jquery 点击当前元素获取它的子元素id
来源:网络收集 点击: 时间:2024-07-17新建一个html文件,命名为test.html,用于讲解jquery点击当前元素获取它的子元素id。
 2/7
2/7在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。
 3/7
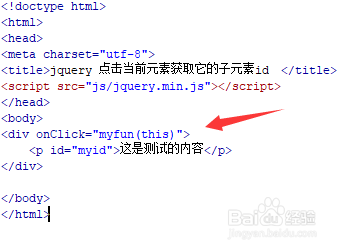
3/7在test.html文件内,创建一个div模块,在div内,使用p标签创建一行文字。
 4/7
4/7在test.html文件内,给p标签设置id属性,定义其属性值为myid,下面将使用jquery方法获得该id。
 5/7
5/7在test.html文件内,给div绑定onClick点击事件,当div被点击时,执行myfun()函数,并把当前对象(this)传递至函数内。
 6/7
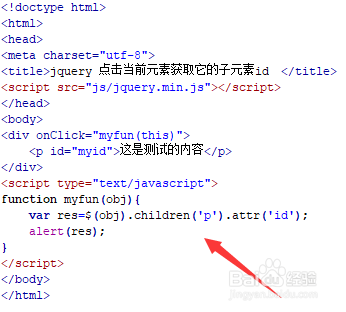
6/7在js标签内,创建myfun()函数,在函数内,使用$符号通过上一步传递过来的this获得当前元素对象,使用children()方法取得子元素,使用attr()方法取得子元素的id,最后,使用alert()方法输出id。
 7/7
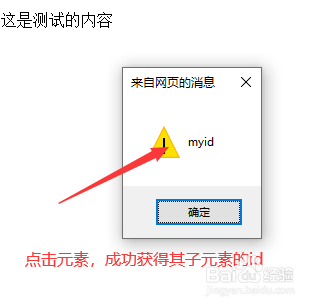
7/7在浏览器打开test.html文件,点击按钮,查看实现的效果。
 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,创建一个div模块,在div内,使用p标签创建一行文字,同时使用button标签创建一个按钮,用于点击触发执行js函数。3、在js标签内,创建函数,在函数内,使用$符号通过this获得当前元素对象,使用children()方法取得子元素,使用attr()方法取得子元素的id。
注意事项在jquery中,this是关键字,常用于表示当前对象。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_963951.html
 订阅
订阅