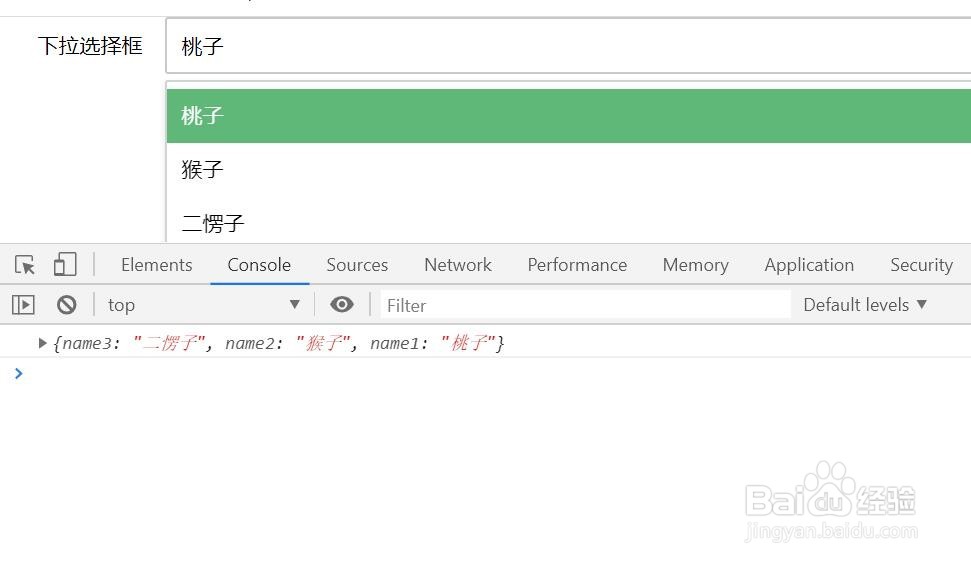
7/7第七步:关键的一步,就是dom需要重新挂载,代码如下:
layui.use(, function () { let $ = layui.jquery, form = layui.form; $.post(http://localhost:8081/queryDemo, {}, function (data) { let d = JSON.parse(data); console.log(d) let html = option+d.name1+/option+option+d.name2+/option+option+d.name3+/option; $(select).append(html); form.render(); })});
关键:form.render();

 注意事项
注意事项纯手打,投个票吧
LAYUI异步加载LAYUI下拉框版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_952570.html
 订阅
订阅