HTML5创作工具,MAKA 2.0史上最全操作指南
来源:网络收集 点击: 时间:2024-02-22注册与登陆
点击首页图中部按钮或首页右上角按钮进入注册以及登录界面
 2/12
2/12新项目创建
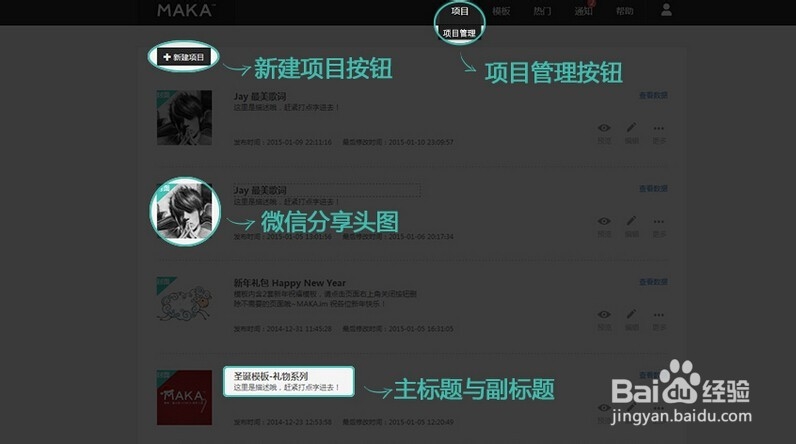
1)点击“项目管理”按钮“新项目添加”,创建一个新项目;
2)微信分享头图上传,建议尺寸120*120像素(1:1正方形);
3)微信分享标签标题设置:
输入项目主标题与副标题(副标题为非必填项),建议字数为20字以内。
 3/12
3/12行业模板选择
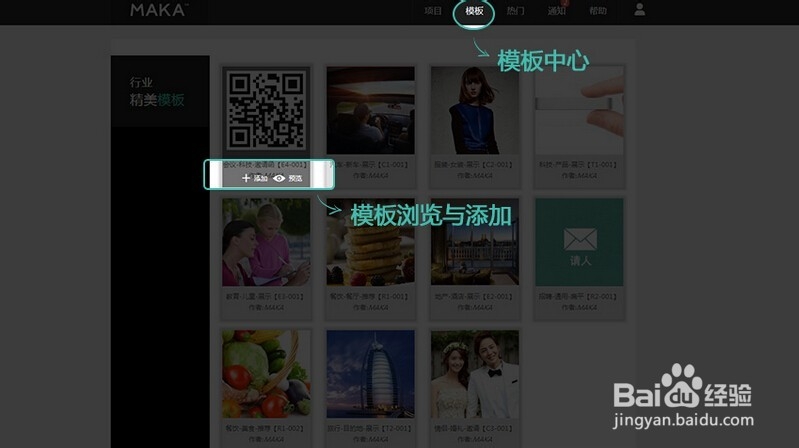
行业模板内置使用于多个行业不同领域的成套模板,供企业或个人快速添加、使用。行业模板每套包含5-10个页面,按照不同行业逻辑设置了介绍、说明、联系、购买等不同功能性页面。
1)将鼠标移至特定模板区域,出现“预览”与“添加”功能按钮。点击预览,进入模板预览界面,进行上下翻页浏览可浏览不同页面。
2)进行行业模板预览后,返回行业模板列表,将鼠标移至特定模板区域,点击“添加”按钮,则该模板被添加至对应账号的项目管理列表当中。
 4/12
4/12编辑模式选择
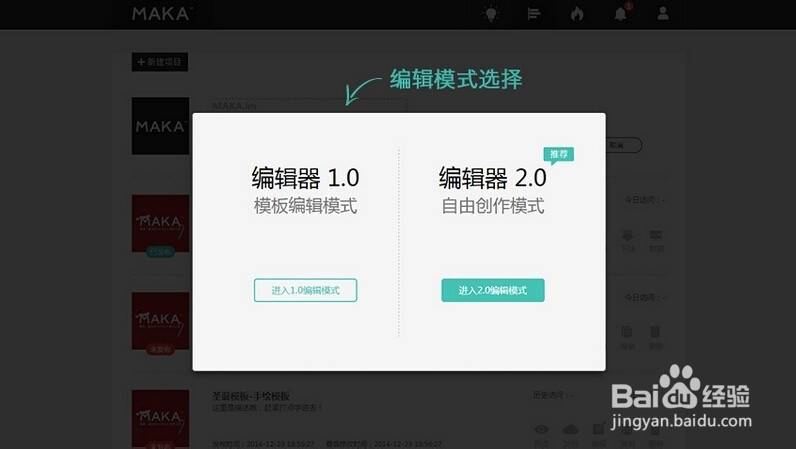
选择“添加项目”后,则出现选择编辑器模式的弹出框;

 5/12
5/12新建页面
点击新建页面的加号按钮,可参考您喜爱的图文排布,选择适用的模板或选择新建空白页面。
在添加页面按钮上方选中您喜爱的线框模板,可在页面中央预览区域对模板动态效果进行实时预览。元素通过右键可实现元素复制、层次变化、删除等操作。
 6/12
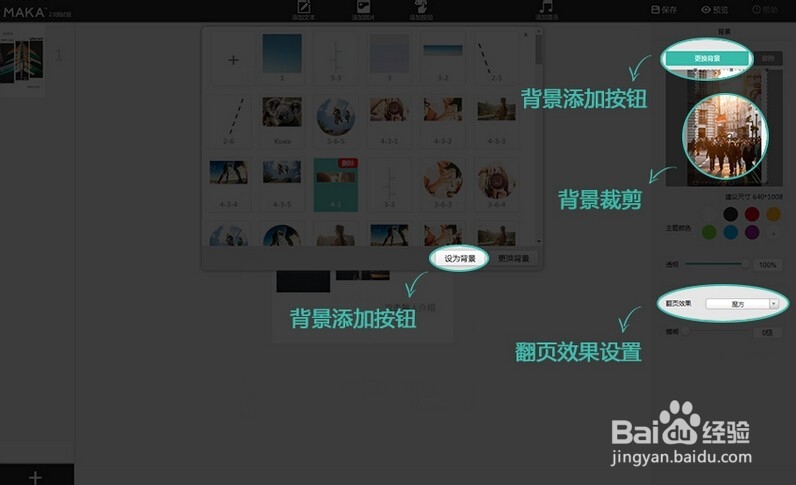
6/12背景添加
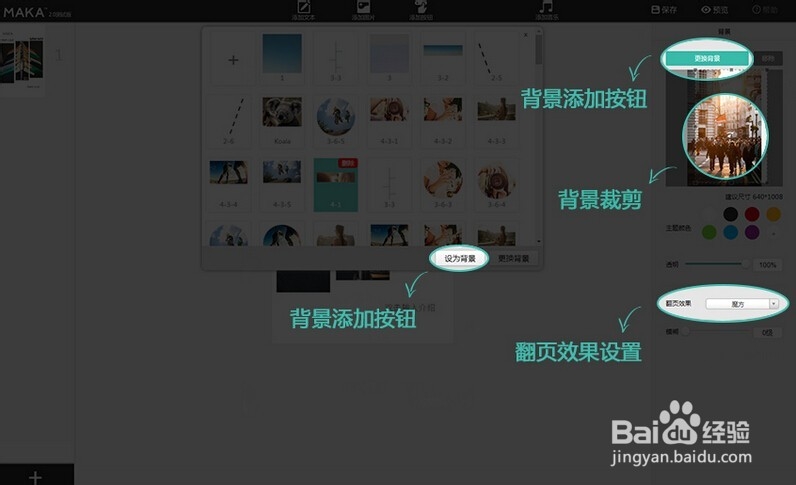
双击预览区域上的背景图片,点击右侧“替换背景图片”按钮,上传本地图片或使用MAKA素材图片,背景建议尺寸大小为640*1008像素。
背景替换图片下方设有背景图裁剪区域与背景相关参数的调节选项,主要包括背景颜色、透明度、模糊度等参数调节。
 7/12
7/12翻页效果设置
MAKA作品默认手指向上滑动页面动作触发翻页指令。
2.0创作模式版本当中翻页效果(背景替换右侧工具栏下方)选项中提供丰富动态翻页效果供用户选择。
 8/12
8/12元素添加
操作界面上方为元素添加菜单栏,用户可按需求添加文字、图片或有外部链接跳转功能的按钮。
 9/12
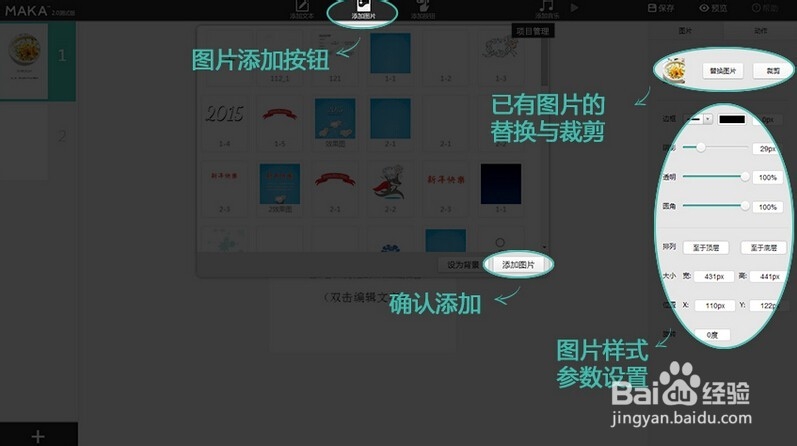
9/12图片添加
1)若采用模板或在相同位置进行图片替换,可点击右侧工具栏“替换”按钮进行图片替换,替换图片保持原图片状态,其形状、动作等参数设定均保持不变。
2)若在页面当中新增图片,可点击上方工具栏“添加图片”按钮,可使用素材库图片或本地上传新图片,添加至页面后,进行图片的参数编辑。
编辑器右侧工具栏可进行图片参数编辑,主要包括图片样式与动作编辑。图片样式包括图片形状、边框、层次等,图片动作编辑可进行图片出现动态与延时调节。
 10/12
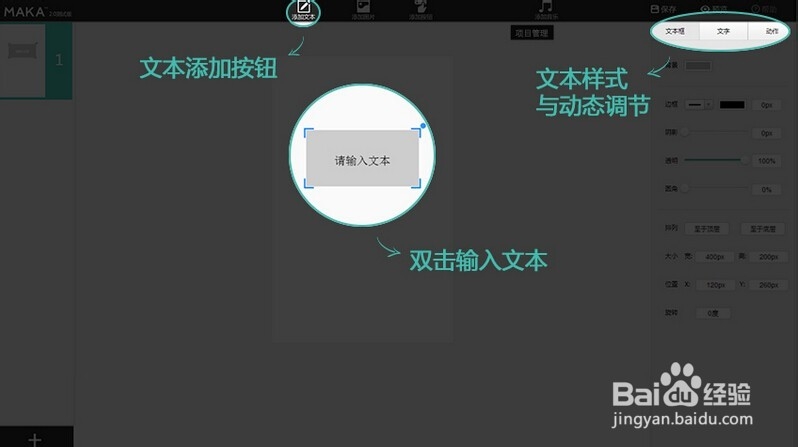
10/12文本添加
1)若采用模板或在相同位置进行文本替换,可双击选中文本框进行文本编辑,替换文本元素保持原状态,其样式、动作等参数设定均保持不变。
2)若在页面当中新增文本,可点击上方工具栏“添加文字”按钮,添加至页面后,进行文本的相关样式、动态参数编辑。
编辑器右侧工具栏可进行文本参数编辑,主要包括文本样式与动作编辑。文本样式包括文本大小、行距、颜色、边框、层次等,文本动作编辑可进行文本出现动态与延时调节。
 11/12
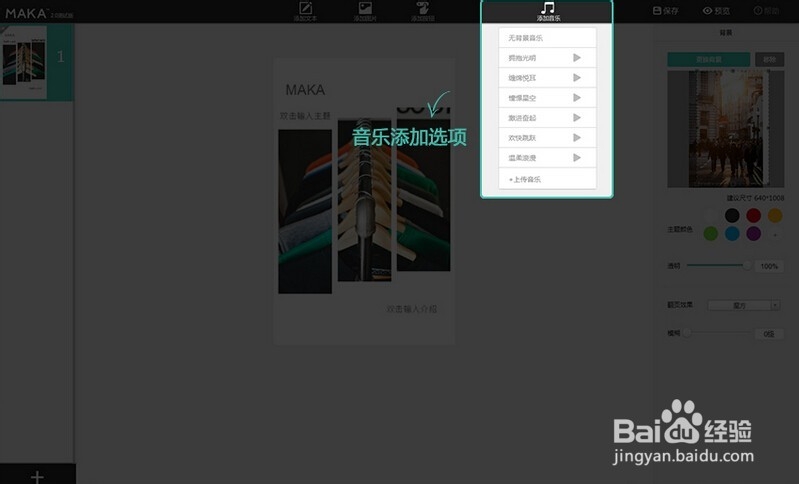
11/12音乐添加
点击音乐添加按钮,可以使用MAKA内置的免费音乐,也可点击“自定义上传”上传本地音乐。音乐添加支持MP3格式音乐,建议将音乐压缩至1m以内后上传。
 12/12
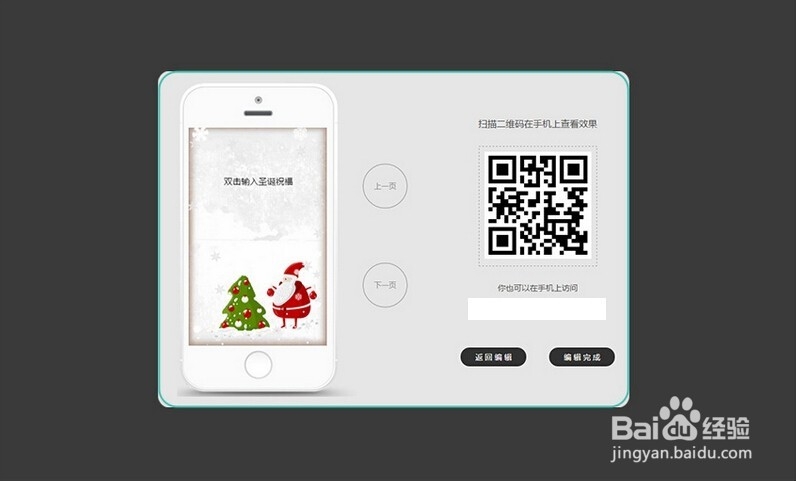
12/12保存与预览
1)点击操作界面右上方,进入预览界面;
2)打开具有扫一扫功能的APP,扫描右侧二维码可用移动设备进行观看;
 注意事项
注意事项MAKA基于Html5技术实现,由Chrome谷歌浏览器与电信高速宽带能带来最佳体验,请使用Chrome浏览器进行作品编辑。
设备适配:H5流畅度与设备型号与版本高度相关,移动设备建议使用IPhone 4S及以上或安卓4.0版本及以上进行支持。
网络适配:移动网络适配3G以上网络为佳,部分体积较大的作品建议在WIFI环境下观看。
html版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_96992.html
 订阅
订阅