用Qt实现圆角窗口
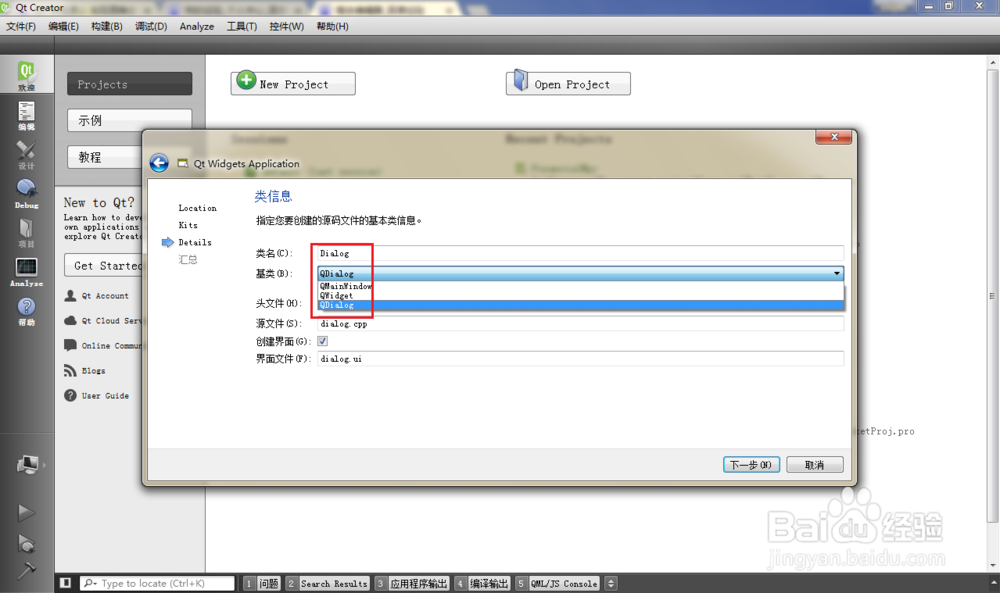
来源:网络收集 点击: 时间:2024-07-20首先,用Qt Creator新建一个基于QDialog类的工程。当然其他类的工程也是可以的,这里为了简单说明,用QDialog来实现。
 2/6
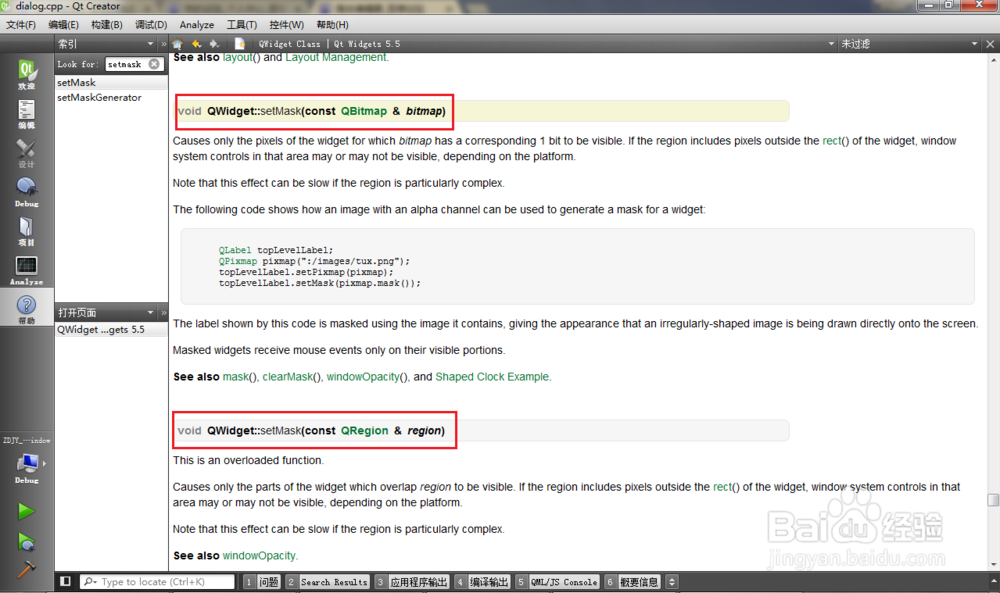
2/6其实,实现该功能主要是调用QWidget的成员函数setMask。我们来看看Qt Assistant是怎么说的。
 3/6
3/6我们可以看到Qt Assistant介绍了两种setMask方法,这里我们采用第一种方法。也就是用QBitmap类实例来实现的方面。第二种方法需要自己绘制区域来实现。两种方法都比较灵活。
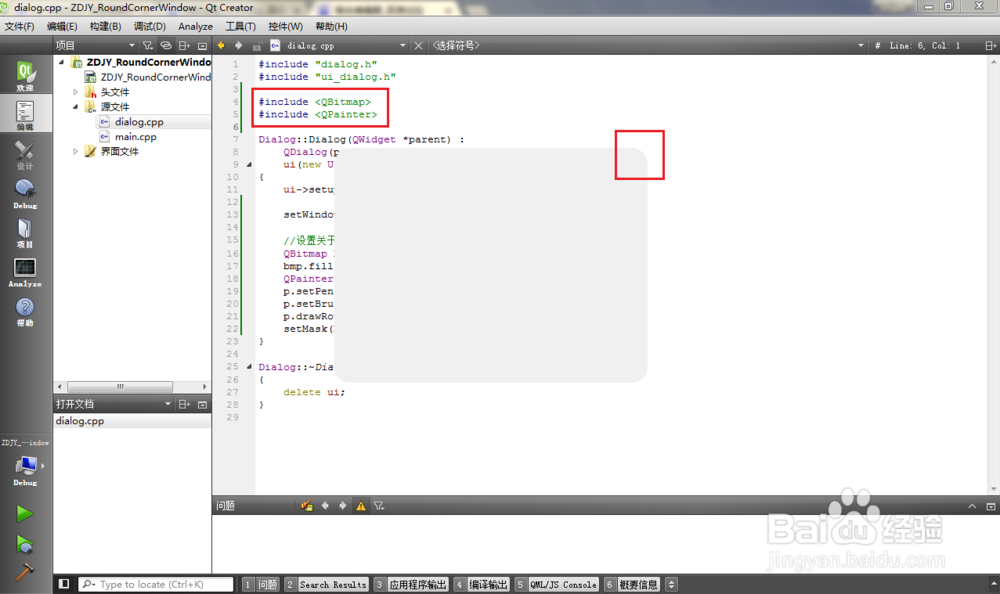
在dialog.cpp的构造函数中添加如下代码:
setWindowFlags(Qt::FramelessWindowHint);
//设置关于窗体为圆角
QBitmap bmp(this-size());
bmp.fill();
QPainter p(bmp);
p.setPen(Qt::NoPen);
p.setBrush(Qt::black);
p.drawRoundedRect(bmp.rect(),20,20);
setMask(bmp);
注意setWindowFlags(Qt::FramelessWindowHint);是为了将窗体设置为无边框窗体。你没有见过一个带有标准标题栏的不规则窗体吧!
然后构造一个QBitmap类对象,再用QPainter类对象在bmp上绘制一个半径为20像素的圆角矩形。
最后调用setMask函数。
对了,不要忘了#include QBitmap和#include QPainter
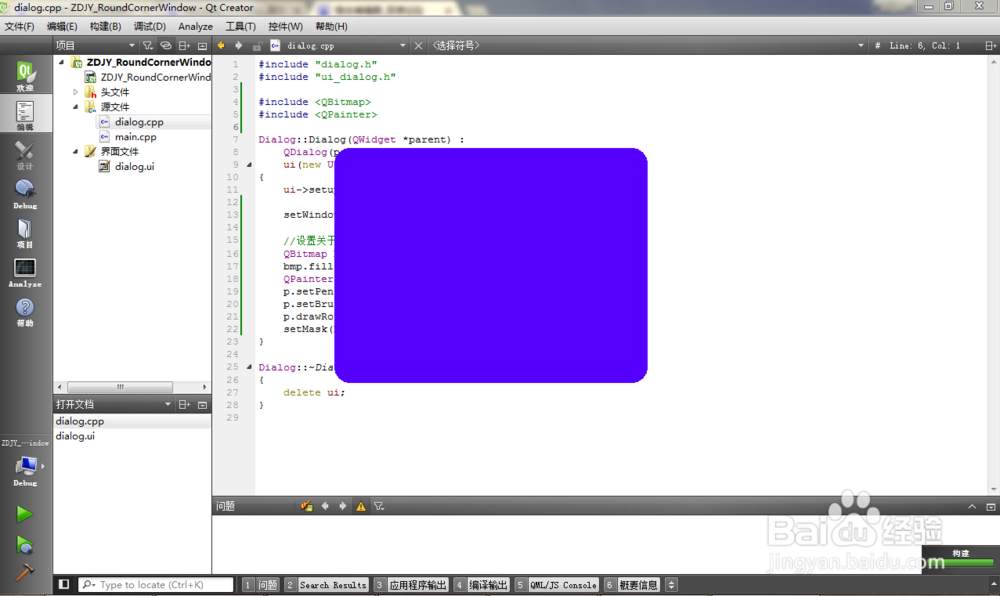
好了我们来运行程序看看情况。
 4/6
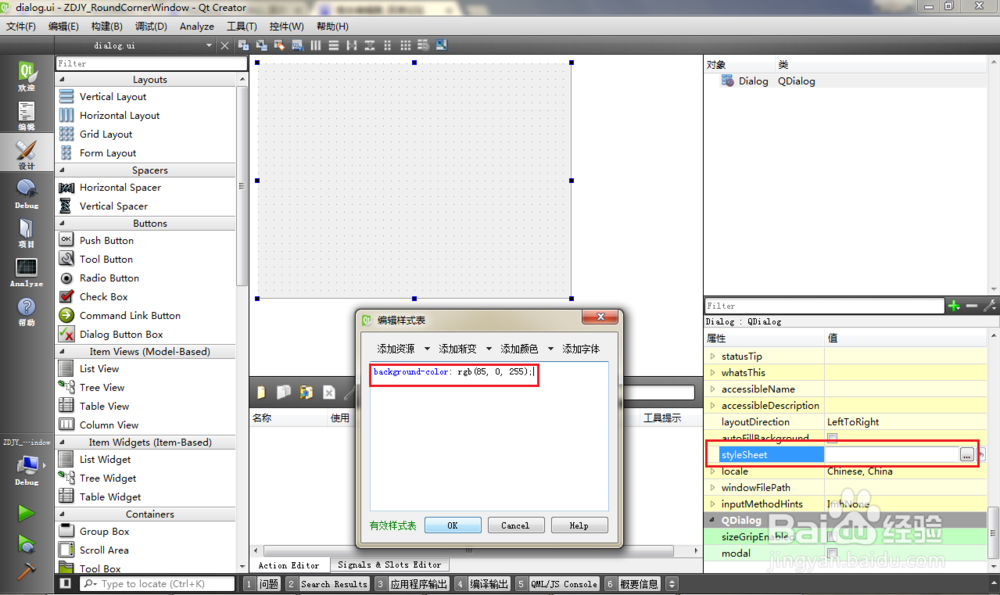
4/6可以看到,圆角矩形窗口已经有了。可是看不清啊,我们给它加个背景色吧!然后再运行看看!

 5/6
5/6下面我来试试看用一张圆角的图片来实现一个圆角矩形窗口。先准备一张图片:
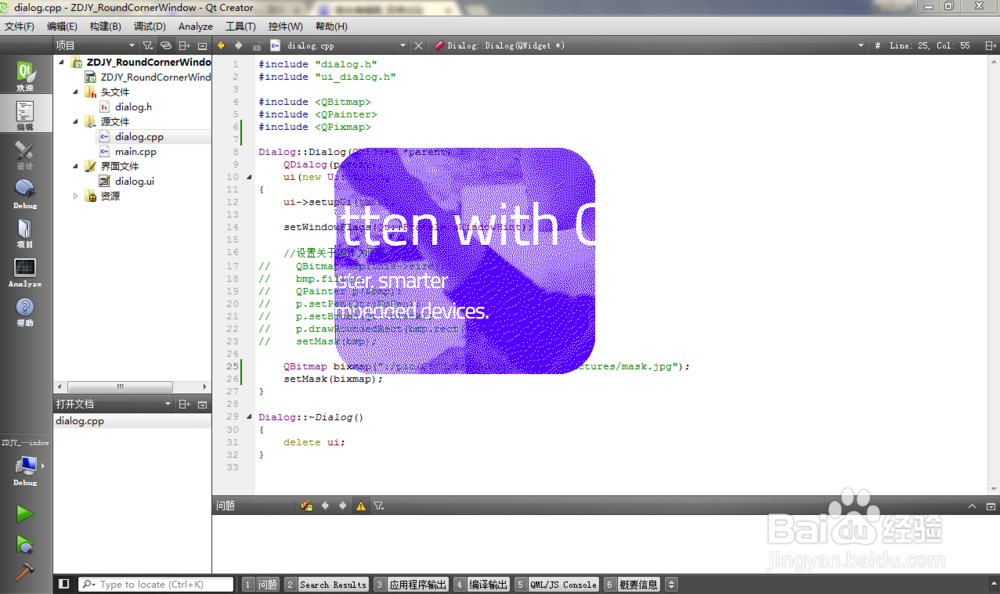
 6/6
6/6然后将刚才的代码注释掉,再添加如下代码:
QBitmap bixmap(:/pic/C:/Users/Administrator/Pictures/mask.jpg);
setMask(bixmap);
注意,setWindowFlags(Qt::FramelessWindowHint);还是必须得有的。
运行看看结果。
圆角矩形窗口出现了,但是因为图片存在alpha通道信息,所以有半透明的效果。
还需要注意的是,图片的路径的引用方式,需要预先将图片已资源的形式添加到项目中。

 注意事项
注意事项因为窗口已经设置为无边框窗口,所以需要你自己实现窗体的移动、关闭、最大化、最小化等功能。否则你只能通过右键标题栏或者进程管理器来关闭了。
学会使用Assistant很重要
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_974998.html
 订阅
订阅