Vue中数组的基本操作:Find操作
来源:网络收集 点击: 时间:2024-07-18【导读】:
Find用来遍历查找数组元素,当找到符合条件的元素时,直接返回。所以Find元素只会返回符合条件的第一个元素。工具/原料morevue方法/步骤1/8分步阅读 2/8
2/8 3/8
3/8 4/8
4/8 5/8
5/8 6/8
6/8 7/8
7/8 8/8
8/8 VUE数组FINDES6数组FINDVUE数组过滤ES6数组过滤
VUE数组FINDES6数组FINDVUE数组过滤ES6数组过滤
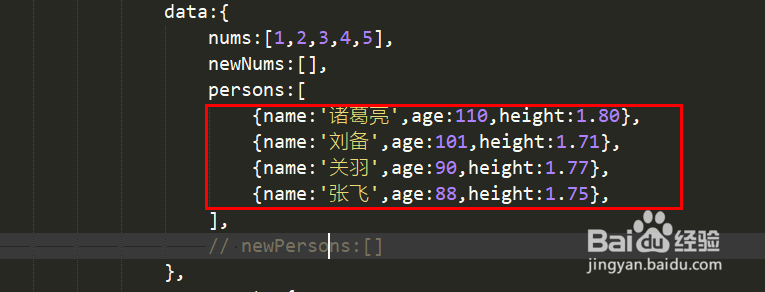
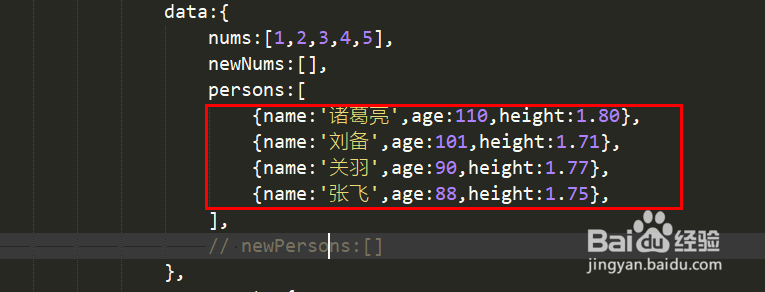
在Vue实例的Data中初始化一个数组:persons,数组的元素是对象,每个对象包含name,age,height属性。
 2/8
2/8通过Find操作,来查找age100的person。
将原数组persons显示的页面中。
 3/8
3/8添加一个按钮绑定点击事件。
button @click=findArr年龄100/button
 4/8
4/8在methods中定义findArr函数,用来执行find操作。
并将结果打印出来。
 5/8
5/8点击【运行】-【运行到浏览器】,选择自己的浏览器运行。
 6/8
6/8打开浏览器后,点击f12打开调试工具,查看控制台。
点击【年龄100】 按钮,查看控制台输出。
 7/8
7/8从输出可以看到,只返回了第一条记录,另外{ name: 刘备, age: 101, height: 1.71 }没有返回,所以find操作只返回第一条符合条件的元素。
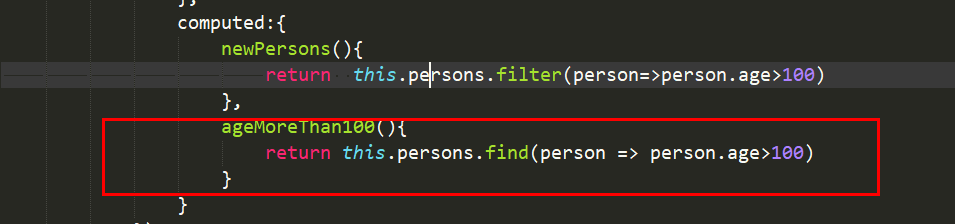
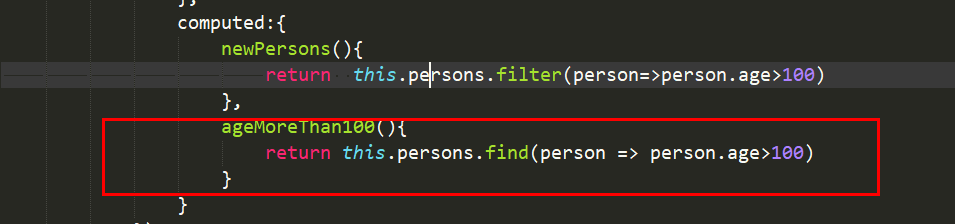
另外:最好将此操作,定义在计算属性中,如下图。
 8/8
8/8然后在数据显示在页面中。
p年龄大于100的人是:{{ageMoreThan100}}/p
 VUE数组FINDES6数组FINDVUE数组过滤ES6数组过滤
VUE数组FINDES6数组FINDVUE数组过滤ES6数组过滤 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_967608.html
上一篇:Win10搜索点了没反应怎么办
下一篇:淘菜菜怎么投诉
 订阅
订阅