flash制作绘制矩形动画(15)
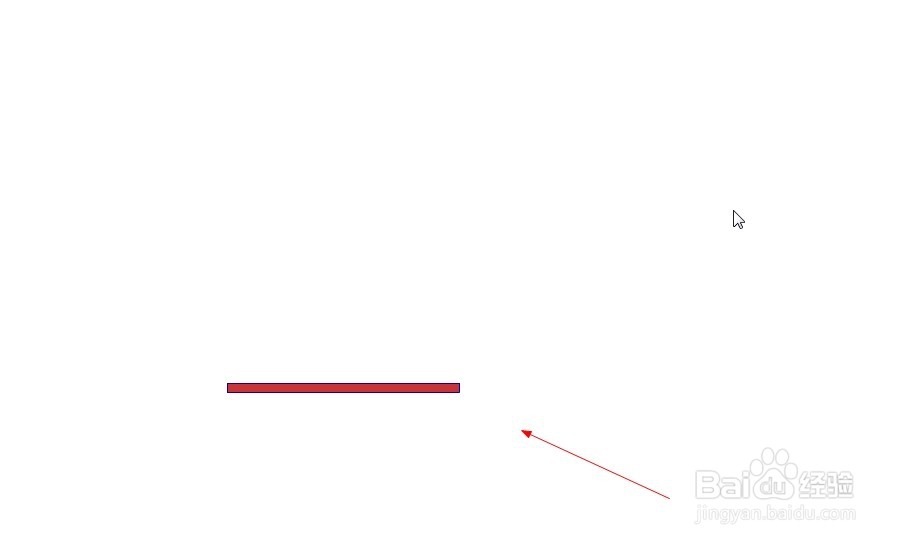
来源:网络收集 点击: 时间:2024-07-201.如图所示,我们新建一个flash文档,之后我们点击箭头所指的矩形工具,之后我们使用矩形工具绘制一个暗红色的矩形。
 2/25
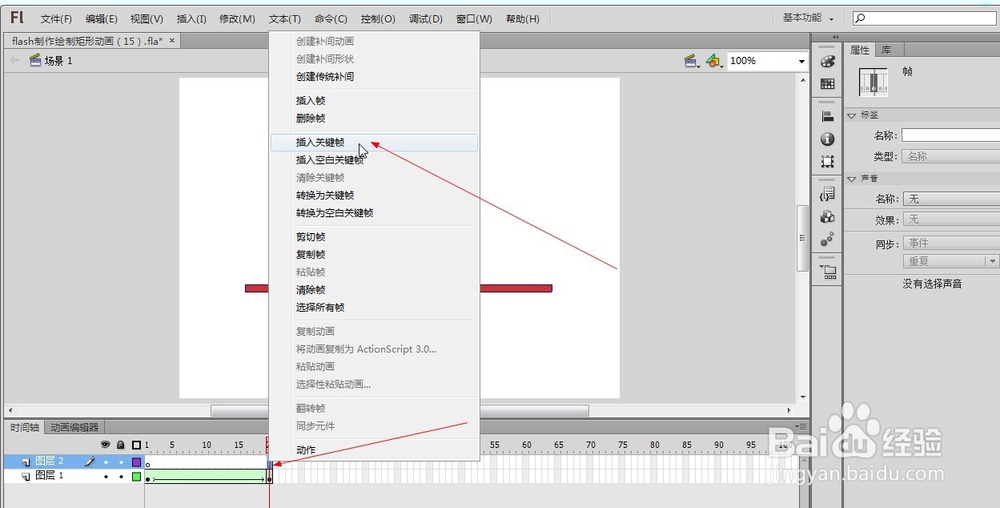
2/252.如图所示,我们鼠标在第20帧处鼠标右击,在弹出的上拉列表菜单中,我们点击箭头所指的“插入关键帧”这一项来插入关键帧。
 3/25
3/253.如图所示,我们点击箭头所指的变形工具,之后我们将这个选中的暗红色矩形进行拉长变形。
 4/25
4/254.如图所示,我们在第1帧到20第帧之间鼠标右击,在弹出的上拉列表菜单中,我们点击箭头所指的“创建补间形状”来创建一个补间形状动画。
 5/25
5/255.如图所示,我们点击箭头所指的新建图层按钮,来新建一个图层2。
 6/25
6/256.如图所示,我们在箭头所指的第20帧鼠标右击,在弹出的上拉列表菜单中,我们点击箭头所指的“插入关键帧”来插入关键帧。
 7/25
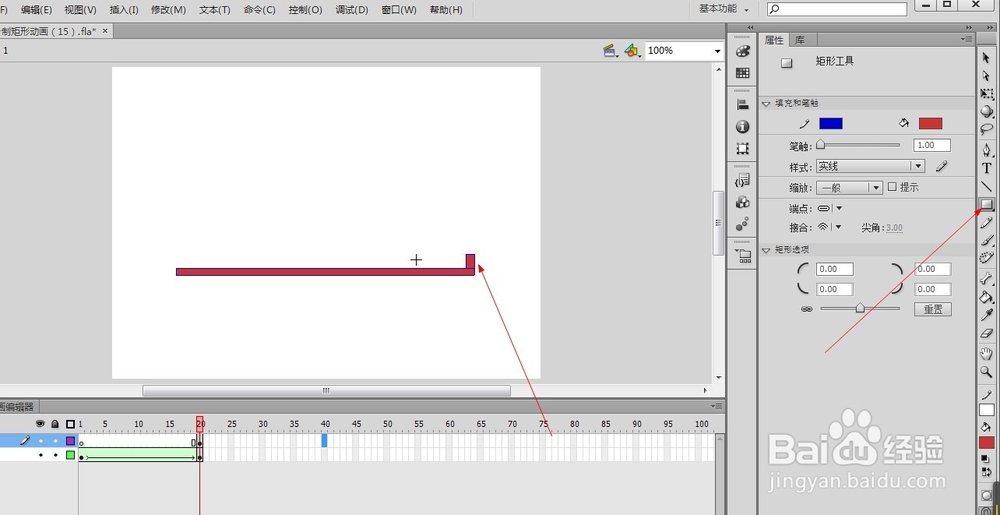
7/257.如图所示,我们点击箭头所指的矩形工具,用这个矩形工具画一个矩形。
 8/25
8/258.如图所示,我们点击箭头所指的第40帧鼠标右击,在弹出的上拉列表菜单中,我们点击箭头所指的“插入关键帧”来插入关键帧。
 9/25
9/259.如图所示,我们点击箭头所指的变形工具,之后我们将这个选中的暗红色矩形进行拉长变形。
 10/25
10/2510.如图所示,我们在第20帧到40第帧之间鼠标右击,在弹出的上拉列表菜单中,我们点击箭头所指的“创建补间形状”来创建一个补间形状动画。
 11/25
11/2511.如图所示,我们也给图层1的第40帧插入关键帧,让第20帧的图像延续到第40帧。
 12/25
12/2512.如图所示,我们点击箭头所指的新建图层按钮,来新建一个图层4。
 13/25
13/2513.如图所示,我们在箭头所指的第40帧鼠标右击,在弹出的上拉列表菜单中,我们点击箭头所指的“插入关键帧”来插入关键帧。
 14/25
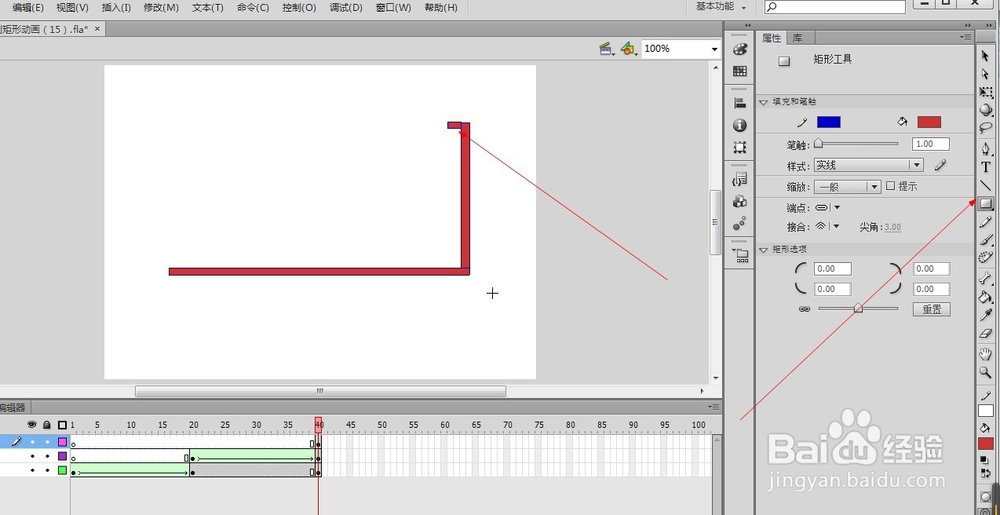
14/2514.如图所示,我们点击箭头所指的矩形工具,用这个矩形工具画一个矩形。
 15/25
15/2515.如图所示,我们在箭头所指的第60帧鼠标右击,在弹出的上拉列表菜单中,我们点击箭头所指的“插入关键帧”来插入关键帧。
 16/25
16/2516.如图所示,我们也给图层2的第60帧插入关键帧,让第40帧的图像延续到第60帧。同时我们也给图层1的第60帧插入关键帧,让第40帧的图像延续到第60帧。
 17/25
17/2517.如图所示,我们在第40帧到60第帧之间鼠标右击,在弹出的上拉列表菜单中,我们点击箭头所指的“创建补间形状”来创建一个补间形状动画。
 18/25
18/2518.如图所示,我们点击箭头所指的新建图层按钮,来新建一个图层5。
 19/25
19/2519.如图所示,我们在箭头所指的第60帧鼠标右击,在弹出的上拉列表菜单中,我们点击箭头所指的“插入关键帧”来插入关键帧。
 20/25
20/2520.如图所示,我们点击箭头所指的矩形工具,用这个矩形工具画一个矩形。
 21/25
21/2521.如图所示,我们在箭头所指的第80帧鼠标右击,在弹出的上拉列表菜单中,我们点击箭头所指的“插入关键帧”来插入关键帧。
 22/25
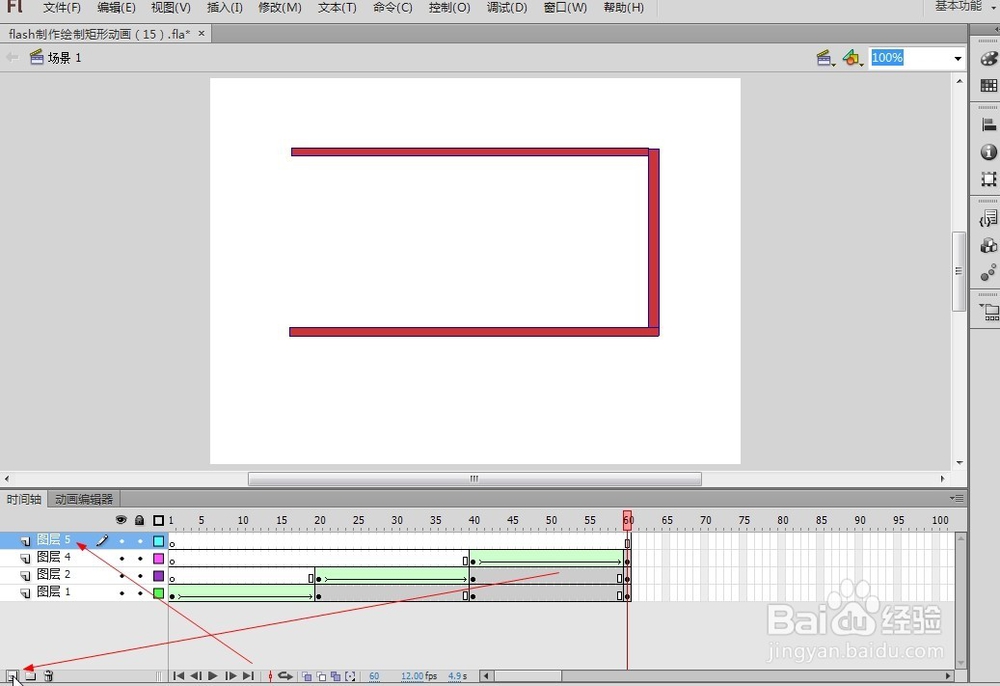
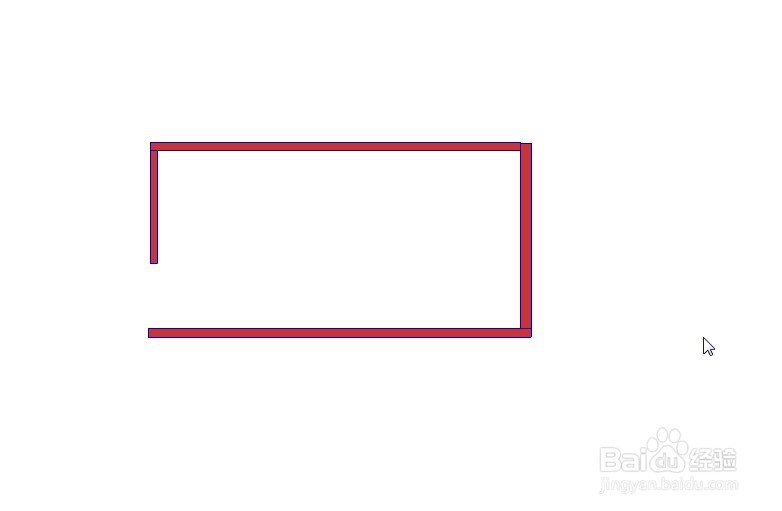
22/2522.我们点击箭头所指的矩形工具,用这个矩形工具画一个矩形。并使用矩形工具将这个矩形拉长,使其和下面的长矩形接触上,形成闭合的矩形,同时给下面的图层也插入关键帧,让其图像延续到第60帧处。
 23/25
23/2523.如图所示,我们在第60帧到80第帧之间鼠标右击,在弹出的上拉列表菜单中,我们点击箭头所指的“创建补间形状”来创建一个补间形状动画。
 24/25
24/2524.如图所示,我们点击箭头所指的“控制”,之后在弹出的下拉列表菜单中,我们点击箭头所指的“测试影片(T)”,之后依次点击“在Flash Professional中(F)”,就可以生成动动画了。
 25/25
25/2525.如图所示,我们看到这个矩形动画中,是有一个暗红色的一点出发,慢慢的绘制出一个矩形了。这就是画矩形的动画了。



 FLASH绘制矩形矩形动画
FLASH绘制矩形矩形动画 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_975650.html
 订阅
订阅