如何使用html5的画布canvas绘制火柴棒人
来源:网络收集 点击: 时间:2024-07-21【导读】:
html5呈现了很多的新特性,其中一个是html5的canvas,可以对2D图形或者位图进行动态脚本的渲染。这篇经验告诉你如何使用html5的canvas绘制火柴棒人。工具/原料more电脑一台php开发集成环境Sublime Text编辑器方法/步骤1/7分步阅读 2/7
2/7
 3/7
3/7
 4/7
4/7
 5/7
5/7
 6/7
6/7
 7/7
7/7 注意事项
注意事项
第一步,在www目录下的form文件夹下,新创建一个文件001.html。
 2/7
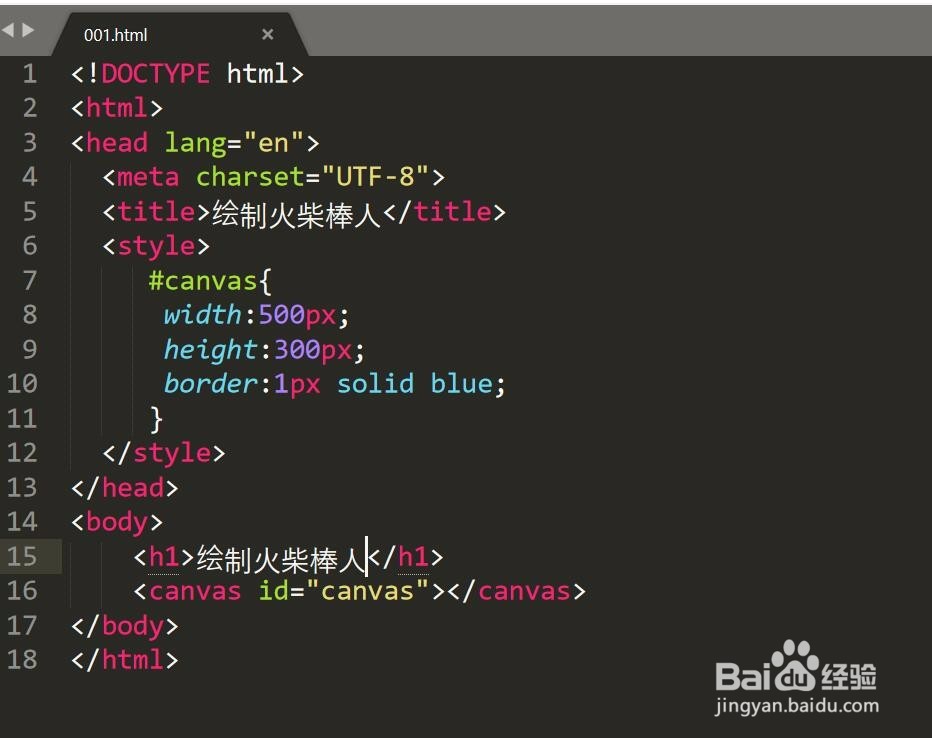
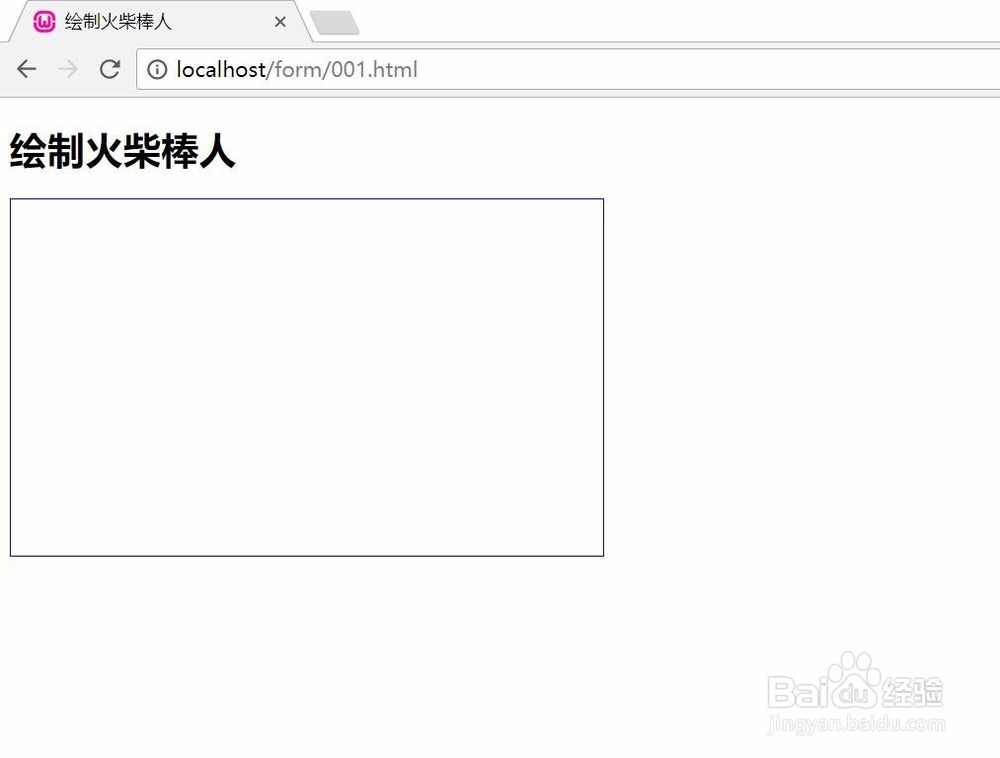
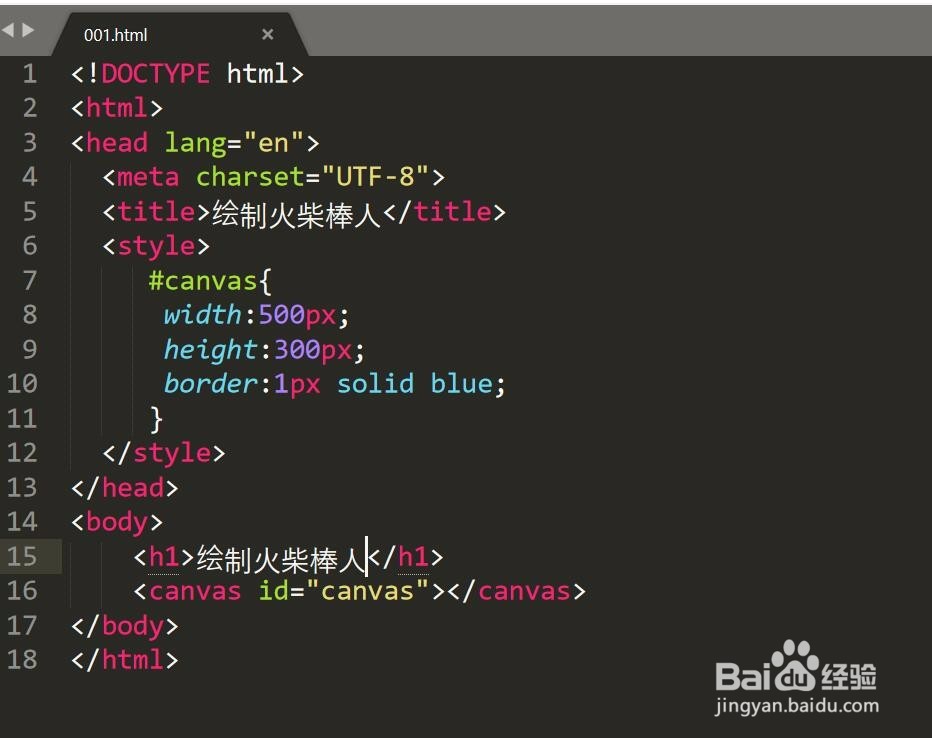
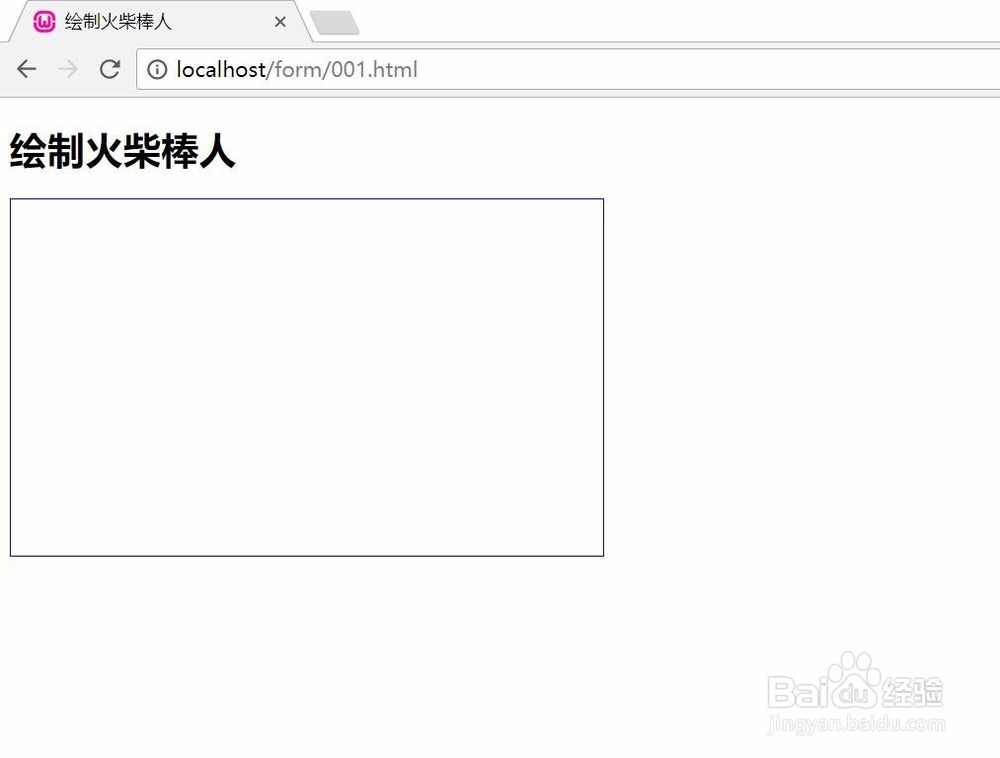
2/7第二步,在001.html中输入canvas标签,通过CSS 设置它的高度、宽度和边框。设置完成后,通过浏览器查看canvas的显示效果。

 3/7
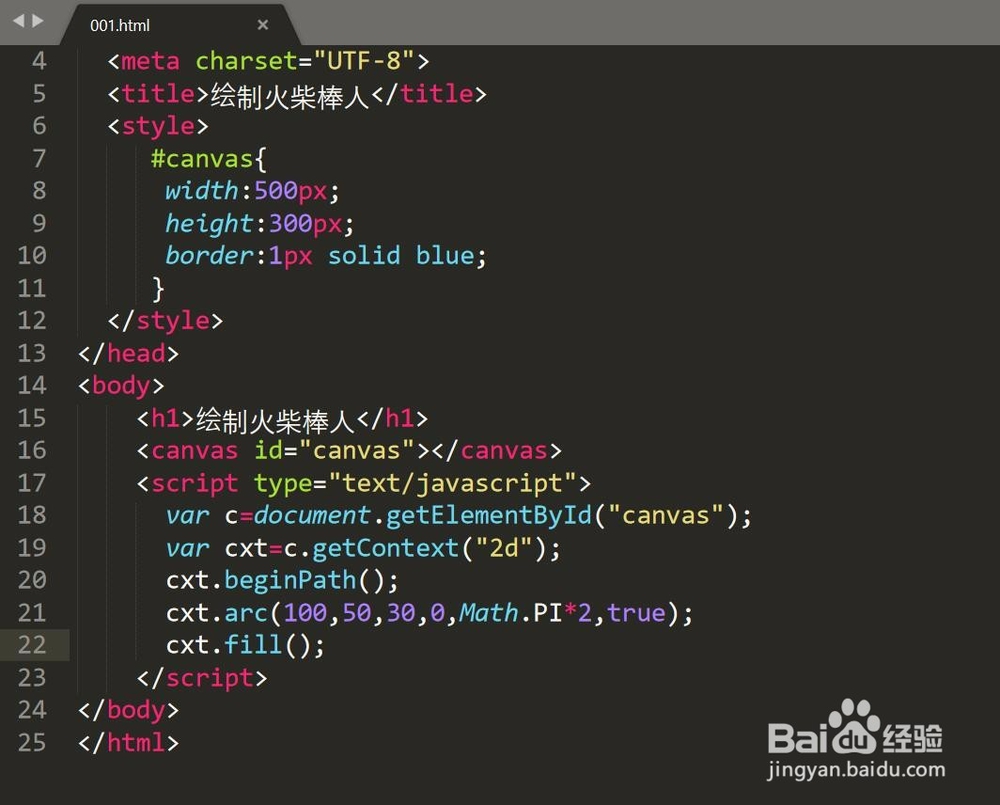
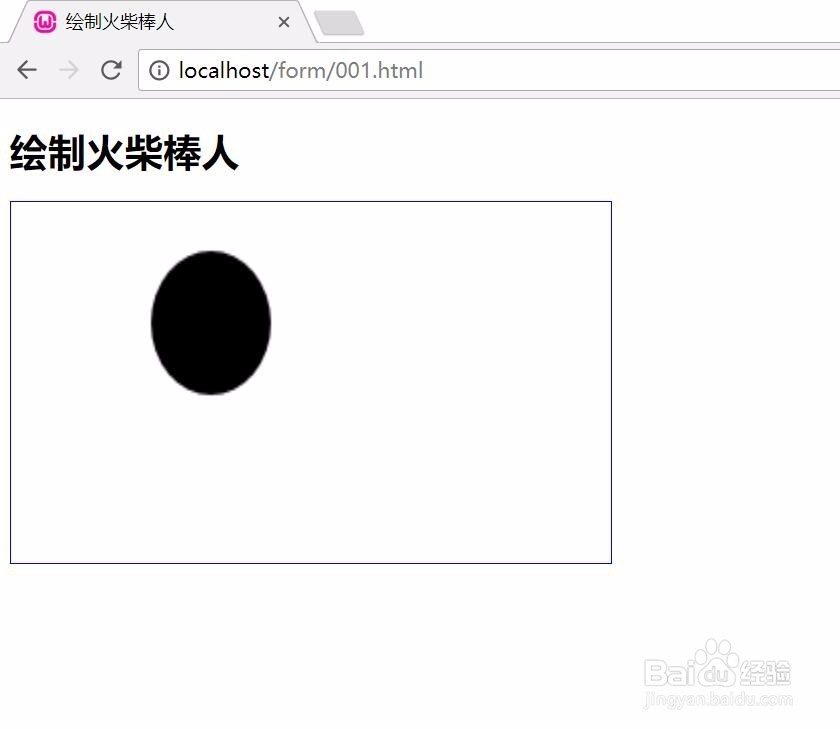
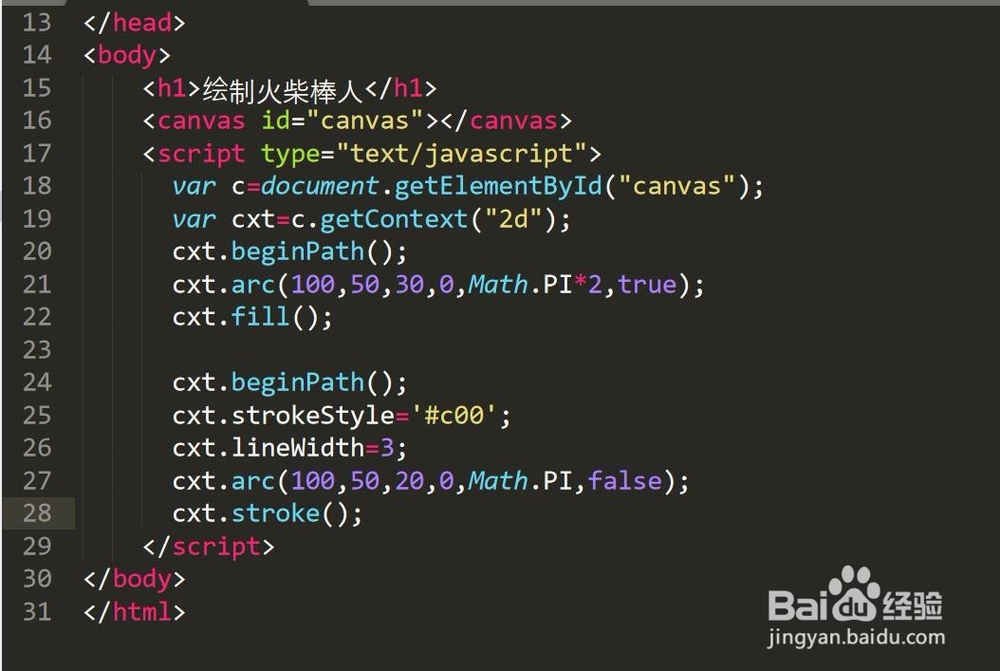
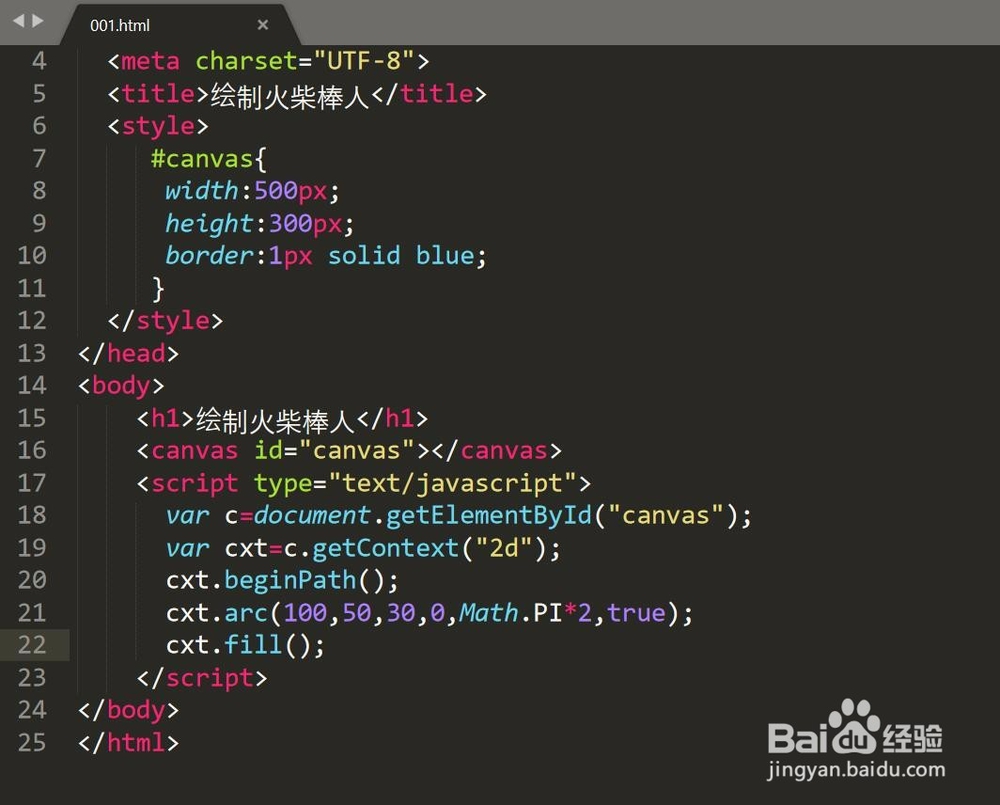
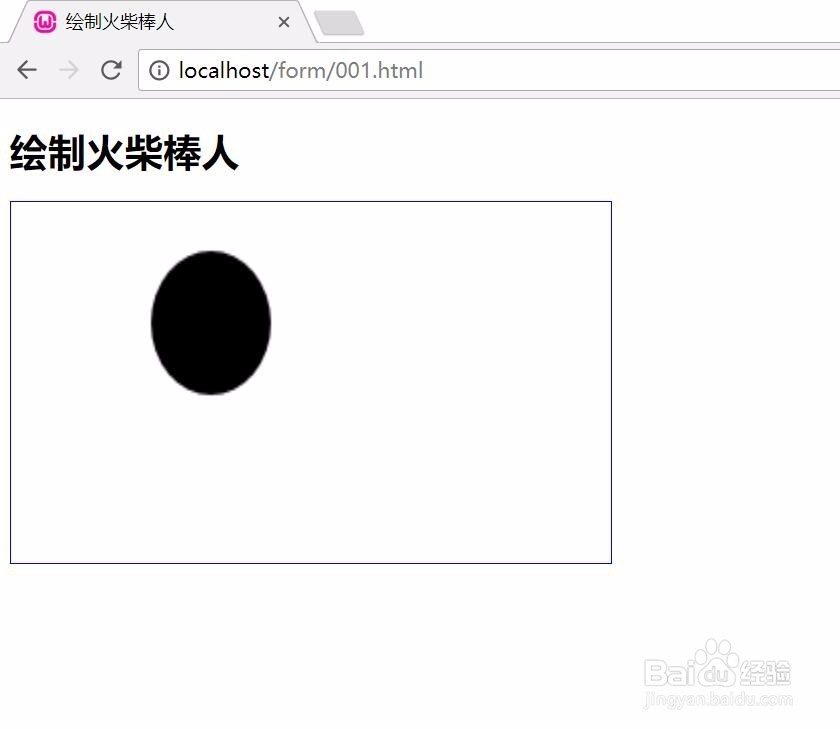
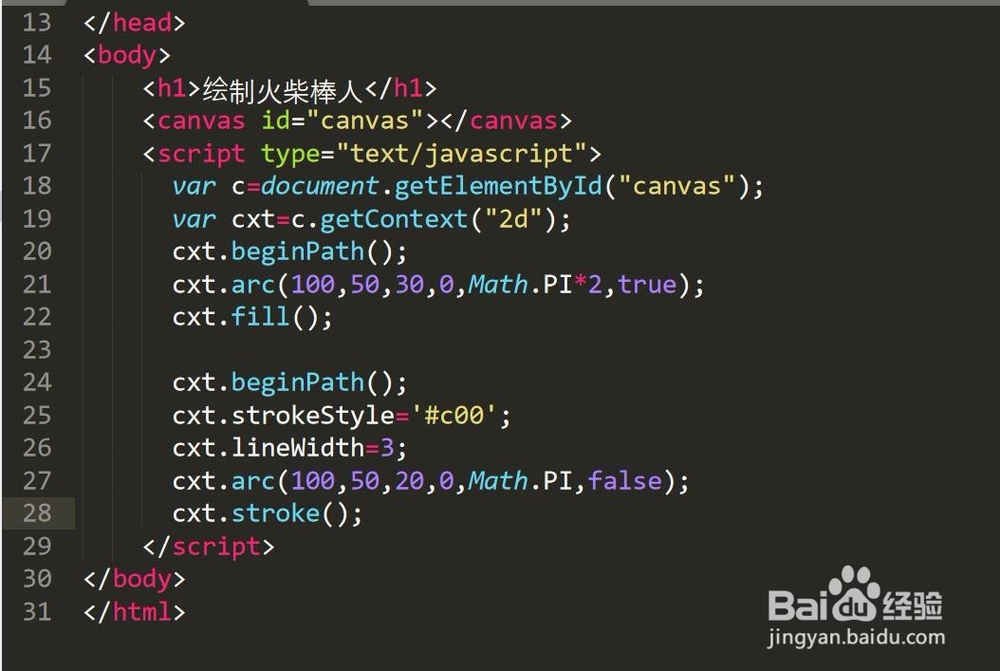
3/7第三步,绘制头部轮廓,主要使用了context对象的arc()方法绘制。

 4/7
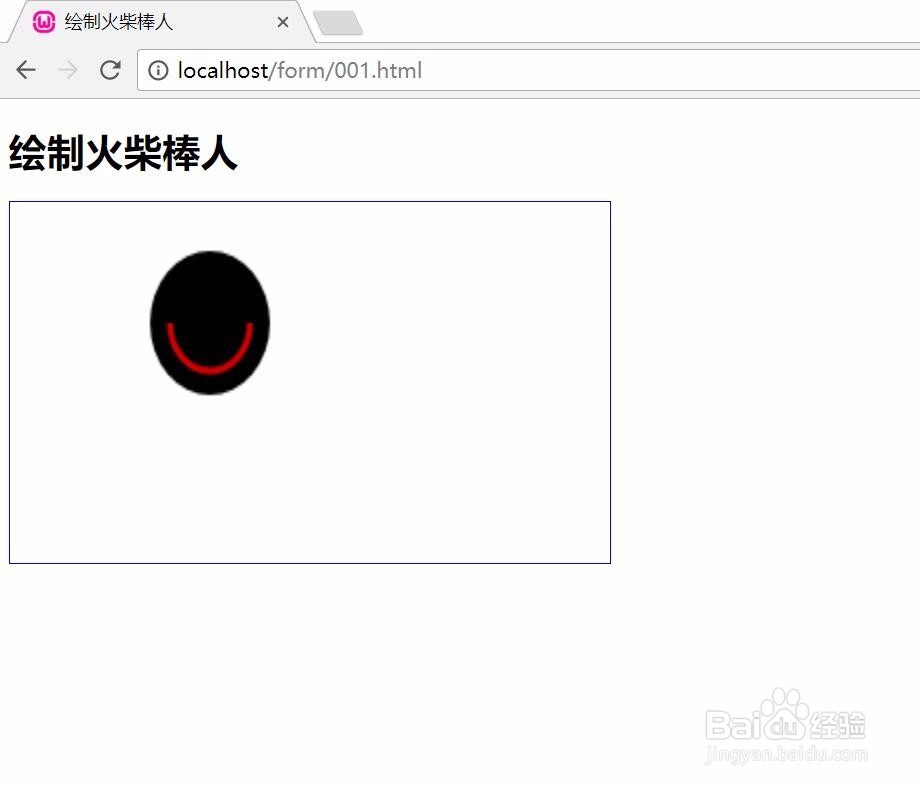
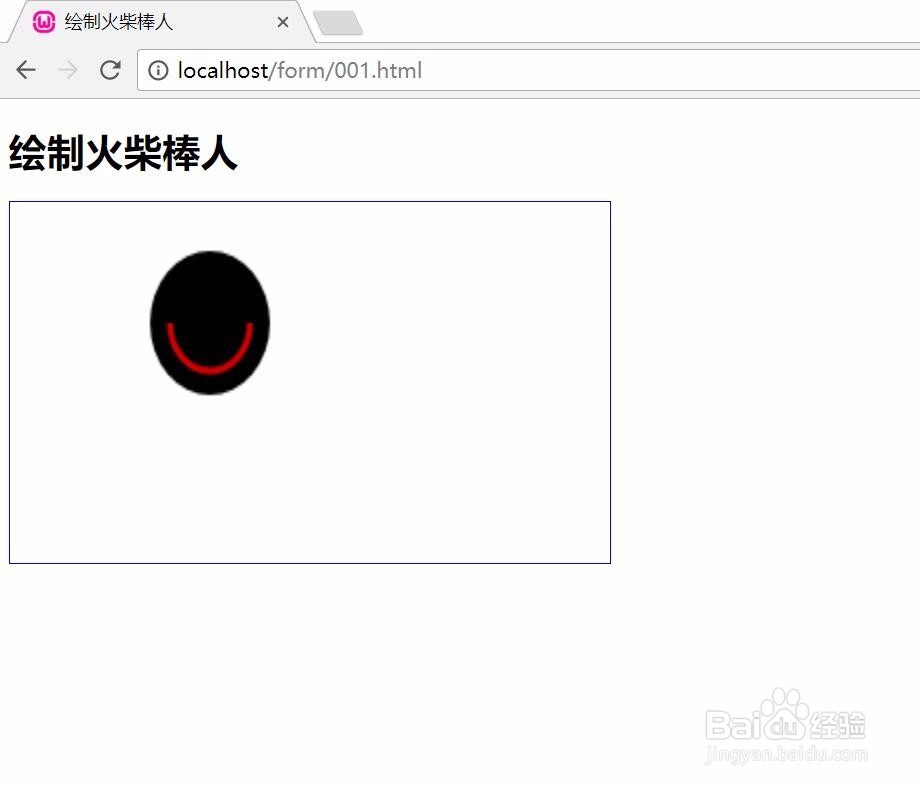
4/7第四步,绘制笑脸,由于是弧线型,主要使用context对象的arc()函数绘制。

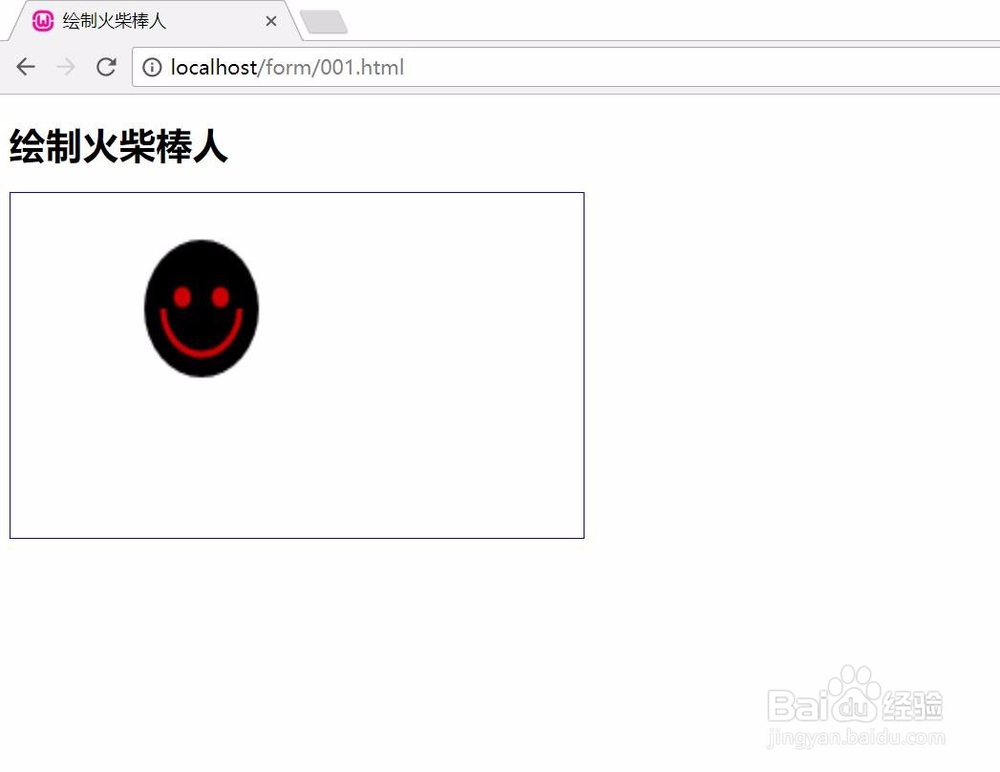
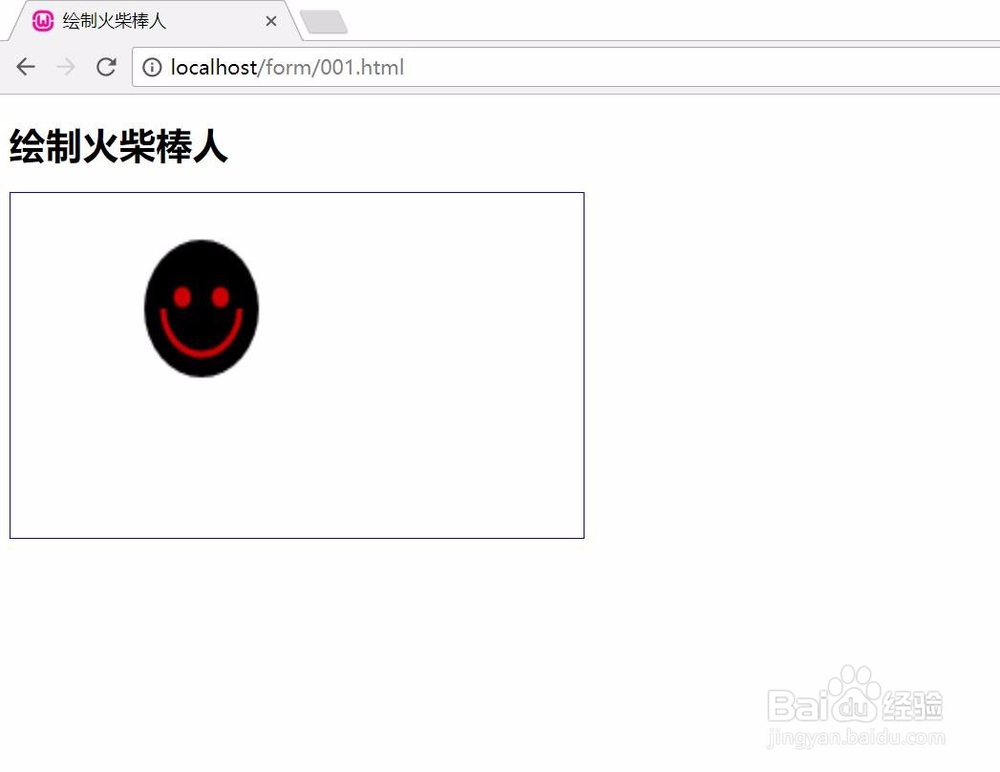
 5/7
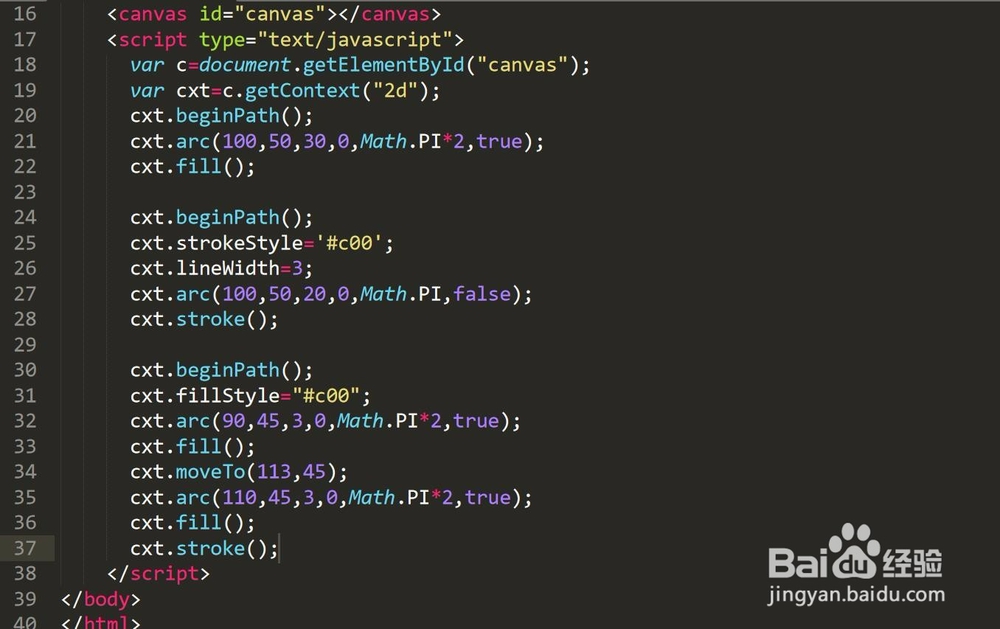
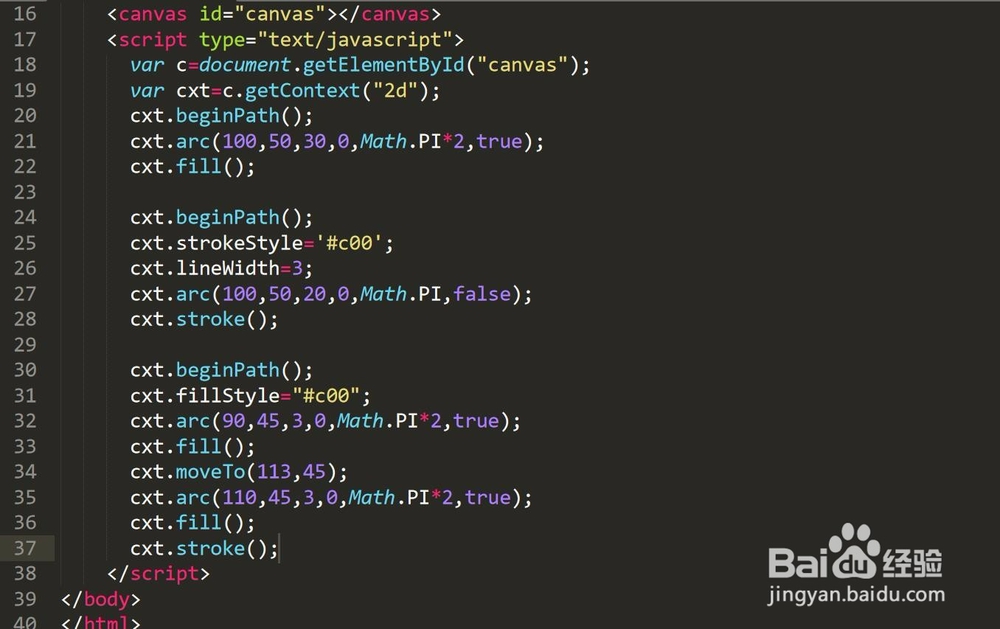
5/7第五步,绘制眼睛,由于是圆形,主要使用context对象的arc()方法绘制

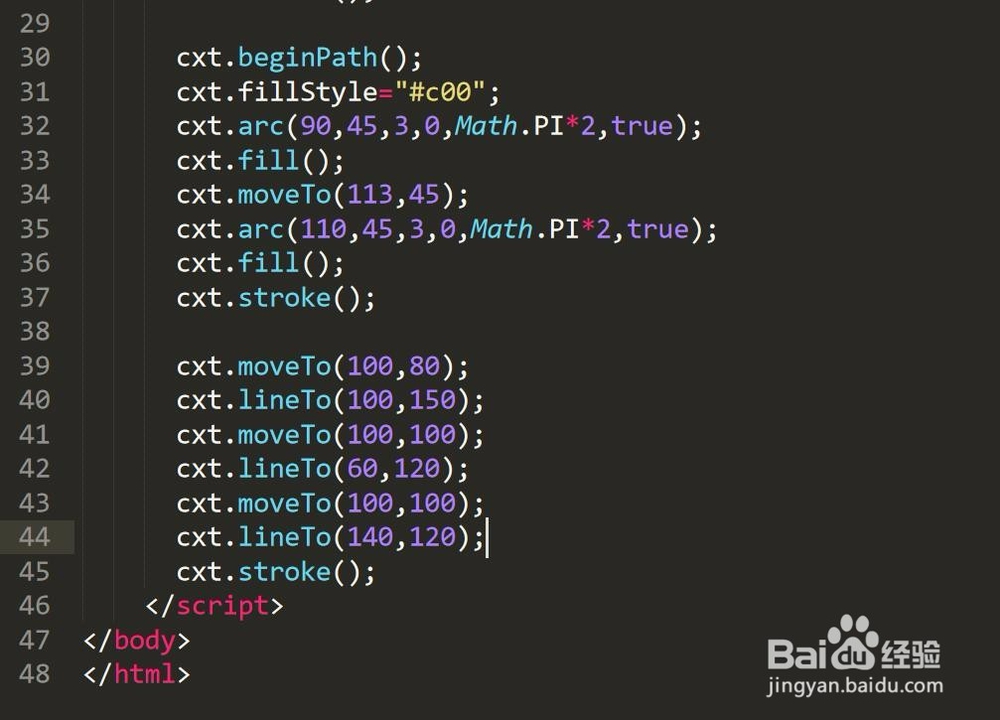
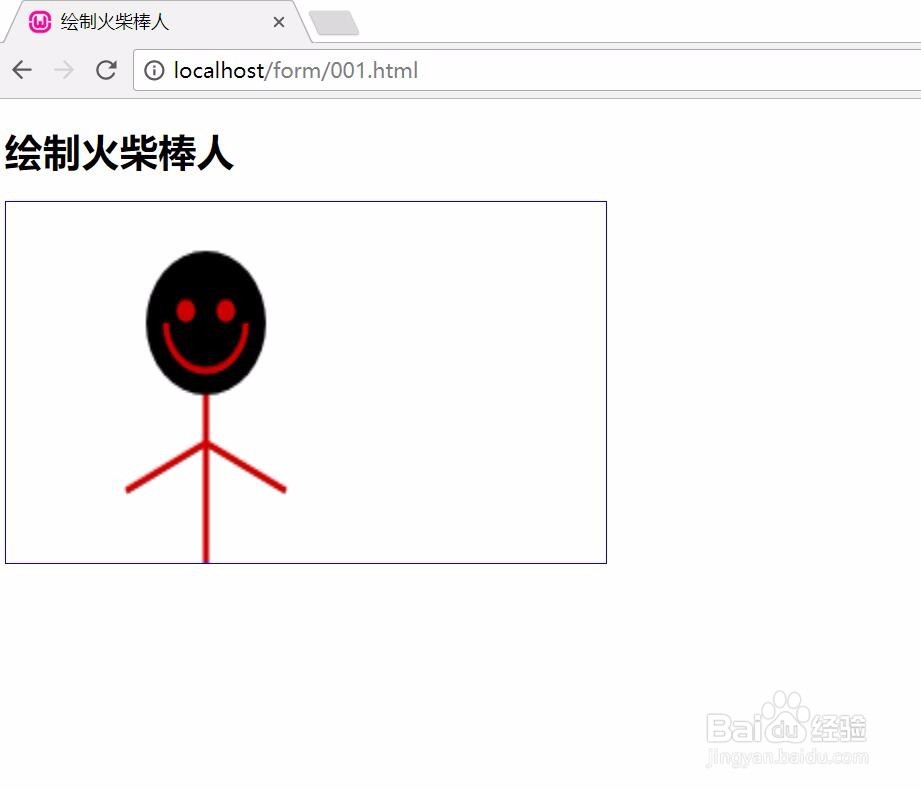
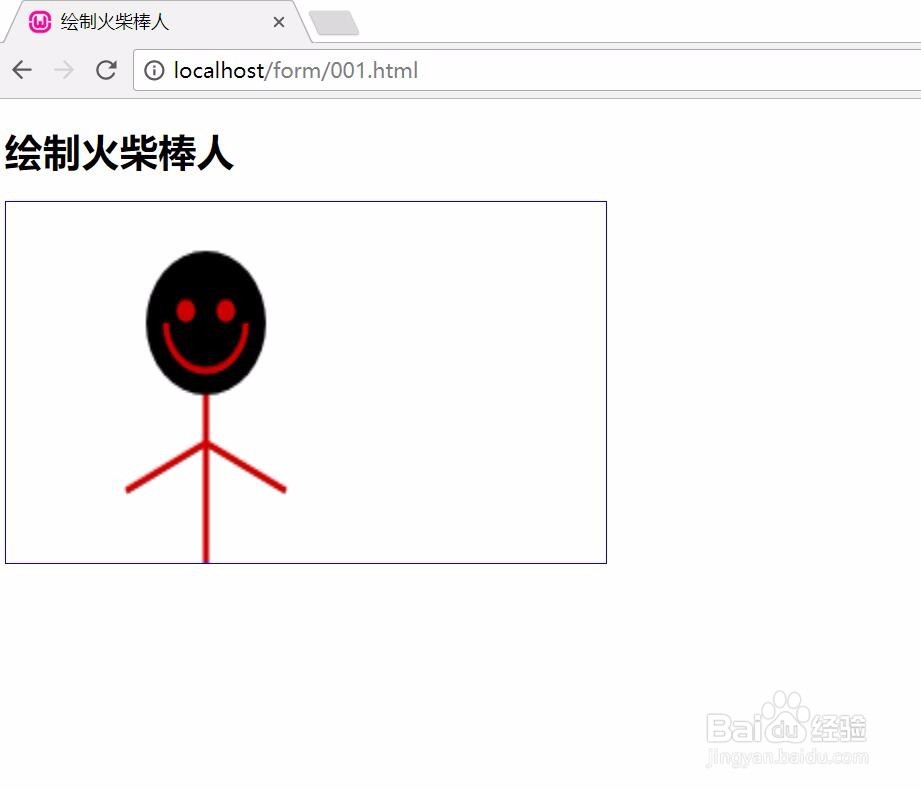
 6/7
6/7第六步,绘制身躯,主要使用context对象的moveTo()和lineTo()方法绘制。

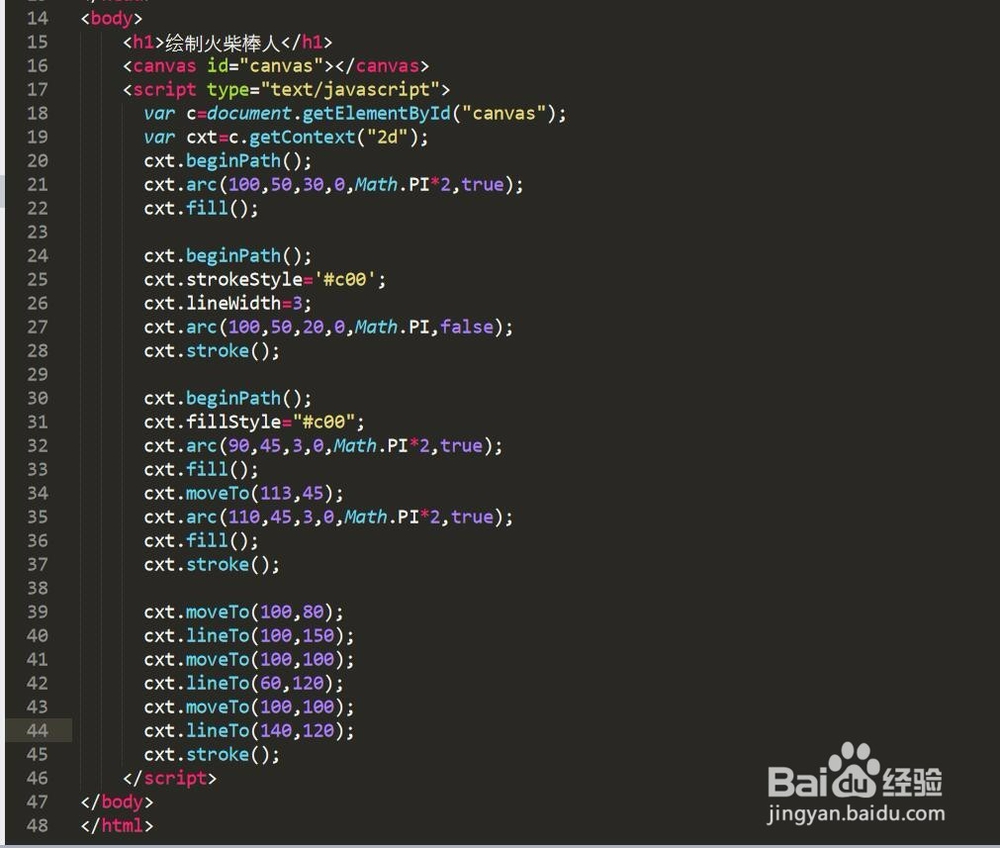
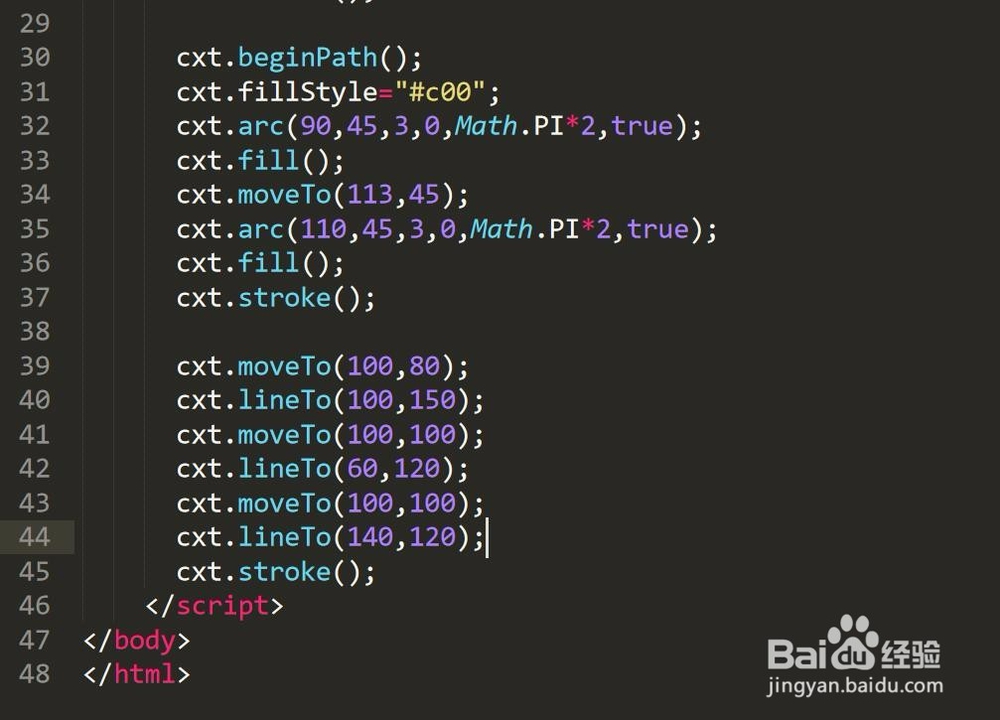
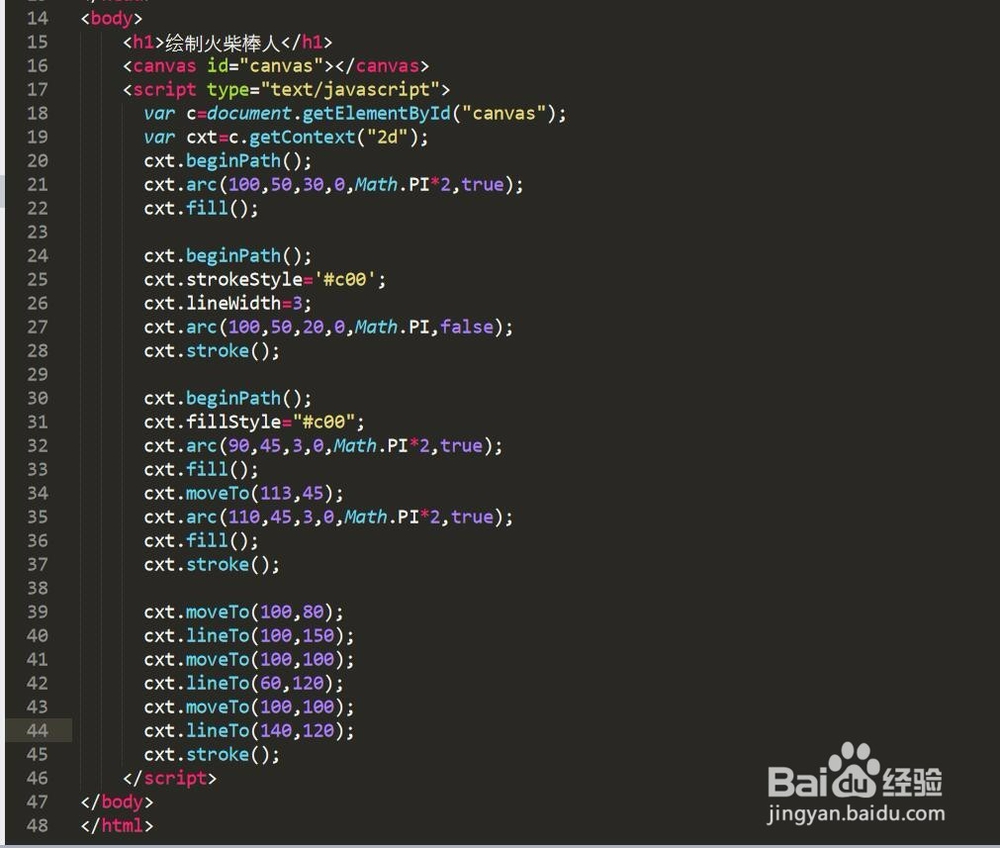
 7/7
7/7完整代码展示如下:
 注意事项
注意事项输入js代码时,新手容易犯低级错误。
HTMLCANVAS画布火柴棒人HTML5版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_981381.html
 订阅
订阅