iH5高级教程:H5交互进阶,拖动物品效果
来源:网络收集 点击: 时间:2024-07-191、选中舞台,点击工具栏下的页面工具,在舞台下添加一个页面。
2、选中页面1,点击工具栏下的图片工具,在舞台上画出一个矩形,在页面1下添加一个背景图片。
3、选中页面1,点击工具栏下的图片工具,在舞台上画出一个矩形,在页面1下添加一个哭的动画图片,右击图片对象,重命名为哭。选中哭,点击透明按钮工具,在舞台上画一个区域。重命名为定位。
4、选中页面1,点击工具栏下的图片工具,在舞台上画出一个矩形,在页面1下添加一张箭头图片,右击图片对象,重命名为轨迹。
5、选中页面1,点击工具栏下的图片工具,在舞台上画出一个矩形,在页面1下添加一张笑脸图片,右击图片对象,重命名为笑。由于此图片的显示需要事件的触发才能显示,所以一开始需要把图片对象前面的钩去掉。
6、选中页面1,点击工具栏下的图片工具,在舞台上画出一个矩形,在页面1下添加一张糖果图片,右击图片对象,重命名为糖。属性面板拖动方向为任何方向。











 2/3
2/31、选中糖图片对象,点击工具栏下的动效工具,为糖图片对象添加一个动效。
动效的属性设置,时长为1,动效类型为心跳,自动播放为YES,触发后延时为0,开始前隐藏为NO,播放次数为1次,循环播放为YES。
2、选中糖图片对象,点击工具栏下的事件组工具,在糖图片对象下添加一个事件组。
3、选中事件组对象,点击工具栏下的事件工具,在事件组对象下添加四个事件。分别右击每个事件对象,事件1重命名为删除哭,事件2重命名为删除轨迹,事件3重命名为显示笑,事件4重命名为删除糖。
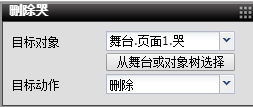
删除哭事件:
目标对象是哭图片对象,目标动作是删除。
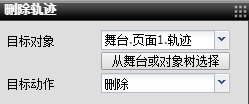
删除轨迹事件:
目标对象是轨迹图片对象,目标动作是删除。
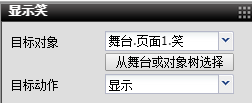
显示笑事件:
目标对象是笑图片对象,目标动作是显示。
删除糖事件:
目标对象是糖图片对象,目标动作是删除
4、选中笑图片对象,点击工具栏下的动效工具,添加一个动效。
动效的属性设置,时长为1,动效类型为上下晃动,自动播放为YES,开始前掩藏为NO,播放次数为1,次,循环播放为YES。
5、选中轨迹图片对象,点击工具栏下的动效工具,添加一个动效。
动效的属性设置,时长为1,动效类型为自上淡入,自动播放为YES,触发后延时为0,开始前隐藏为YES,播放次数为1,循环播放为NO。
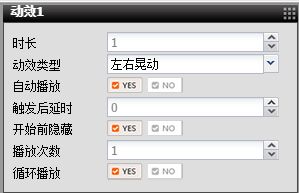
6、选中哭图片对象,点击工具栏下的动效工具,添加一个动效。
动效属性设置,时长为1,动效类型为左右晃动,自动播放为YES,触发后延时为0,开始前隐藏为YES,播放次数为1,循环播放为YES。
7、选中哭图片对象,点击工具栏下的透明按钮工具,在舞台上画出一个矩形,添加一个透明按钮,右击透明按钮对象,重命名为定位区域。此透明按钮的位置应在哭图片的嘴巴上,用于与糖果进行碰撞。
8、触发对象为糖,触发条件为碰撞,对象为哭图片下的定位区域对象,中心距离为中心碰撞,距离是100,速度优化为YES。















 3/3
3/3先行知识:碰撞、事件组
重点控件:事件组、事件、碰撞、拖动类型
知识点:
1、拖动类型:是否允许图片对象在案例播放时被拖动,这里可以选择“不能拖动”,任意方向拖动,或只能水平、垂直、或上下左右四个方向拖动。
2、碰撞:碰撞后触发动作,即触发对象碰撞指定的对象时。碰撞的选项中,中心距离分为“中心碰撞”和“边缘碰撞”,“中心碰撞”是碰撞到指定对象的中心才会触发动作,“边缘碰撞”是碰撞到制定对象的边缘才会触发动作,距离的大小决定了碰撞的准确度,假如边缘碰撞,距离设置为80,还没接触到指定对象碰撞就会开始和触发动作;勾选速度优化为YES,能优化触发对象在碰撞过程中的移动速度。
重点事件:
触发对象:糖
触发条件:碰撞
对象:定位区域
中心距离:对心碰撞
距离:100
目标对象:笑
目标动作:显示
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_970306.html
 订阅
订阅