Axure制作:简易的搜索框案例
来源:网络收集 点击: 时间:2024-07-20【导读】:
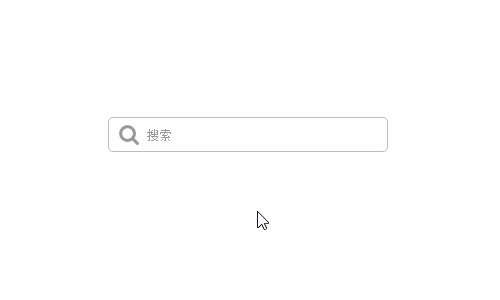
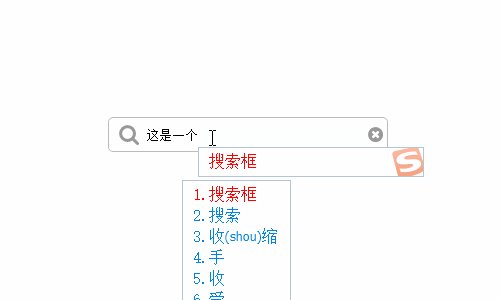
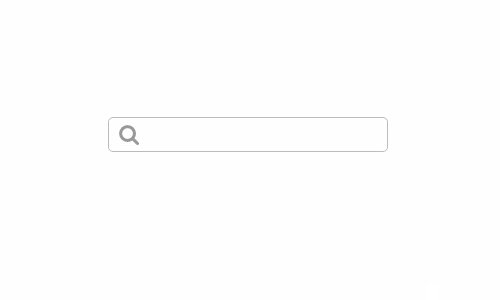
搜索框是一个常用的控件,做个简单的搜索框控件,方便拖拉出来使用,呵呵……效果如下:工具/原料moreAxure RP 8方法/步骤1/14分步阅读 2/14
2/14 3/14
3/14 4/14
4/14 5/14
5/14 6/14
6/14 8/14
8/14 9/14
9/14 11/14
11/14 12/14
12/14 13/14
13/14 14/14
14/14
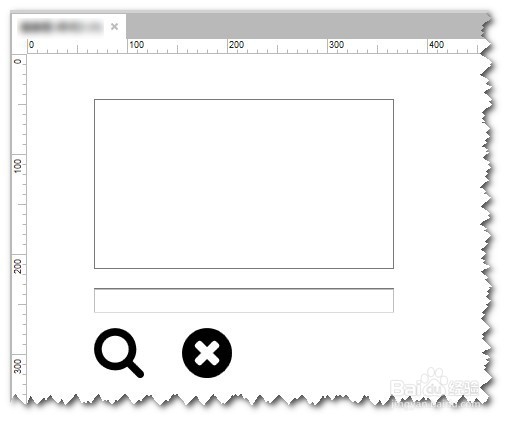
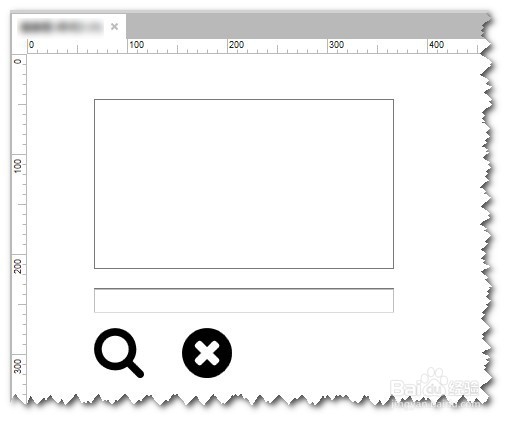
新建1个文本框、1个矩形、2个图标式样
如下图所示:
 2/14
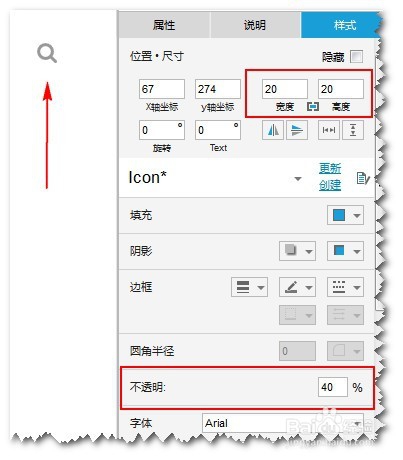
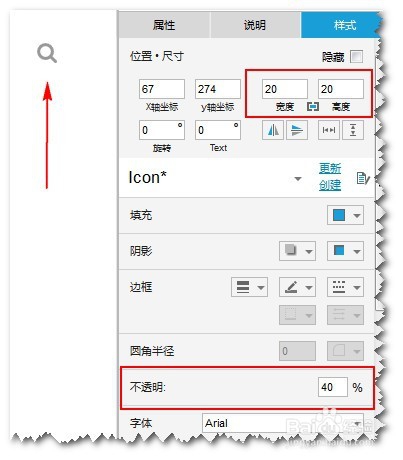
2/14设置“查询”图标的属性(根据自己需求,可自行设定):
1.尺寸:20*20
2.不透明度:40%
如下图所示:
 3/14
3/14设置“X”图标的属性(根据自己需求,可自行设定):
1.尺寸:15*15
2.不透明度:40%
如下图所示:
 4/14
4/14设置文本框的“提示文字“内容为“搜索”,并设置为”隐藏边框“
如下图所示:
 5/14
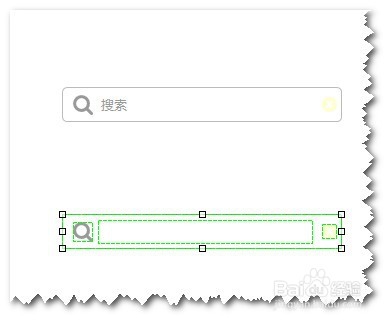
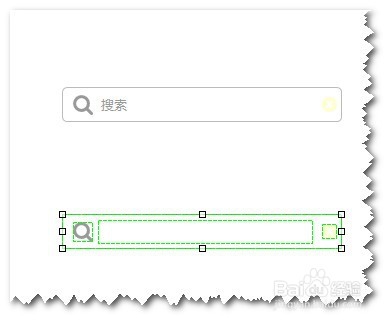
5/14按下图的布局方式,组合成“搜索框”控件,呵呵……
 6/14
6/14以下就是针对“文本框”及“清除”图标的代码设置,完成交互效果,这个也很简单的……
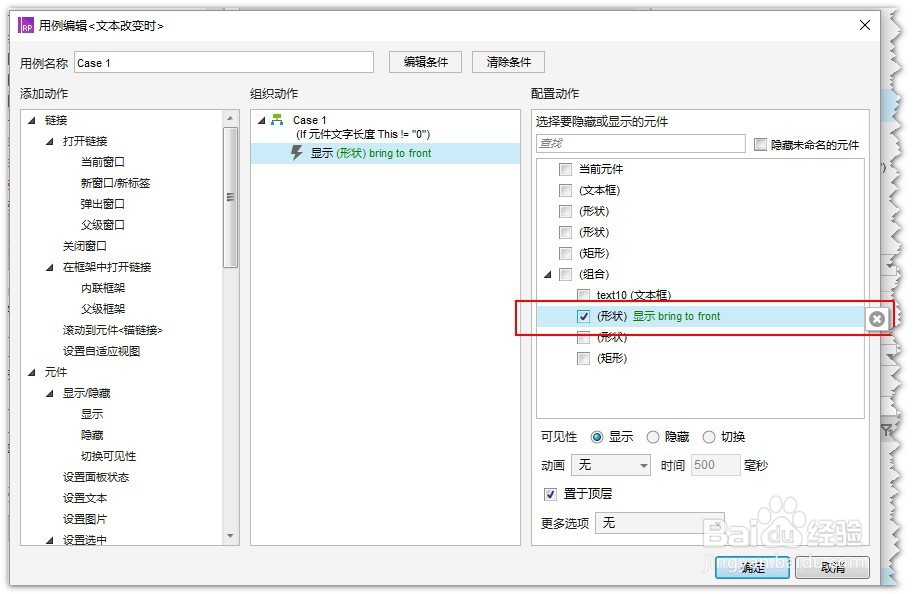
7/14设置“文本框“的”文本改变时“的交互动作:
条件1
---
当”元件文字长度“不等于”0“这个选项时
---
 8/14
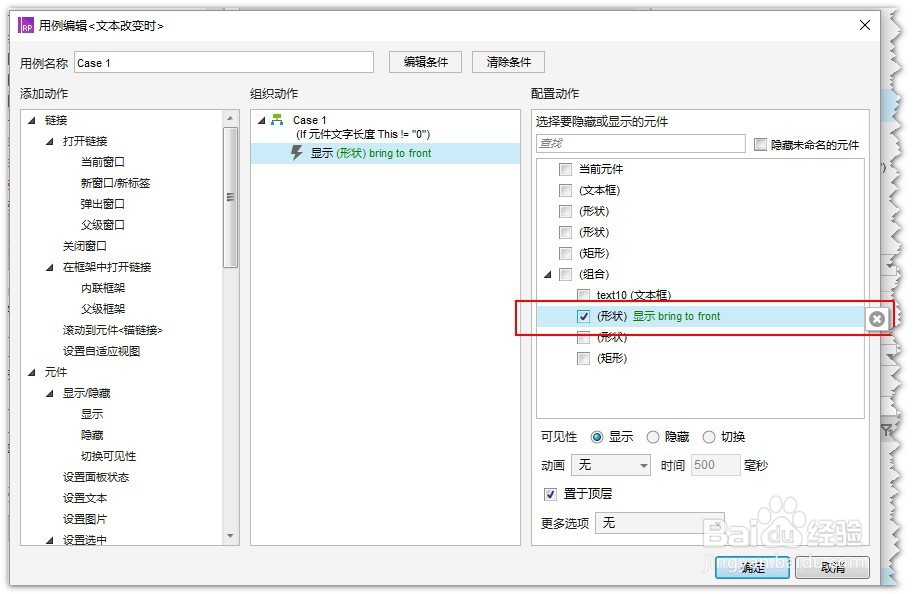
8/14动作1
---
显示”清除”图标
---
 9/14
9/14条件2
---
当”元件文字长度“等于”0“这个选项时
---
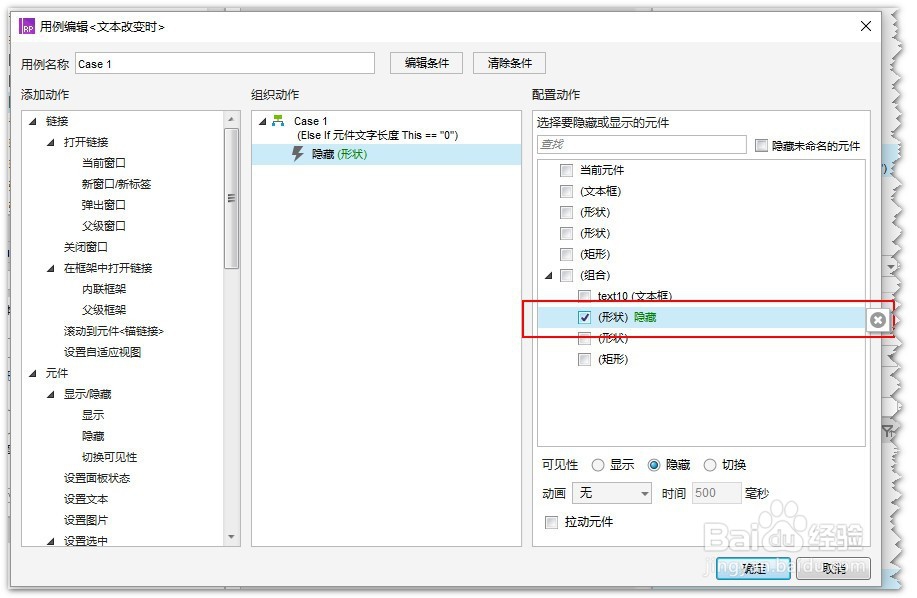
10/14动作2
---
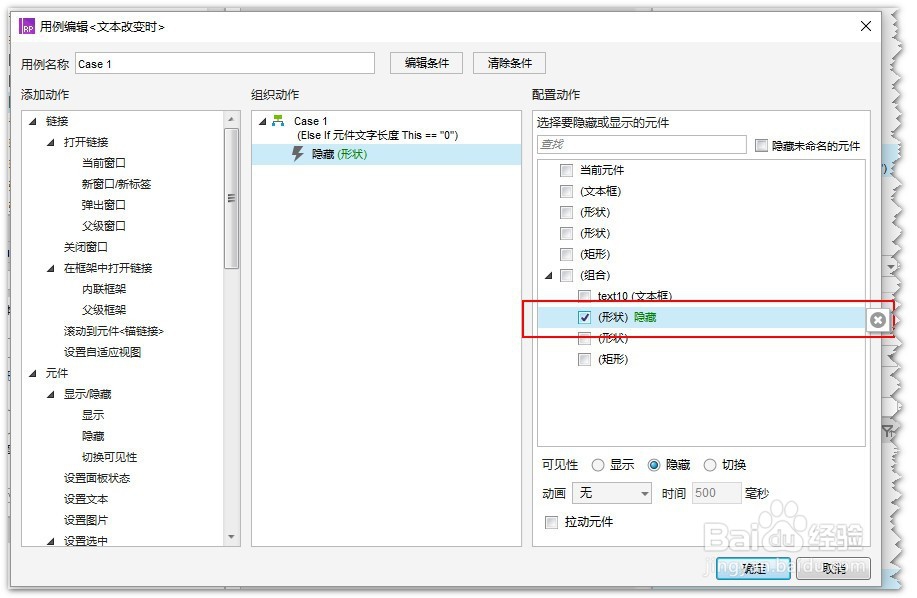
隐藏”清除”图标
---
 11/14
11/14“文本框”的所有动作如下图所示:
 12/14
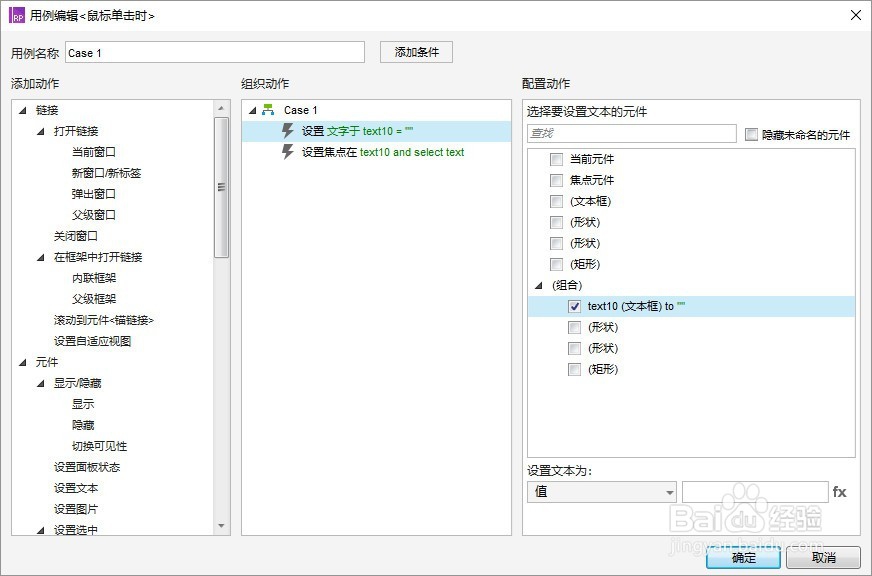
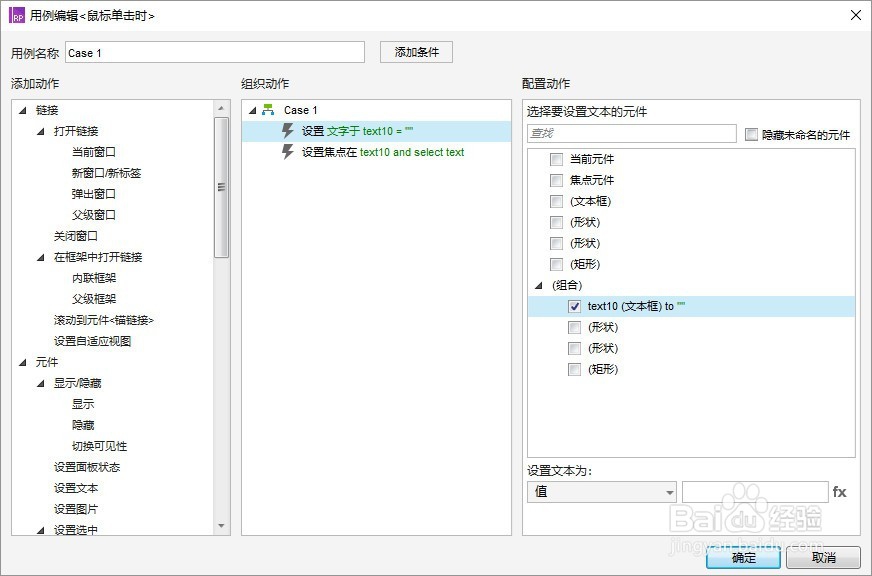
12/14设置“清除“图标的交互动作:
1.设置“文本框”的内容为“空”
2.设置焦点在“文本框”
 13/14
13/14到这里就设置结束了,是不是很是简单……
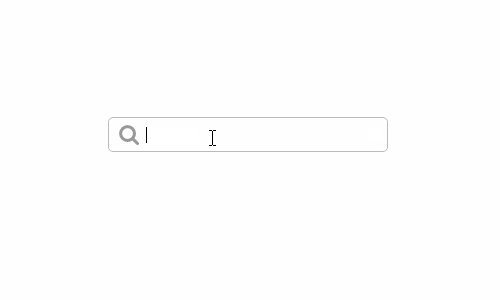
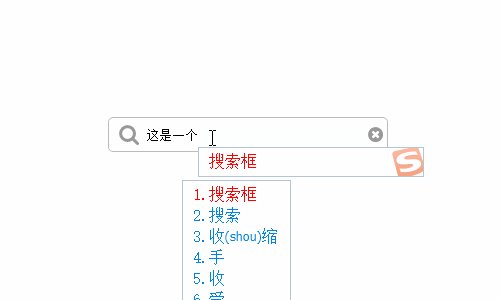
一切设置正确,效果就如下:
 14/14
14/14觉得不错,对你有帮助的话,请投个票,加个赞哦~
AXURE制作搜索框设计清除版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_973848.html
上一篇:男生体恤的简单画法
下一篇:简述Internet都具备哪些功能与服务
 订阅
订阅