在Flash中如何用骨骼动画制作摇摆的水草
来源:网络收集 点击: 时间:2024-07-21启动Flash CS6,新建ActionScript 3.0文档,保存文件名为“水草.fla”。默认文档属性,单击“文件→导入→导入到库”命令,将准备好的背景图片素材导入到“库”面板中。将“图层1”重命名为“背景”,导入素材文件夹中的“背景.jpg”到舞台的中心位置。
 2/9
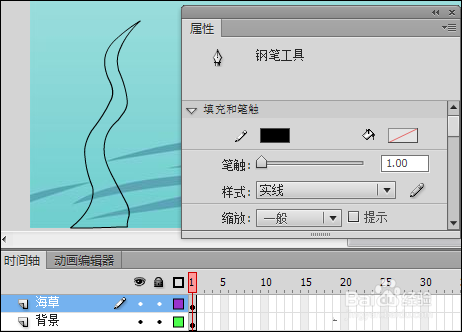
2/9新建图层,命名为“海草”,使用无填充颜色,笔触颜色为黑色(#000000)的“钢笔工具”,绘制海草形状,绘制好后用“颜料桶工具”选择绿色(#00CC00)的填充色填充,然后双击海草的边框线,全部选中后按Delete键删除。
 3/9
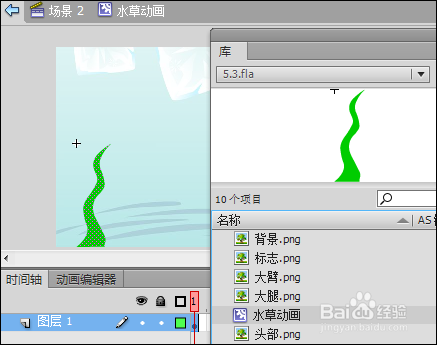
3/9选中绘制好的海草图形,按F8键转换为影片剪辑元件,命名为“水草动画”,双击舞台上的“水草动画”元件实例,进入元件的编辑场景。
 4/9
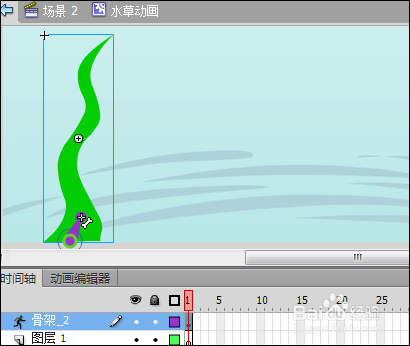
4/9选中海草图形,用“骨骼工具”从海草的底部开始向上拖动到第一个弯曲处创建第一个骨骼,“时间轴”面板上会自动添加一个“骨架_2”图层,并把该添加了骨骼的实例对象转入该图层中,先前的“图层1”变为空图层。
 5/9
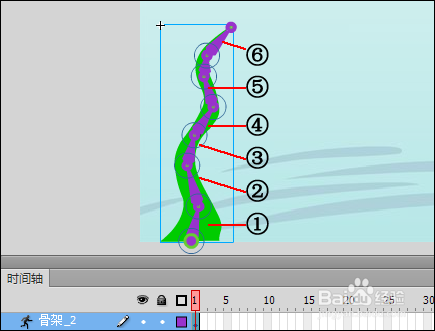
5/9再单击第一根骨骼的尾部,并向上拖动到第二个弯曲处创建第二个骨骼,依次根据绘制的海草的弯曲程度,拖出其他子级骨骼。空图层可以直接删除掉。
 6/9
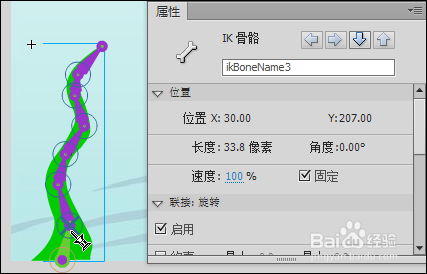
6/9用“选择工具”直接左右拖动最顶端的骨骼尾部,可以看到海草摇动的动画效果。鼠标选择海草第一个骨骼的尾部,当鼠标变为形状时,单击该处,会出现一个符号,此时在“属性”面板的“位置”选项栏中自动勾选“固定”选项,这是将最下端的骨骼固定住,防止海草在摇动过程中根部运动时脱离水底。
 7/9
7/9将“骨骼_2”图层重命名为“海草摆动”,在该图层第40帧处单击鼠标右键,选择弹出菜单中的“插入姿势”命令,添加一个姿势帧。
 8/9
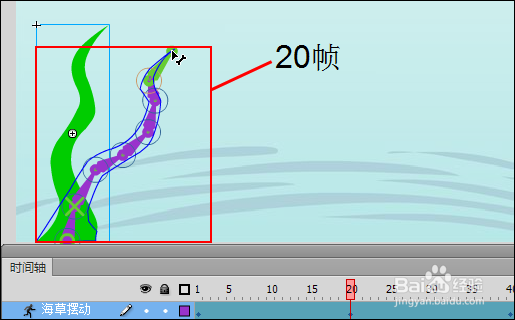
8/9将时间轴滑块移动到第20帧处,使用“选择工具”选中海草骨骼的最顶端部分,向右边进行拖动,第20帧自动转换为姿势帧。
 9/9
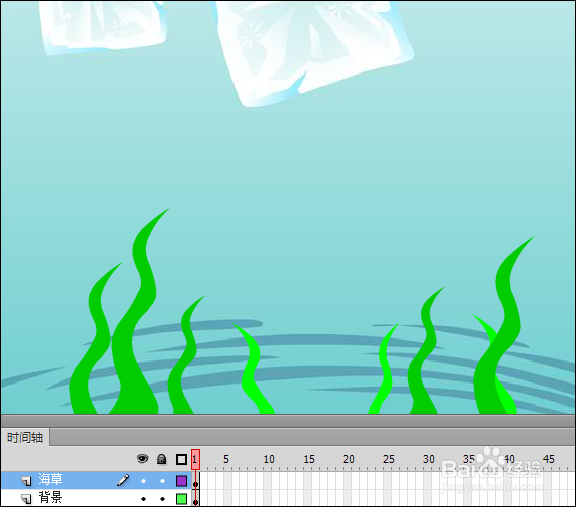
9/9拖动时间轴滑块可以看到海草摆动的循环动画已经实现了。单击“场景1”,回到主场景的编辑区,选择“水草动画”实例对象,按住Ctrl键,拖动复制若干个实例,并使用“任意变形工具”调节部分实例的大小,将其中的一部分实例水平翻转,并在“属性”面板中调节“色彩效果”选项栏的“色调”为浅绿色(#00FF00),最终做出多个大大小小方向不同的水草动画。保存并预览动画效果。
 注意事项
注意事项为图形创建骨骼系统时,如果图形外观太过复杂,则系统将提示不能为图形添加骨骼系统,请将图形转换为影片剪辑元件或者优化图形。
骨骼的颜色由骨骼图层本身的颜色决定,如果想修改骨骼颜色,可以单击骨骼图层上的颜色方块,在弹出的“图层属性”对话框中修改颜色。
在需要固定骨骼的地方单击可直接固定该骨骼,再次单击可解除骨骼的固定。被固定的骨骼在任何方向都无法移动,而其他骨骼仍可以自由移动。
如果只为调整骨架姿势,以达到所需要的动画效果,则可以在姿势图层的任何帧中进行位置更改,Flash会自动把该帧转换为姿势帧。
骨骼在调节过程中两个关键姿势间的差别不宜过大,过大容易产生形状的过度变形,在拖动骨骼的过程中应该尽量的缓慢,这样其他的骨骼才能及时的跟随。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_981850.html
 订阅
订阅