iH5基础教程:添加H5页面、翻页特效
来源:网络收集 点击: 时间:2024-07-20【导读】:
今天我们来一起看一下iH5基础教程的第三节:添加H5页面、翻页特效的具体步骤工具/原料moreiH5方法/步骤1/6分步阅读

 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6
 6/6
6/6

添加素材
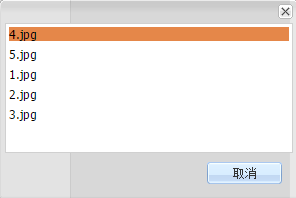
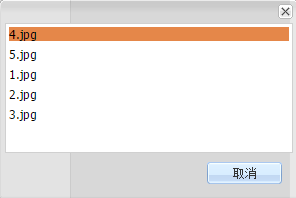
1、准备好喜欢的背景音乐和5张图片
2、将准备好的背景音乐和图片拖到白色区域当中


 2/6
2/6添加页面
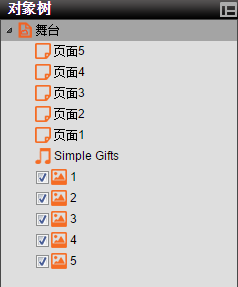
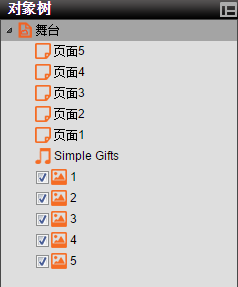
1、在对象树中选中舞台
2、点击页面工具,添加5个页面
 3/6
3/6图片分别添加到5个页面中
1、选中图片1 Ctrl+X
2、选中页面1 Ctrl+V
 4/6
4/6音乐播放设置
1、选中音乐
2、把它的自动播放属性设为YES
 5/6
5/6预览
1、舞台属性面板滑动翻页默认是上下(跟随)
2、网页上方点击预览
3、填写标题和描述
4、点击确定就可以预览作品

 6/6
6/6其他翻页方式
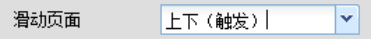
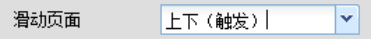
1、舞台属性面板滑动页面选择上下(触发)
2、页面1属性面板翻页效果处选择不同的效果
重点控件:页面、音频
知识点:
1、舞台属性面板滑动页面选择上下跟随或左右跟随,预览时翻页是默认的翻页效果。
2、舞台属性面板滑动页面选择上下触发或左右触发,页面的属性面板处可选择不同的向前向后翻页效果,预览时翻页就显示你所选择的效果。
3、舞台属性面板滑动页面选择无,则不能滑动翻页,需要添加事件跳转页面。


版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_977398.html
上一篇:石榴的简笔画
下一篇:红花一号长寿梅白的为什么比红的贵
 订阅
订阅