js如何创建一个textarea元素
来源:网络收集 点击: 时间:2024-07-18【导读】:
在js中,可以使用createElement方法来创建textarea元素。下面小编举例讲解js如何创建一个textarea元素。品牌型号:联想笔记本Air14系统版本:操作系统Windows 10软件版本:zend studio10.0方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
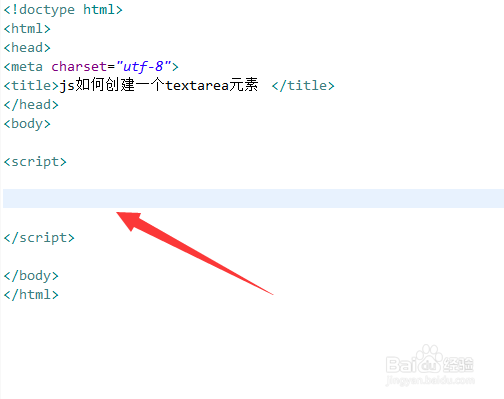
新建一个html文件,命名为test.html,用于讲解js如何创建一个textarea元素。
 2/6
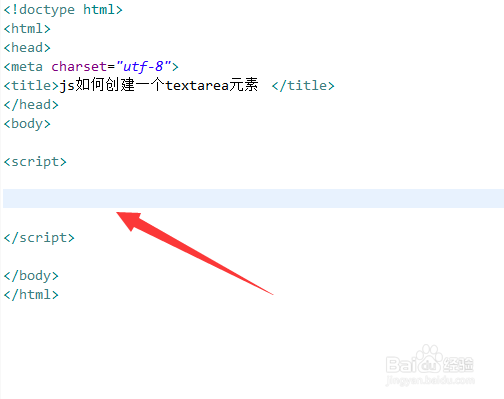
2/6在test.html文件内,创建script标签,用于编写js代码。
 3/6
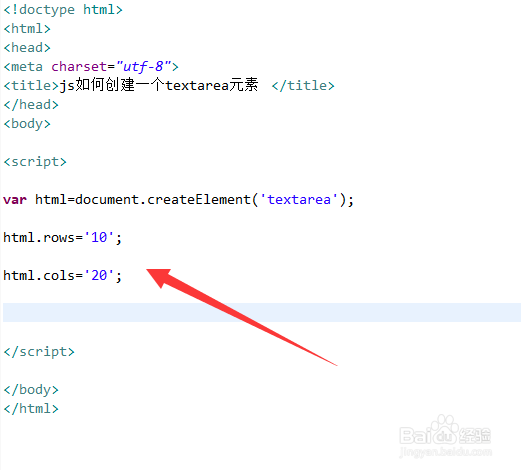
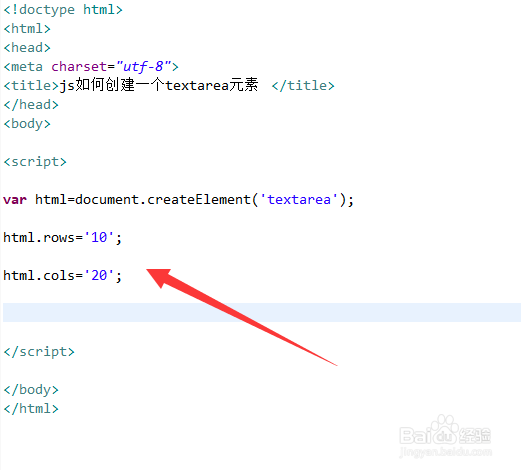
3/6在js标签内,使用createElement方法创建一个textarea元素。
 4/6
4/6在js标签内,给创建的textarea元素添加rows属性和cols属性。
 5/6
5/6在js标签内,使用appendChild方法将创建完成的元素输出到页面上。
 6/6
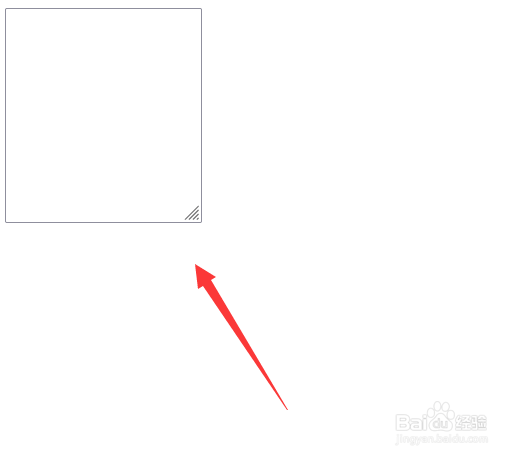
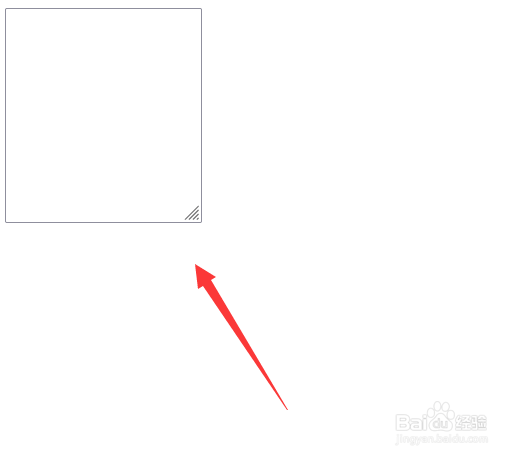
6/6在浏览器打开test.html文件,查看结果。
 总结:1/1
总结:1/11、在js标签内,使用createElement方法创建一个textarea元素。2、在js标签内,给创建的textarea元素添加rows属性和cols属性。3、在js标签内,使用appendChild方法将创建完成的元素输出到页面上。4、在浏览器打开test.html文件,查看结果。
JS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_968136.html
上一篇:msconfig命令使用介绍
下一篇:京东拉新人活动入口在哪2022
 订阅
订阅