dreamweaver cs6设计网页的操作
来源:网络收集 点击: 时间:2024-07-21【导读】:
dreamweaver cs6设计网页的操作品牌型号:联想电脑系统版本:win10软件版本:dreamweaver cs6 方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 注意事项
注意事项
打开dreamweaver cs6软件
进入后,在中间区域的居中位置,可以快捷的新建网页文件及其他文件,也可以用文件-》新建的方式新建文件,此处采用文件新建。
 2/7
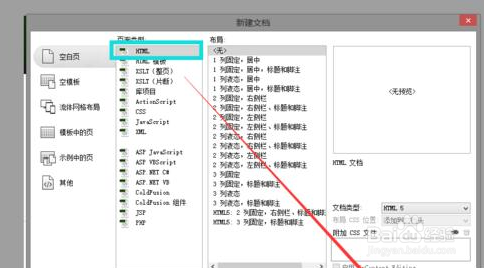
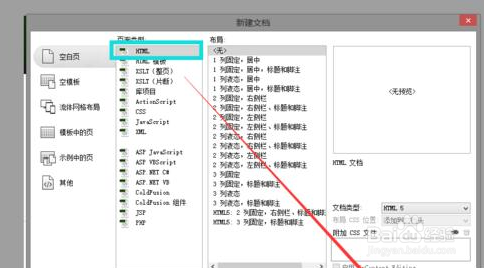
2/7这时单击文件-》新建,页面类型选择html,点击创建即可创建一个空白页面出来了。
 3/7
3/7这时单击文件-》新建,页面类型选择html,点击创建即可创建一个空白页面出来了。
 4/7
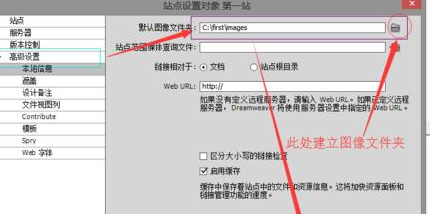
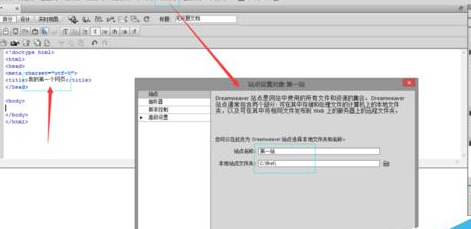
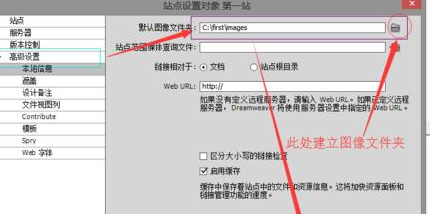
4/7再点击高级设置修改默认文件夹。
 5/7
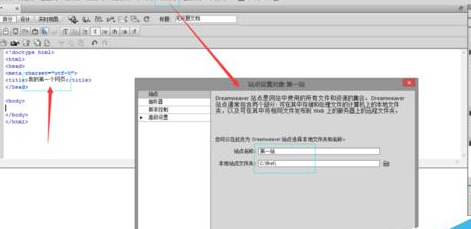
5/7然后都设置妥当后在页面的代码区域输入如下代码,在底部可以看到预览效果。
 6/7
6/7我们再点击顶部的小地球图标可以在浏览器中预览,会提示是否保存页面,点击是。
 7/7
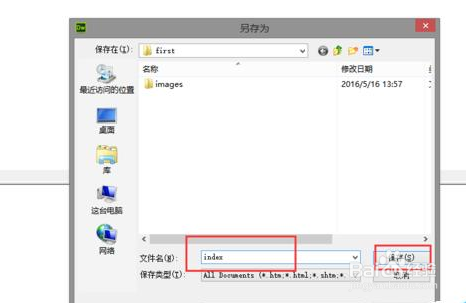
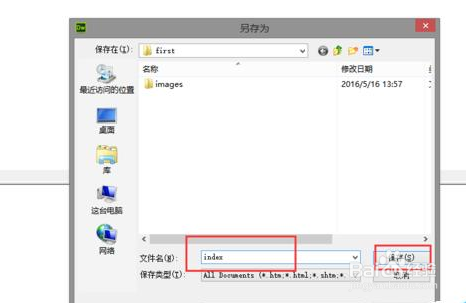
7/7最后我们选择保存的名称一般情况下网页的首页都叫index,将名称更改后确认即可在浏览器中看到刚才的成果啦。
 注意事项
注意事项耐心操作
电脑版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_980979.html
上一篇:百度网页登录保护如何设置
下一篇:合作社怎么注销
 订阅
订阅