css+div文字样式
来源:网络收集 点击: 时间:2024-07-19设置文字大小:font-size(单位:像素px)
设置文字样式:font-style
(normal 默认正常,标准字体;italic 斜体字体;oblique 倾斜字体)
设置文字粗细:font-weight
(normal 默认正常,标准字体相当于400;bold 加粗字体相当于700)
 2/6
2/6设置字体颜色:color(#f00 红色等)
小型大写字母:font-variant
(normal 默认正常,标准字体;small-caps小写变大写)
设置字体:font-family(例如:SimSun 宋体等)
 3/6
3/6滚动文字一:marquee/marquee
属性:behavior
属性值:scroll 从右到左移动(默认)
slide 从右到左停止
alternate 两边移动
 4/6
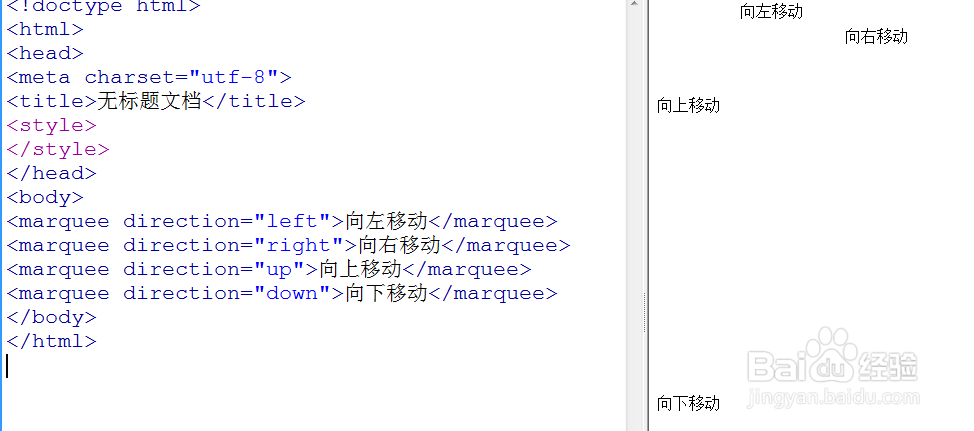
4/6滚动文字二:marquee/marquee
属性:direction
属性值:left 向左移动
right 向右移动
up 向上移动
down 向下移动
 5/6
5/6滚动文字三:marquee/marquee
bgcolor 背景颜色(十六进制 例:#f00红色)
height 高度(像素/百分比)
width 宽度(像素/百分比)
 6/6
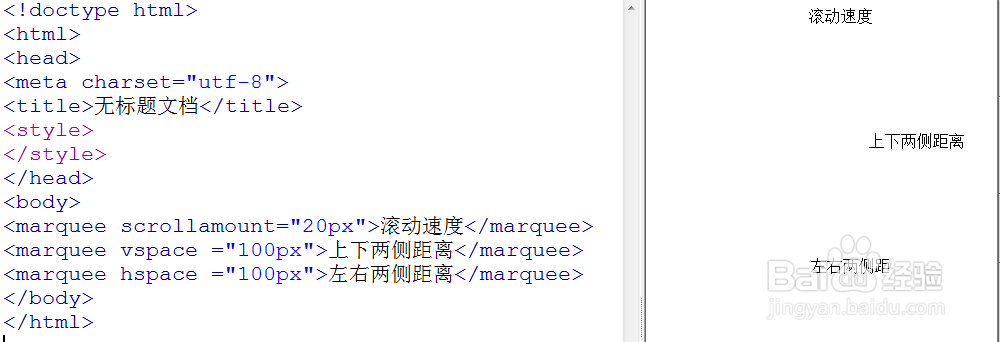
6/6滚动文字四:marquee/marquee
scrollamount 滚动速度
vspace 上下两侧距离
hspace 左右两侧距离
 注意事项
注意事项滚动文字中滚动速度单位是像素
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_972028.html
 订阅
订阅