div怎么固定布局
来源:网络收集 点击: 时间:2024-07-19【导读】:
div布局可以说是时下前端最流行的一种布局,那么怎么固定这个布局呢?通过本文,相信你会有所了解工具/原料more谷歌浏览器sublime Text 3方法/步骤1/6分步阅读 2/6
2/6
 3/6
3/6
 4/6
4/6
 5/6
5/6 6/6
6/6

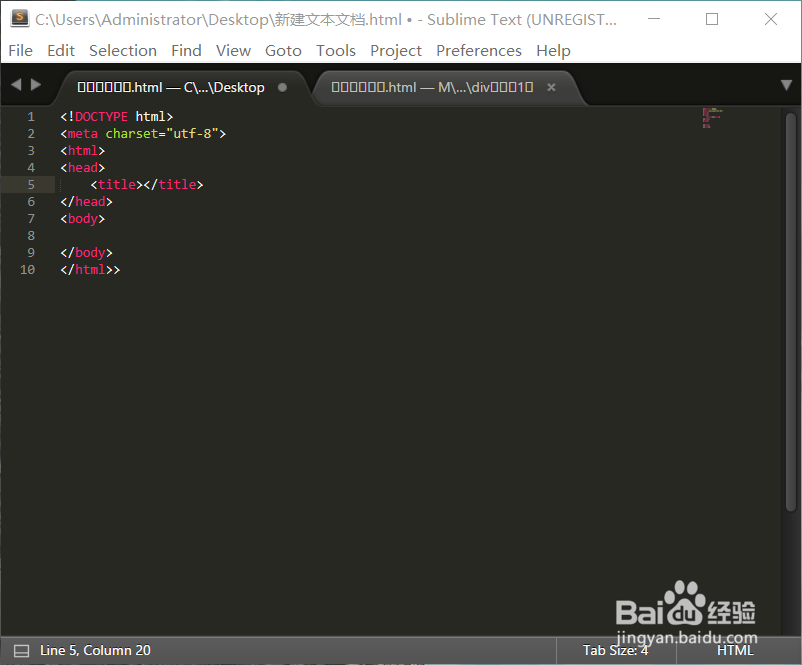
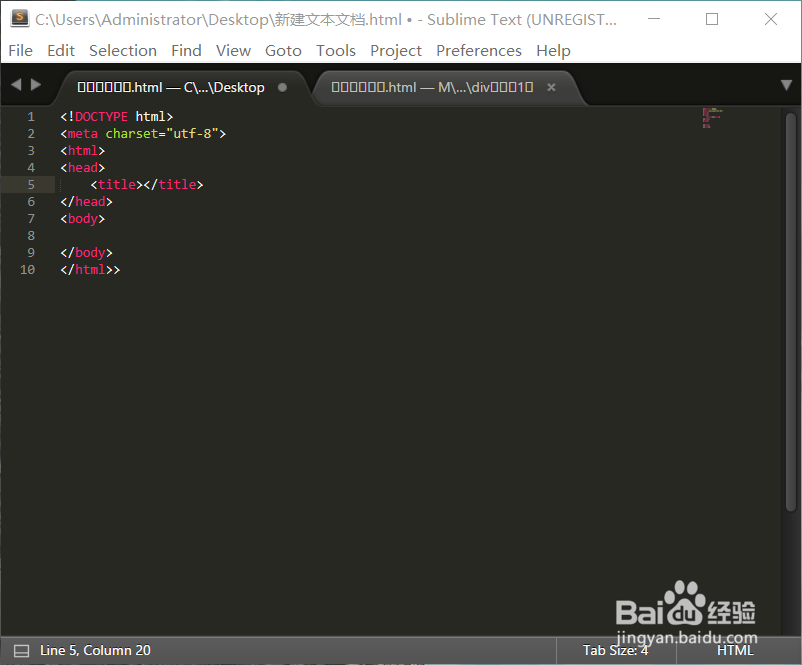
首先,先建立一个html文件,并在sublime中打开。
 2/6
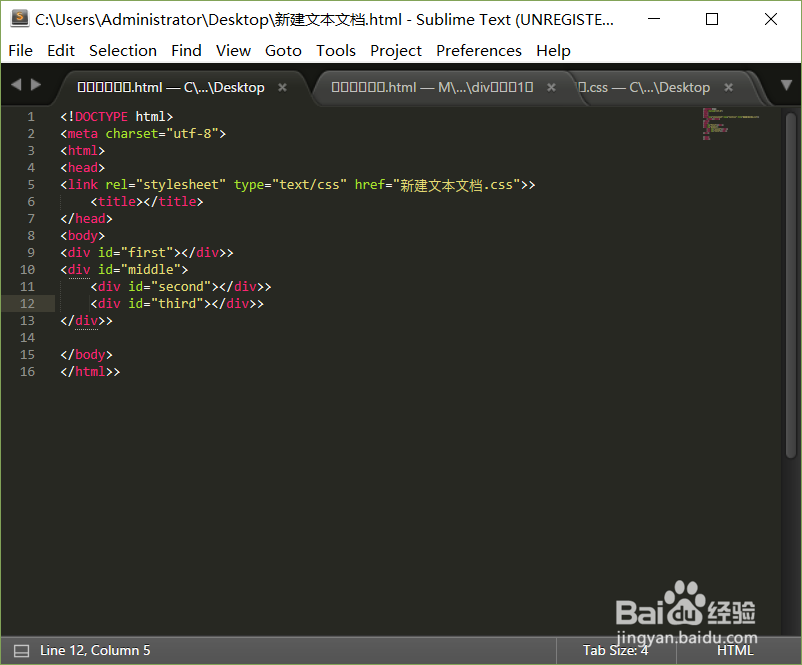
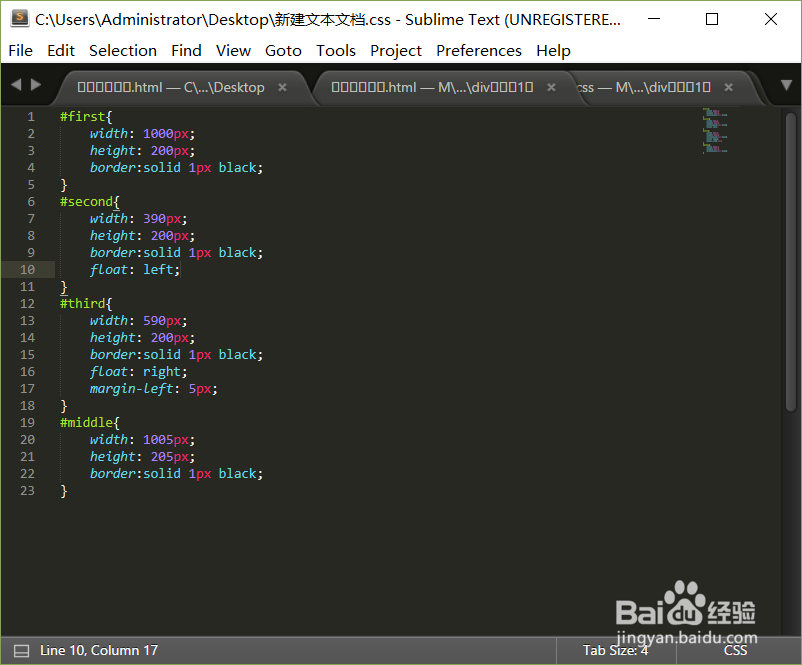
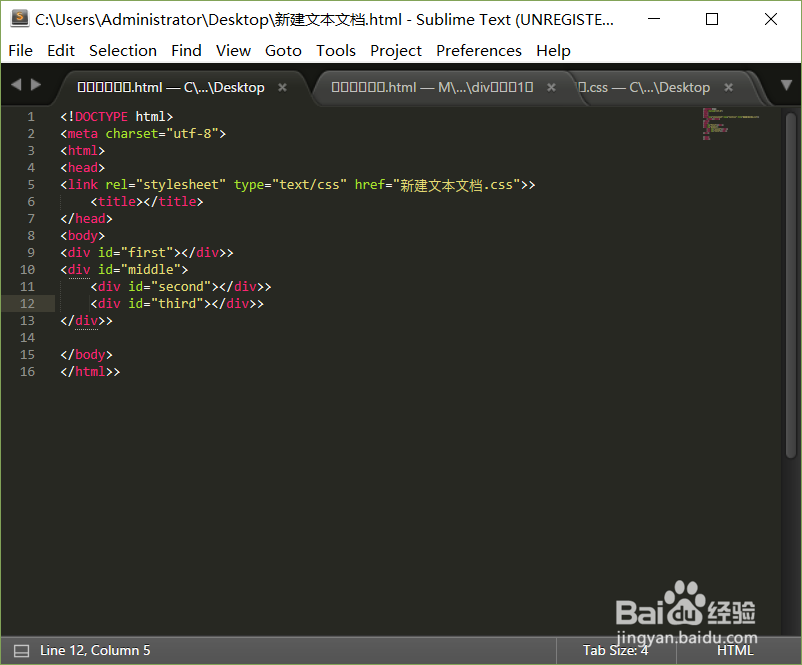
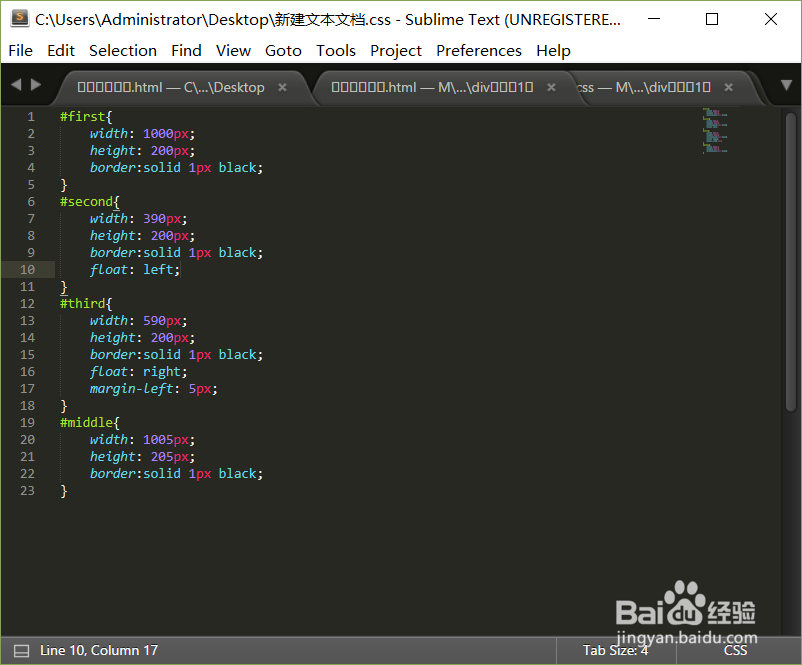
2/6接下来定义三个div分别为first、second、third,并分别给这三个div一个尺寸。

 3/6
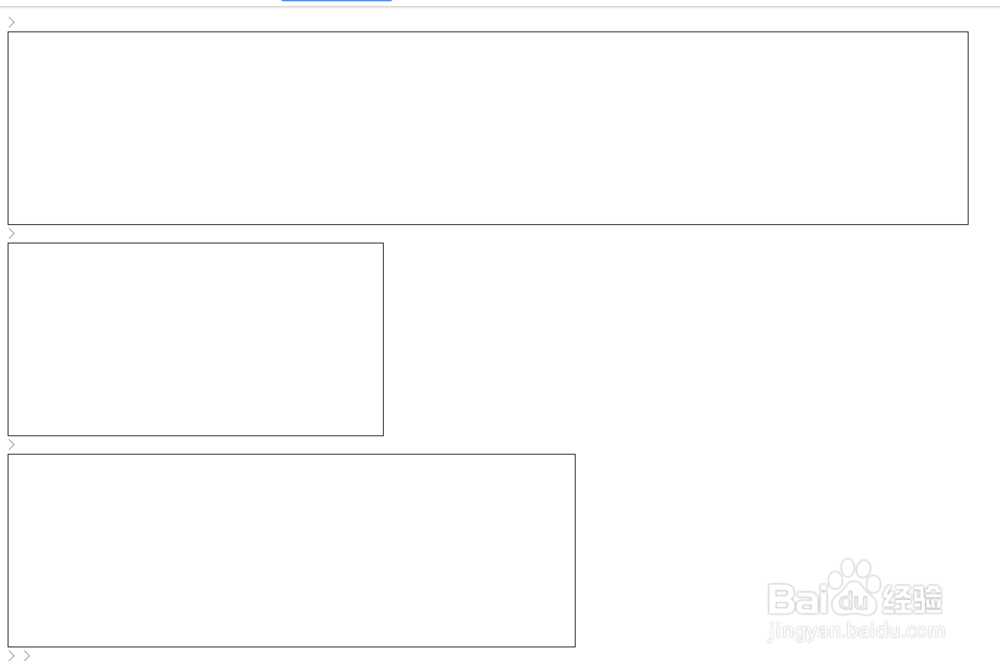
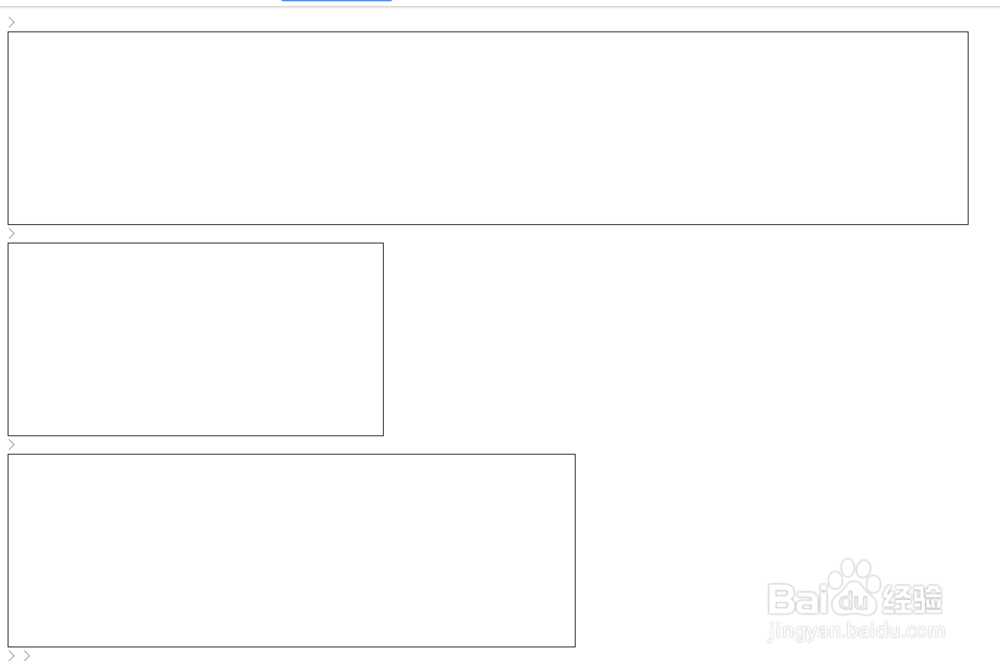
3/6可以看到second、third两个div不在一行上,如果我们要让他们在一行上该怎么做呢?
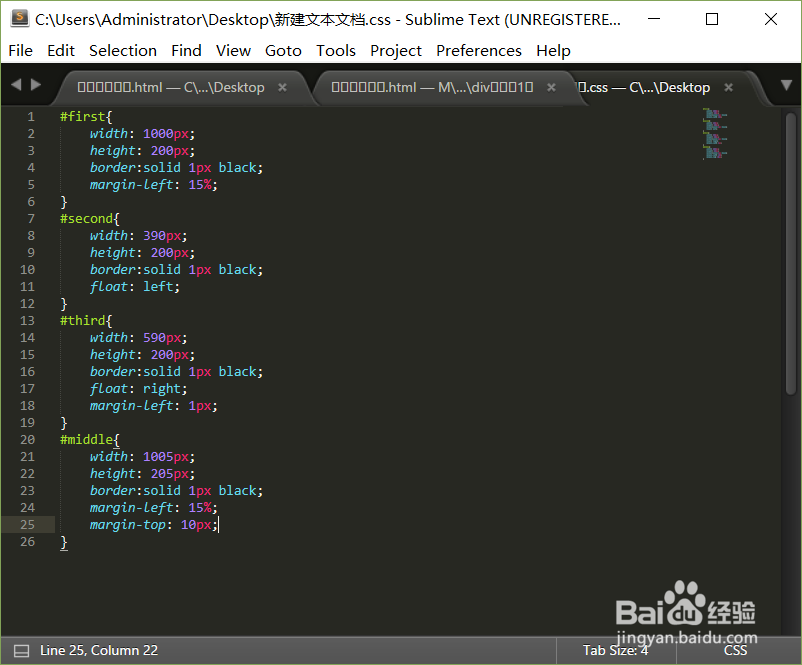
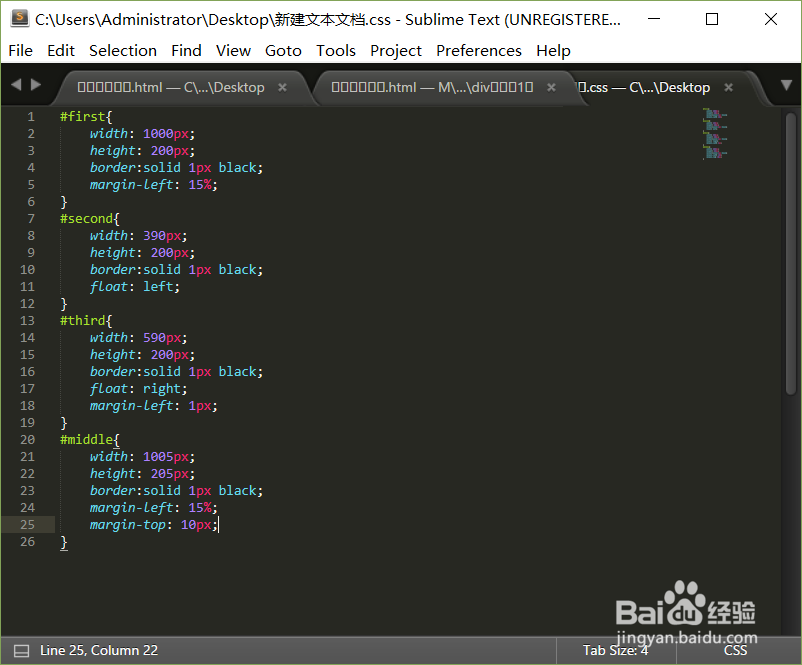
很简单,再定义一个div为middle,限制住他们两个。并给second、third两个div设置浮动。

 4/6
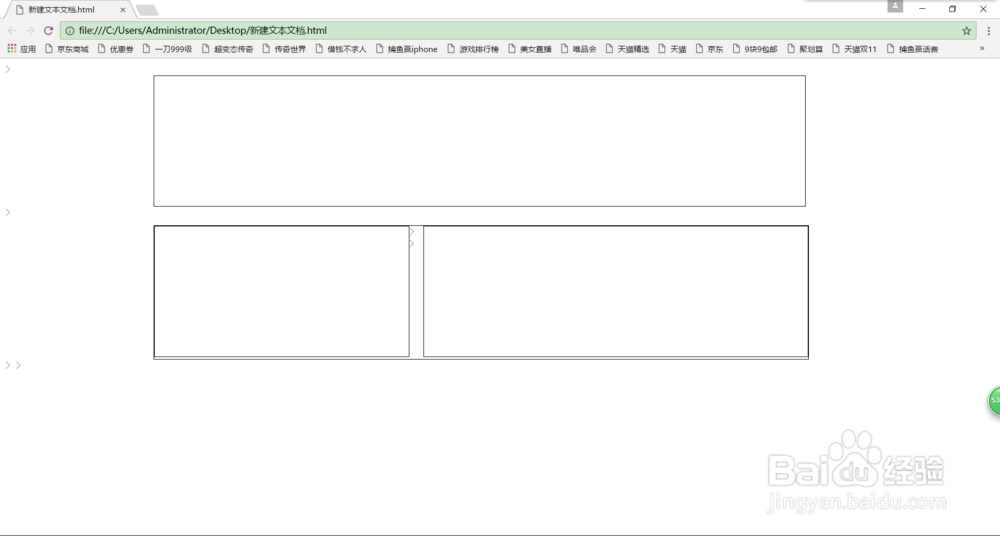
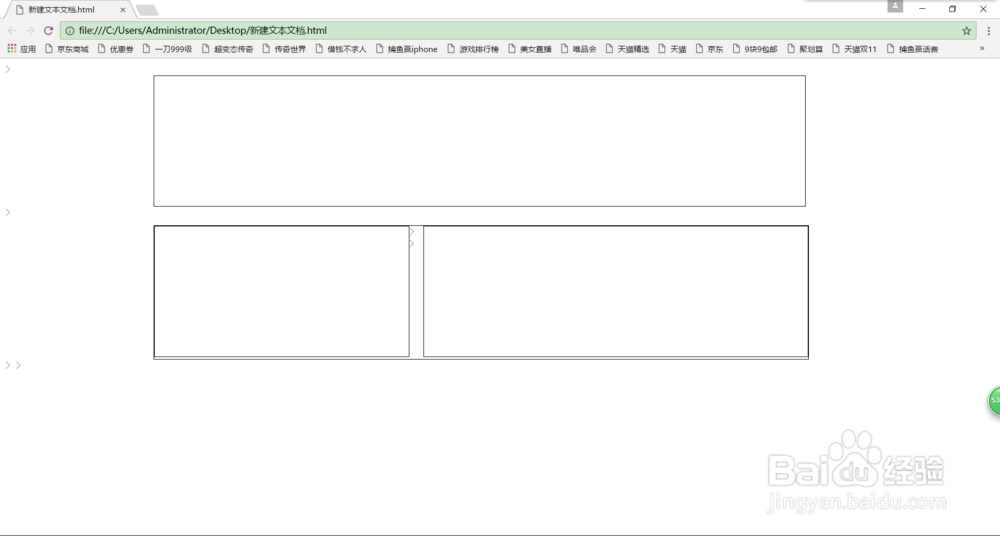
4/6接下来,框的尺寸定好了,我们来确定它们之间的相对位置。定位置的方式有两种,一种是通过比例来确定位置,一种则是通过像素来确定位置,但由于现在电脑屏幕的尺寸不尽相同,所以通过比例来确定位置兼容性比较好。
设置first div距左端15%,middle也是。

 5/6
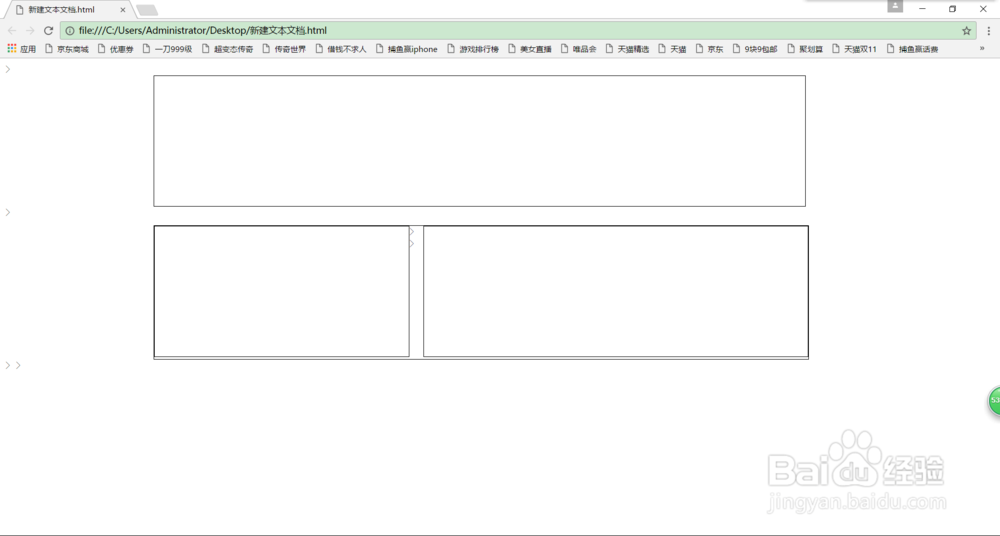
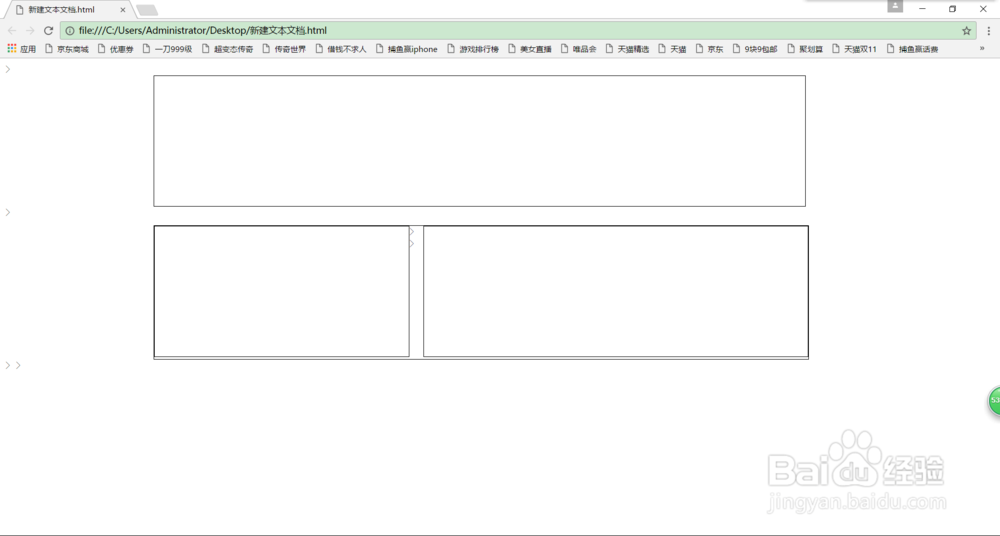
5/6x方向的位置定好了,我们来定y方向上的位置,设置middle距first为20个像素。这几个div的位置就被固定好啦!
 6/6
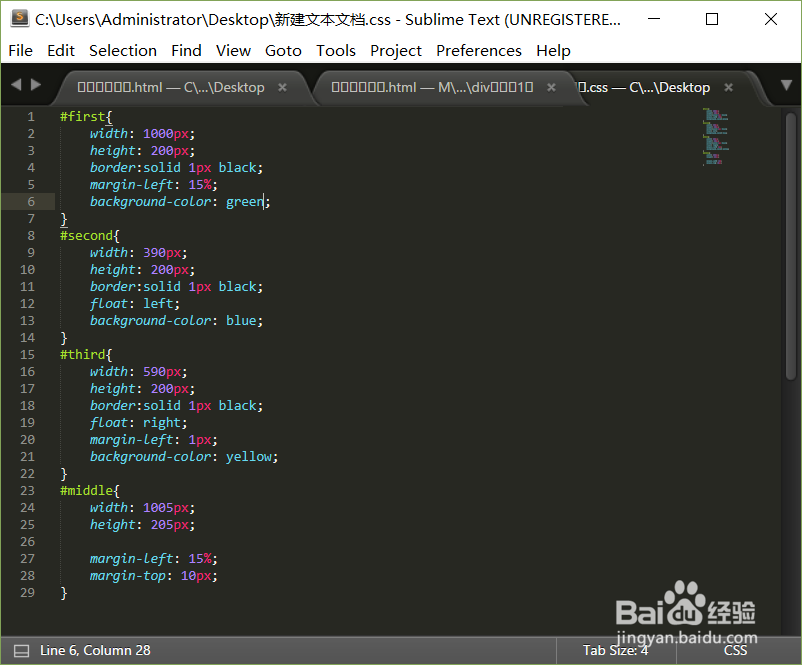
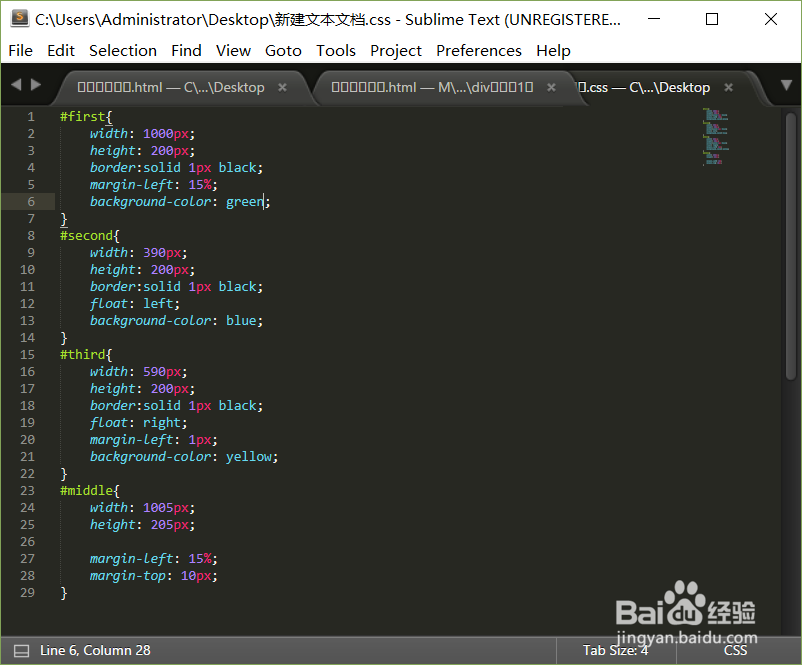
6/6最后,我们做一些修饰。


版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_972246.html
 订阅
订阅