给网站加一个浮动的小人(网站宠物,页面宠物)
来源:网络收集 点击: 时间:2024-07-18首先说下用到的东西
1.图片一张150x190左右的png 或者透明gif
2.一段js
3.一段样式表
图片是html的一个例子



 2/5
2/5图片放在你能访问到的地方,js也是,样式表可以放在网页中
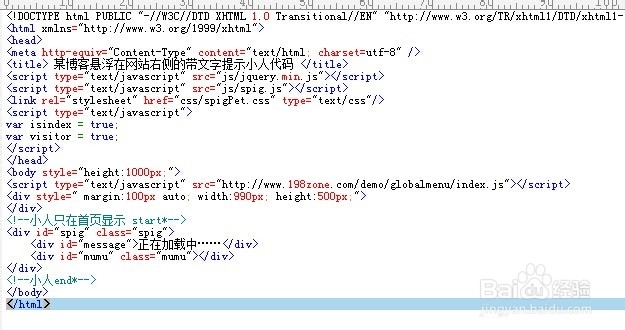
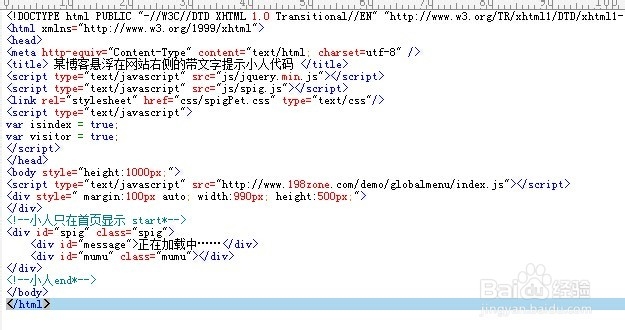
3/5这个是在html中引用方式的主要代码
script type=text/javascript src=js/jquery.min.js/script
script type=text/javascript src=js/spig.js/script
link rel=stylesheet href=css/spigPet.css type=text/css/
body style=height:1000px;
!--小人只在首页显示 start*--
div id=spig class=spig
div id=message正在加载中……/div
div id=mumu class=mumu/div
/div
!--小人end*--
 4/5
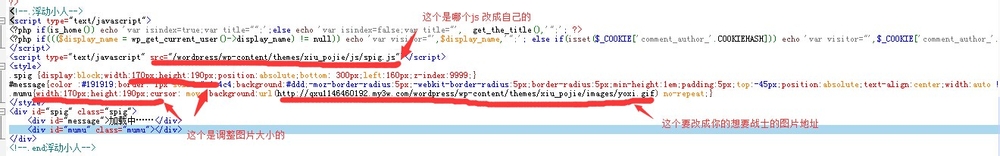
4/5这段代码是php的,wp主题下放在主题下的footer.php的body标签内就好,需要改成你的地址的我已标注如图,如果没有引用jquery的需要额外引用
!--.浮动小人--
script type=text/javascript
?php if(is_home()) echo var isindex=true;var title=;;else echo var isindex=false;var title=, get_the_title(),;; ?
?php if((($display_name = wp_get_current_user()-display_name) != null)) echo var visitor=,$display_name,;; else if(isset($_COOKIE)) echo var visitor=,$_COOKIE,;;else echo var visitor=游客;;echo n; ?
/script
script type=text/javascript src=/wordpress/wp-content/themes/xiu_pojie/js/spig.js/script
style
.spig {display:block;width:170px;height:190px;position:absolute;bottom: 300px;left:160px;z-index:9999;}
#message{color :#191919;border: 1px solid #c4c4c4;background:#ddd;-moz-border-radius:5px;-webkit-border-radius:5px;border-radius:5px;min-height:1em;padding:5px;top:-45px;position:absolute;text-align:center;width:auto !important;z-index:10000;-moz-box-shadow:0 0 15px #eeeeee;-webkit-box-shadow:0 0 15px #eeeeee;border-color:#eeeeee;box-shadow:0 0 15px #eeeeee;outline:none;}
.mumu{width:170px;height:190px;cursor: move;background:url(http://qxu1146460192.my3w.com/wordpress/wp-content/themes/xiu_pojie/images/yoxi.gif) no-repeat;}
/style
div id=spig class=spig
div id=message加载中……/div
div id=mumu class=mumu/div
/div
!--.end浮动小人--
 5/5
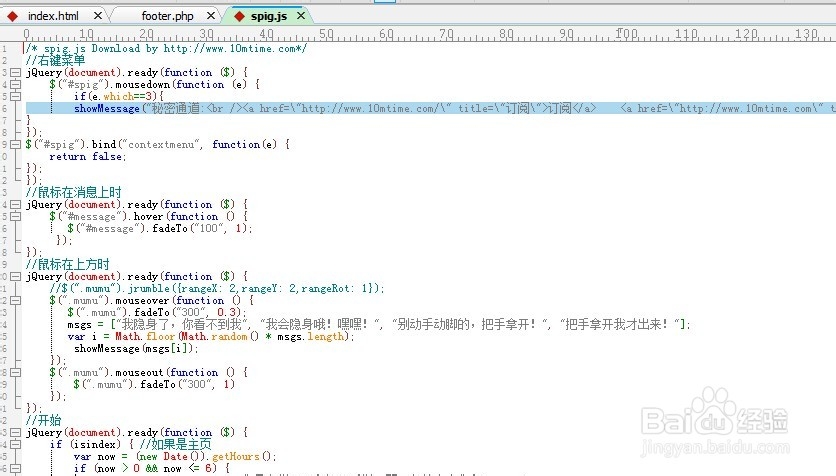
5/5还有最主要的一个js代码,太长贴不出来”spig.js“,百度能百度的到,或者仔细看图片
 宠物
宠物 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_966201.html
 订阅
订阅