js如何设置textarea文字的首行缩进距离
来源:网络收集 点击: 时间:2024-07-20【导读】:
在js中,可以通过style中textIndent属性完成textarea首行文字缩进距离的设置。下面小编举例讲解js如何设置textarea文字的首行缩进距离。品牌型号:联想笔记本Air14系统版本:操作系统Windows 10软件版本:zend studio10.0方法/步骤1/4分步阅读 2/4
2/4 3/4
3/4 4/4
4/4 JS
JS
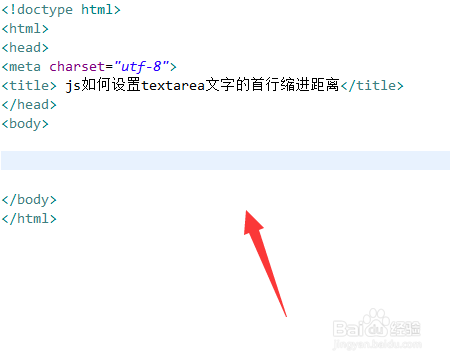
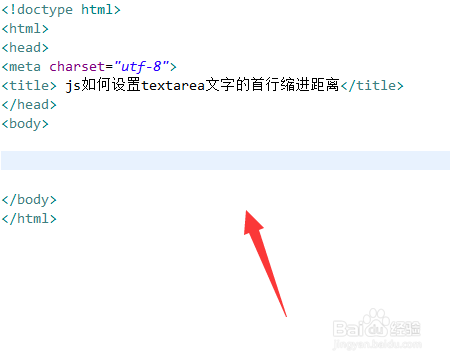
新建一个html文件,命名为test.html,用于讲解js如何设置textarea文字的首行缩进距离。
 2/4
2/4在test.html文件中,使用textarea创建一个文本域,用于测试。
 3/4
3/4在script标签内,通过getElementById方法获得textarea对象,使用style中的textIndent属性对文字缩进距离进行设置。例如,这里设置首行文字缩进30px。
 4/4
4/4在浏览器打开test.html文件,查看结果。
 JS
JS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_977506.html
 订阅
订阅