area对象如何使用shape属性?
来源:网络收集 点击: 时间:2024-07-16【导读】:
area对象shape属性是返回热点区域的形状类型工具/原料more编辑器浏览器方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 JAVASCRIPTAREASHAPE属性
JAVASCRIPTAREASHAPE属性
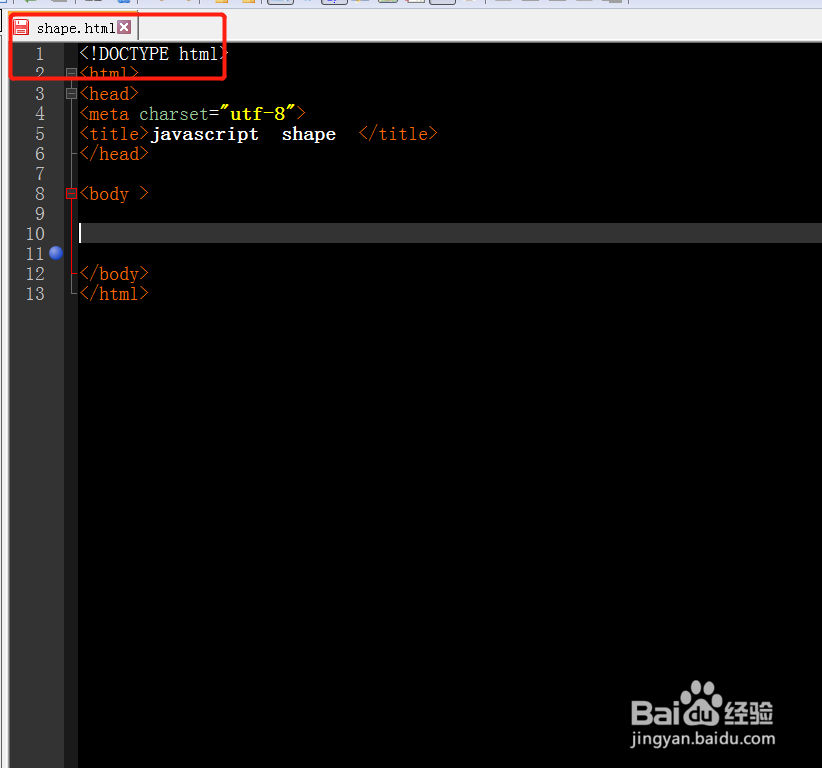
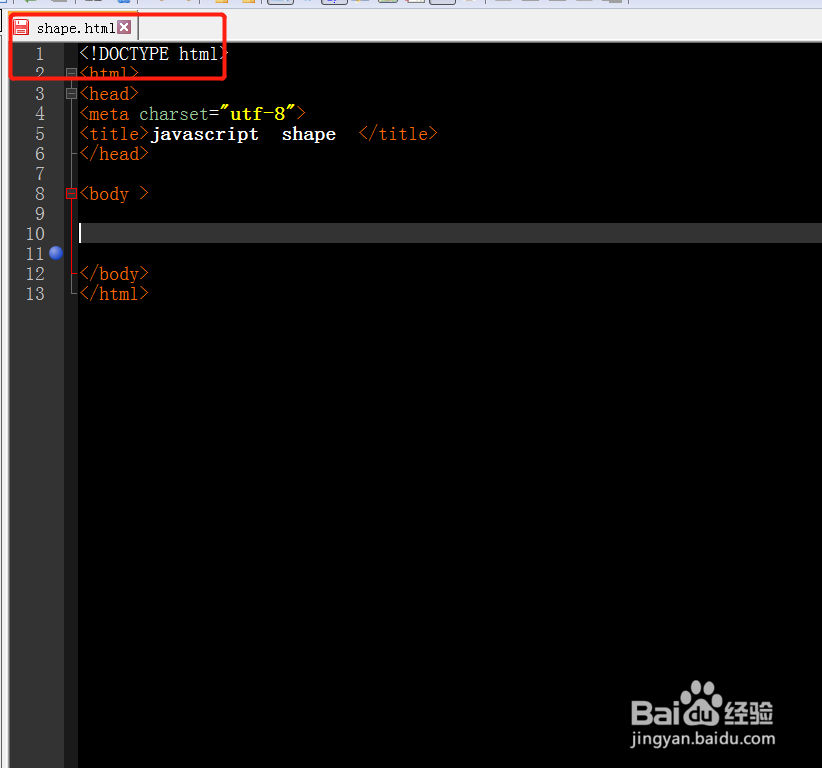
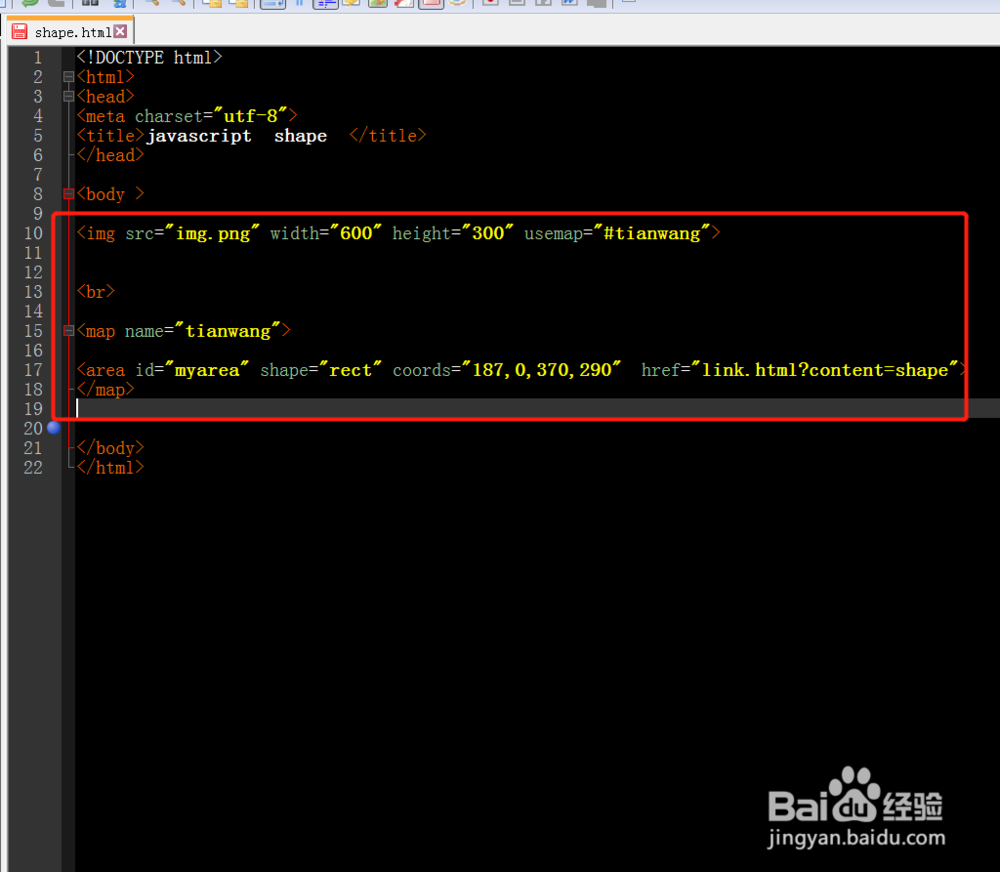
创建一个名称为 shape 的html文件
 2/6
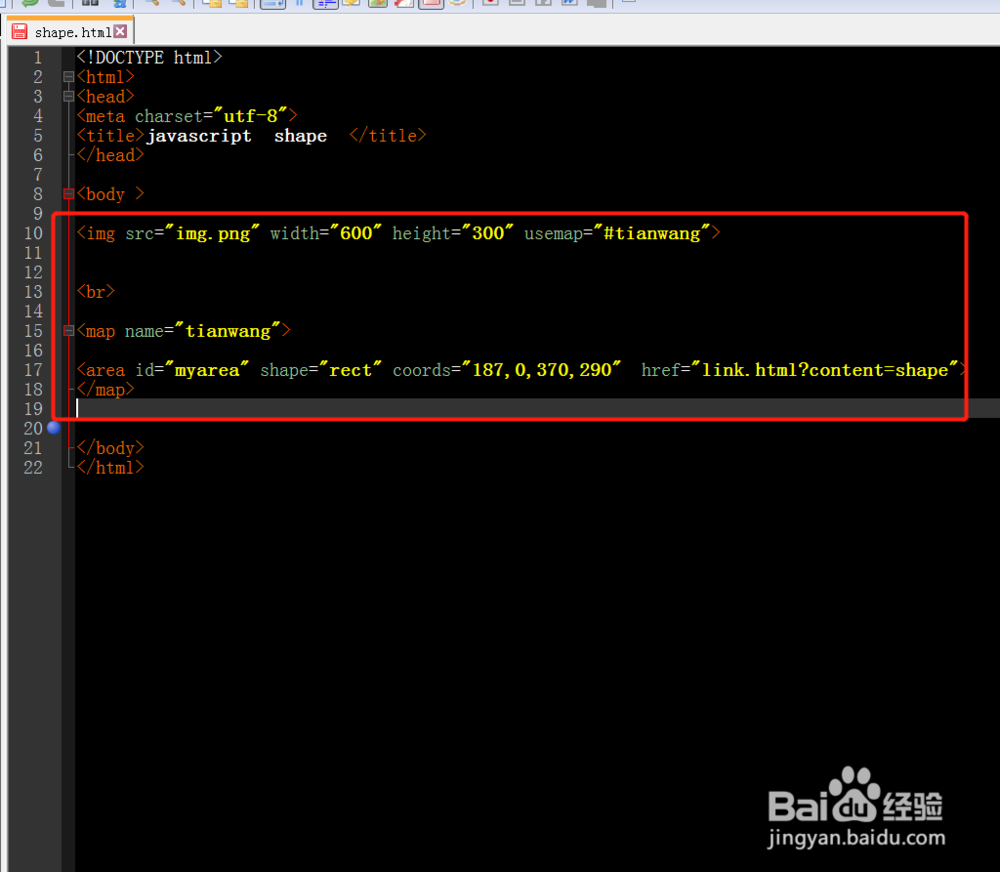
2/6添加图片是设置img标签id,添加热点区域设置shape为rect,设置id,coords,href等
 3/6
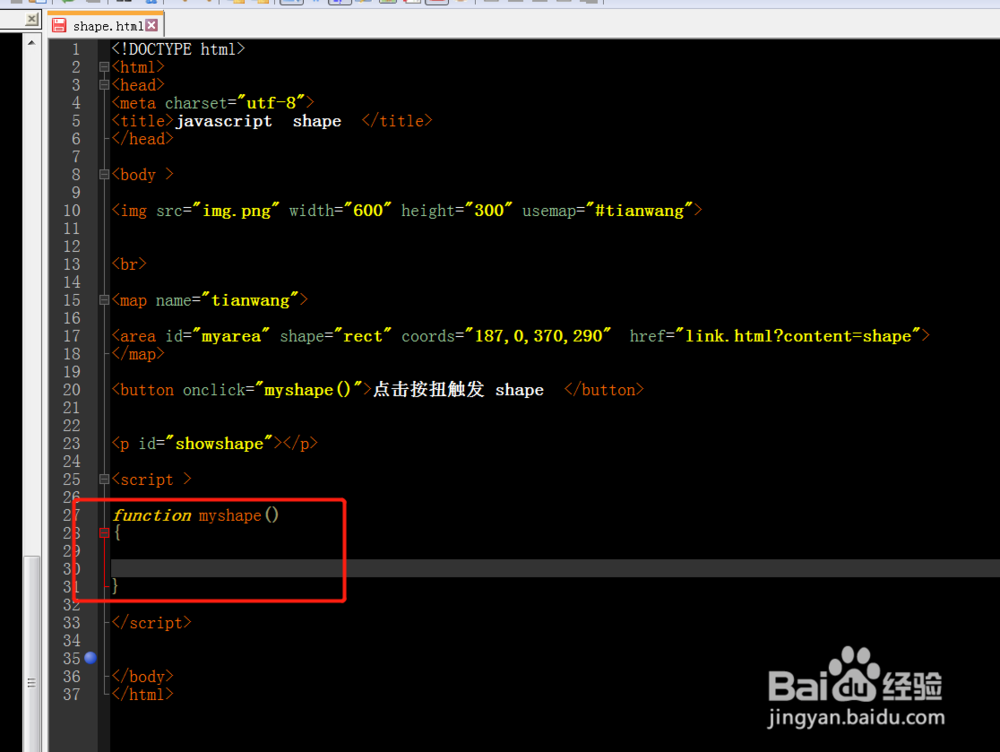
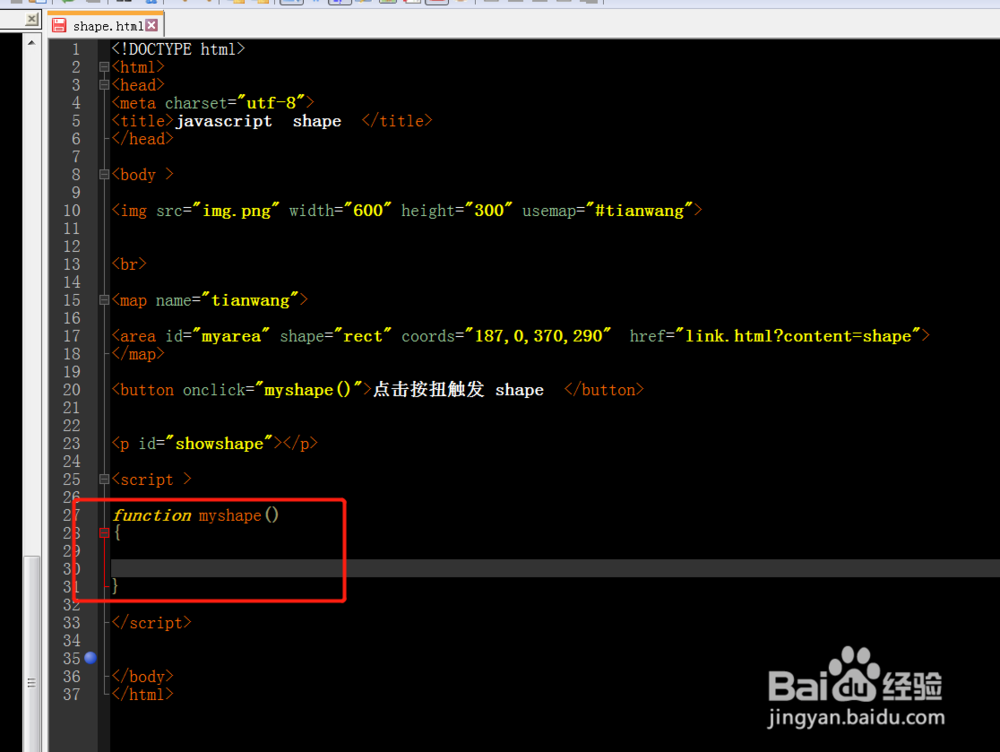
3/6添加一个button按钮,在点击事件中加入自定义函数myshape
添加一p标签,设置id 为 showshape
 4/6
4/6在javascript中创建一个自定义函数 myshape
 5/6
5/6在自定义函数中获取area对象。用shape属性获取热点区域形状值
 6/6
6/6在浏览器中打开文件,点击button查看效果,获取shape的值是 rect
 JAVASCRIPTAREASHAPE属性
JAVASCRIPTAREASHAPE属性 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_961108.html
上一篇:qq炫舞手游如何查看排行榜?
下一篇:qq群如何设置管理员
 订阅
订阅